Getting started
User guide
- Settings
- Form sets
- Containers
- Controls
- SharePoint fields
- Common fields
- JavaScript
- CSS
- Display mode: panel, dialog, fullscreen
- SharePoint web parts
- Microsoft Teams tab
- Forms versioning
Provisioning forms
- Provisioning setup
- Provisioning API
- Provisioning forms (samples)
- Provisioning Form sets and display settings (samples)
Examples
- Ticket management system
- Dynamic form for a user group
- Conference room reservation system
- Discussion within a SharePoint form
- Version history within a SharePoint form
- Organize related docs in libraries and folders
- Duplicate item button for List or Library
- Move new form page to another location
General
- YouTube
- Licensing
- Manage subscription
- Billing and payments
- Privacy policy
- Data protection and security
- Version history (Microsoft 365)
- Version history (SharePoint 2019/SE)
Multilingual support
Navigation between forms
- Generate a link to a SharePoint form
- Redirect user after form submission
- Open edit form by default for a user group
- Open form in a dialog
Generating PDF documents
- Save SharePoint form as PDF
- Generate PDF from DOCX template with Plumsail Processes
- Generate PDF from DOCX template with Word Online (Business)
Integration with Power Automate
How to create SharePoint form for booking a meeting room
In this article, we’ll show you how to create a simple room booking system in SharePoint with the help of Plumsail Forms. This approach can be applied in reservation systems for hotels, restaurants, meeting, or conference planning.
Assume, there are several conference rooms, and they are available for booking with the 1-hour interval. To make a reservation, a user selects the date and time of the planning meeting and then picks one of the available rooms in the dropdown.

Lists
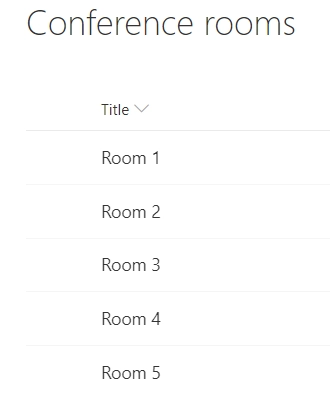
So first, create two lists: Conference rooms and Room reservations.
Conference rooms list has names of all existing rooms.

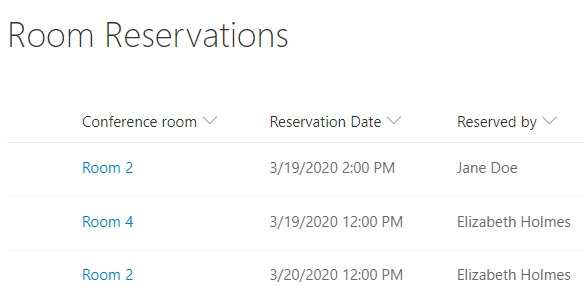
Room Reservations list stores bookings and contains three columns:
Conference room (Lookup);
Reservation Date (Date and Time);
Reserved by (Person or Group).

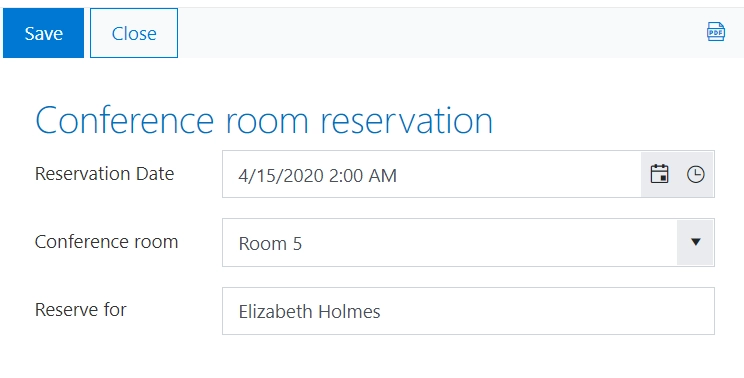
Conference room reservation form
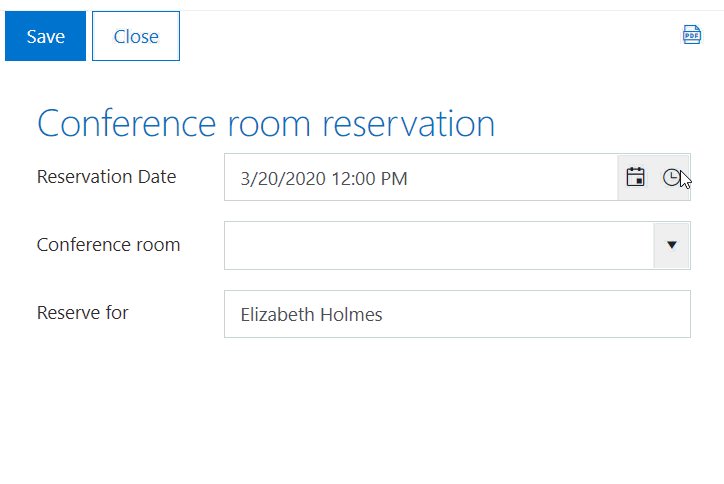
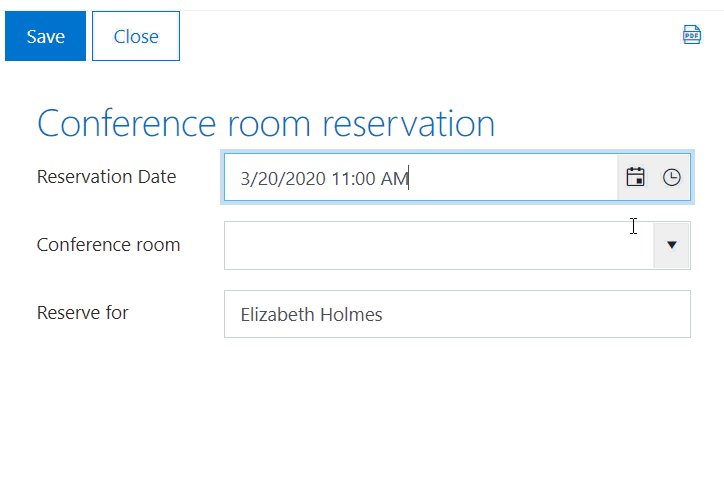
Next, we move on to the form design. Learn how to design SharePoint forms using the Plumsail Forms designer. Add all fields to the form, so that the New form would look like this in the browser:

Now, we want to restrict the list of rooms and display only those which are available at the specified time. For this, we need to apply extra filtering to the ‘Conference room’ field to exclude occupied rooms. First, we retrieve Ids of the occupied rooms with PnPjs library that is built into Plumsail Forms:
let rDate = date.toISOString();
let list = pnp.sp.web.lists.getByTitle('Room Reservations');
list.items.filter("ReservationDate eq '" + rDate + "'").get().then(items => {
// items contains the list of rooms occupied at the selected time
let roomIds = items.map(i => i.RoomId);
});
Then, we exclude those rooms from the lookup results:
if (roomIds.length > 0) {
let filterString = 'Id ne ' + roomIds.join(' and Id ne ');
fd.field('ConferenceRoom').filter = filterString;
fd.field('ConferenceRoom').refresh();
}
Filtering is applied automatically after changing the Reservation Date field:
fd.field('ReservationDate').$on('change', date => {
// retrieving occupied rooms and filtering the lookup field
});
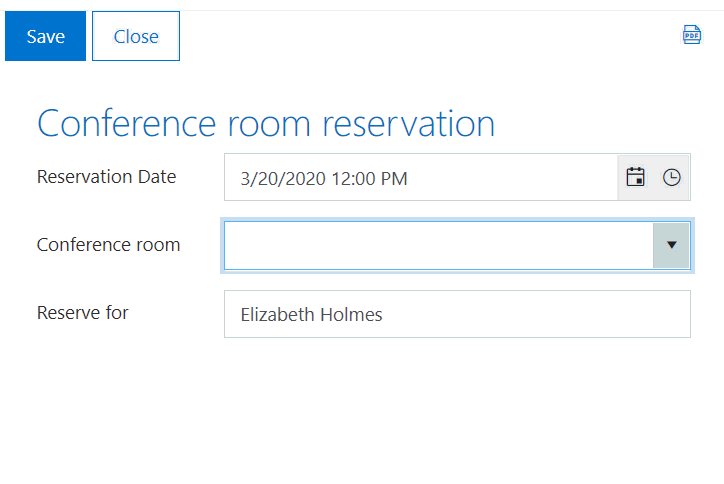
Also, we need to disable the Conference room field if a user has not picked the time:
fd.field('ConferenceRoom').disabled = !fd.field('ReservationDate').value;
fd.field('ReservationDate').$on('change', date => {
fd.field('ConferenceRoom').disabled = !date;
});
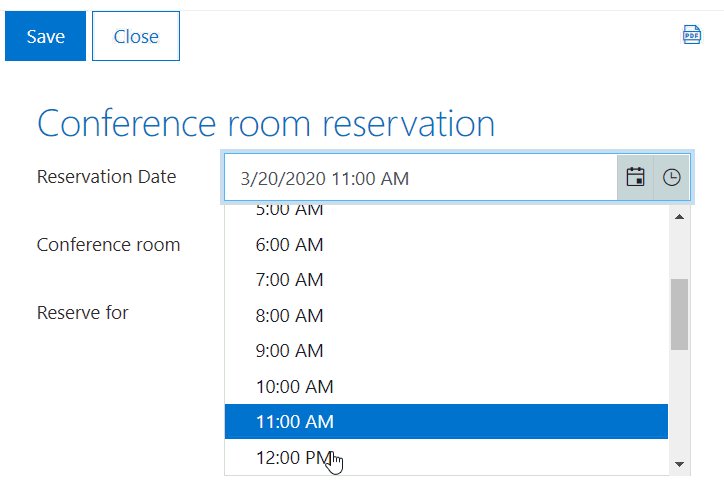
In this example, the rooms are available for booking with the 1-hour interval, so we set the time interval for the Reservation Date field to 60 minutes:
fd.field('ReservationDate').widgetOptions = {
interval: 60
};
Here is the final code that you need to insert into JS editor to implement your room booking system for SharePoint:
fd.spRendered(() => {
// disable Conference room field on form load
fd.field('ConferenceRoom').disabled = !fd.field('ReservationDate').value;
// set the time interval in minutes
fd.field('ReservationDate').widgetOptions = {
interval: 60
};
fd.field('ReservationDate').$on('change', date => {
// enable/disable Conference room field if date and time is changed
fd.field('ConferenceRoom').disabled = !fd.field('ReservationDate').value;
// clear filtering
fd.field('ConferenceRoom').filter = '';
fd.field('ConferenceRoom').refresh();
if (date != null) {
let rDate = date.toISOString();
// replce Room Reservations with the name of the list
let list = pnp.sp.web.lists.getByTitle('Room Reservations');
// get IDs of rooms that are occupied
list.items.filter("ReservationDate eq '" + rDate + "'").get().then(items => {
// replace ConferenceRoom with the internal name of the lookup field
let roomIds = items.map(i => i.ConferenceRoomId);
if (roomIds.length > 0) {
// filter Conference room lookup field values
let filterString = 'Id ne ' + roomIds.join(' and Id ne ');
fd.field('ConferenceRoom').filter = filterString;
fd.field('ConferenceRoom').refresh();
}
});
}
});
});