Apply CSS styles
In this article, you’ll find out how to apply different CSS styles to your forms.
Add border to specific elements
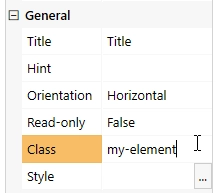
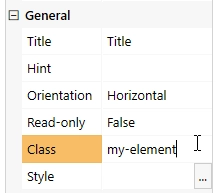
First of all, to select a specific element, you need to add a CSS class to it, like this:

Now, you can target only elements with this class. The following code will add a black order to them:
/* changes tabs background color */
.fd-form .my-element {
border: 1px solid #000000;
}
Change background of specific fields
First of all, to select a specific element, you need to add a CSS class to it, like this:

Now, you can target only elements with this class. The following code will changet the background inside of the field’s control:
.my-element input{
background: darkblue;
color: yellow;
}
Warning
This will only work for some types of fields.
Change colors of Tabs
The following code will change the color of tabs:
/* changes tabs background color */
.fd-form .nav-tabs .nav-link {
background-color: red;
}
/* change active tab background color */
.fd-form .nav-tabs .active.nav-link {
background-color: yellow;
}
You can target only specific Tabs container by adding it a CSS class and using it in your code:
/* change tabs background color */
.fd-form .my-element .nav-tabs .nav-link {
background-color: red;
}
/* change active tab background color */
.fd-form .my-element .nav-tabs .active.nav-link {
background-color: yellow;
}
Change colors of Accordion
The following code will change the color of accordion panels:
/* style all panels */
.fd-form .accordion-button.collapsed {
font-weight: bold !important;
color: white !important;
background: #1f5945 !important;
}
/* style opened panel */
.fd-form .accordion-button {
font-weight: bold !important;
color: black !important;
background: #f39b07 !important;
}
You can target only specific Accordion container by assigning it a CSS class and using it in your selectors:
/* style all panels */
.fd-form .my-element .accordion-button.collapsed {
font-weight: bold !important;
color: white !important;
background: #1f5945 !important;
}
/* style opened panel */
.fd-form .my-element .accordion-button {
font-weight: bold !important;
color: black !important;
background: #f39b07 !important;
}
Apply styles for a specific screen size
You can apply styles based on the screen size. For example, the following code will only work if the screen width is larger than 1600px:
@media screen and (min-width: 1600px) {
.fd-form .container-fluid {
width: 800px !important;
}
}
Or you can also check if it’s smaller:
@media screen and (max-width: 800px) {
.fd-form .container-fluid {
width: 400px !important;
}
}
Apply styles on PDF export
The following code will only work when the form is exported to PDF. You can use it to hide elements on the form, and to adjust styles as necessary:
.k-pdf-export .my-element {
display: none !important;
}
More on that in the article about export to PDF.