 Text
Text
The Text control is used to add text to your form, for information that you want to convey to the user. You can insert field values into the content by wrapping their internal names in square brackets. This is a rich text control, so you can also include links, different types of formatting with your text.

This page contains a detailed description of the control properties and JavaScript samples which you can use with this control.
Properties
Here you can find properties available for the Text control.
Name
A unique identifier for the control.

The Name property is used in JavaScript to select a specific control.
JavaScript
The Name property allows to work with the control via JavaScript code, like this:
fd.spRendered(() => {
// can access the control using its Name:
fd.control('Control1');
});
Width
The property defines the width of the control in pixels.
If left blank, the control takes up the entire available width in the current grid cell.

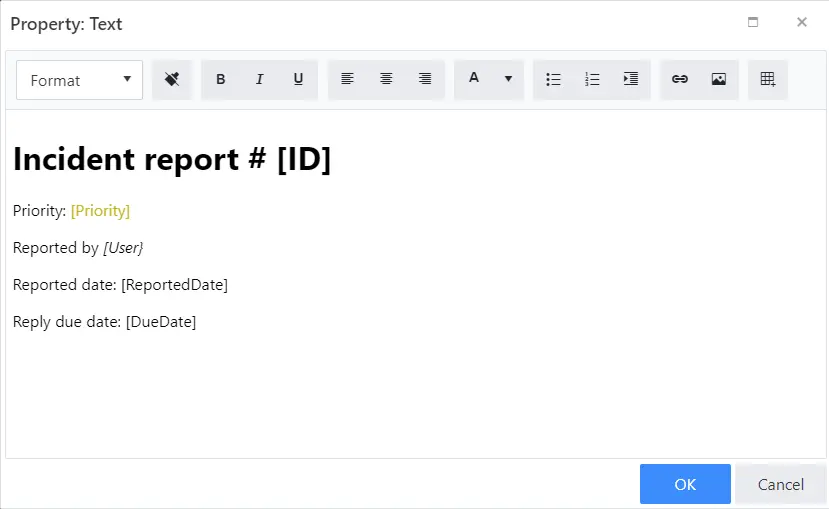
Text
Opens an editor where you can input all the text:

You can also display SharePoint field values on Edit/Display forms by adding their Internal Name in square brackets, like this: [ID], [Title]
Class
Add a CSS class to the control, which comes in handy with CSS or even JavaScript code. This will work like class attribute for an HTML tag.

Same class can be applied to multiple controls, and then you can use CSS to modify the appearance of these controls.
Style
Add custom CSS style to the control. This will work like style attribute for an HTML tag.

You can apply different styles to the control. For example, the following style will add a shadow under the control:
box-shadow: 0 9px #999;
And this makes the control invisible to user (but still usable with JavaScript):
display: none;
JavaScript framework
In this section, you can find basic examples of how to work with the control using JavaScript.
If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The control is only accessible once the form is rendered, so all calls to the control must be inside fd.spRendered event:
fd.spRendered(() => {
// hide the control
fd.control('Control1').hidden = true;
// show the control
fd.control('Control1').hidden = false;
});
Get or set HTML content
Get or set the HTML content with the following property:
// get the text as a string with HTML formatting
fd.control('Control1').html;
// set the text as a string with HTML formatting
fd.control('Control1').html = 'New text for the Rich Text control';
// you can also insert field values with JavaScript
fd.control('Control1').html = 'Item ID: [ID]';
Get HTML element
Access HTML element inside the control in order to modify it, hide it, or do something else.
// access control's HTML const htmlControl = fd.control('Control1').$el;
Hide control
Hide a control from a user. The control value can still be accessed and changed with JavaScript.
// hide control fd.control('Control1').hidden = true; // show control fd.control('Control1').hidden = false;