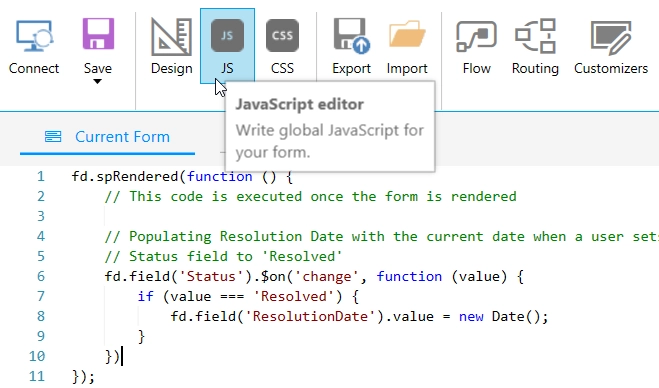
JavaScript editor and global variables
Use the JavaScript editor to customize the JavaScript for the entire form:

The code entered in the editor is executed after the form is loaded.
The following predefined global variables can be used directly from the JavaScript editor:
Tip
Add variable to the global window to make it available in the browser’s console:
window.fd = fd;
window.$ = $;
fd.spRendered(() => {
// your custom code
});
fd
fd is a Form Manager that provides access to all events, containers, controls, fields, validators, and data of the form.
Whenever you want to manipulate your form, you must call the manager first.
// the form is ready
fd.spRendered(() => {
// and its fields are available to get/set value
fd.field('Title').value = 'New Title';
});
$
$ allows you to access jQuery library. It can be used to apply direct changes to DOM, hide and show fields, and much more.
// hide fields by CSS class
$('.field-to-hide').hide();
// change input background color
$(fd.field('Field1').$el).find('input').css('background-color', 'red');
Dialog
Allows to open any other form in dialog, pass parameters to it, detect if it was saved or not, and pass parameters back.
const listId = 'fc0bff2b-b78c-4aad-956d-b58af48b45fd';
// open New form in a dialog
Dialog.open('https://contoso.sharepoint.com/sites/mysite/_layouts/15/listform.aspx?PageType=8&ListId=' + listId, {args: 'something'});
Learn more about how to work with the Dialog variable in the Manage dialog window article.
pnp
PnPjs library for SharePoint REST services (within current site)
// get all items from a list
pnp.sp.web.lists.getByTitle('List Name').items.get().then(items => {
// log all items in the browser console
console.log(items);
});
Find practical examples in the PnPjs Library article.
Web
Allows to create Web instances directly using with the URL to use as a base.
// specify your site URL
const siteURL = 'https://contoso.sharepoint.com/sites/Main/data';
let web = new Web(siteURL);
Site
Allows to create Site instances directly using with the URL to use as a base.
// specify your site URL
const siteURL = 'https://contoso.sharepoint.com/sites/Main/data';
let site = new Site(siteURL);
graph
Microsoft Graph API for calling Microsoft Graph rest services.
// get current user profile information
graph.me().then(props => {
console.log(props);
});
Find more code examples of getting user profile properties information here.