 User Calendar
User Calendar
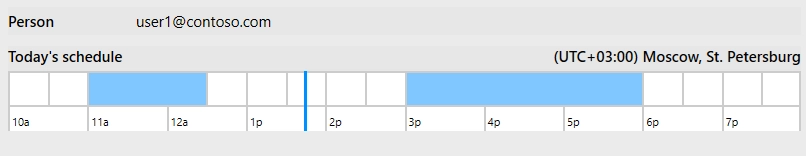
The User Calendar control is used to show free/busy time of the specified user. It can be bound to a user field and display schedule of the selected user, or the user can be set manually with JavaScript. This control doesn’t work for external users.

When you first add the control to the form, you will need to authorize the app accessing these user properties.
Time interval shows 2 hours before and 6 hours ahead from moment the form was opened. The time zone is taken from the regional settings of the current site.
This page contains a detailed description of the control properties and JavaScript samples which you can use with this control.
Properties
Here you can find properties available for the User Calendar control.
Name
A unique identifier for the control.

The Name property is used in JavaScript to select a specific control.
JavaScript
The Name property allows to work with the control via JavaScript code, like this:
fd.spRendered(() => {
// can access the control using its Name:
fd.control('Control1');
});
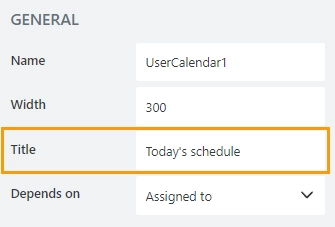
Width
The property defines the width of the control in pixels.
If left blank, the control takes up the entire available width in the current grid cell.

Title
Specify text of the title that will appear for the control.

Depends on
Select the field on which the User Calendar will depend:

This must be a Person field, then the User Calendar will display user’s available and busy time.
If no field is selected, the control will be blank.
JavaScript framework
In this section, you can find basic examples of how to work with the control using JavaScript.
If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The control is only accessible once the form is rendered, so all calls to the control must be inside fd.spRendered event:
fd.spRendered(() => {
// hide the control
fd.control('Control1').hidden = true;
// show the control
fd.control('Control1').hidden = false;
});
Get HTML element
Access HTML element inside the control in order to modify it, hide it, or do something else.
// access control's HTML const htmlControl = fd.control('Control1').$el;
Hide control
Hide a control from a user. The control value can still be accessed and changed with JavaScript.
// hide control fd.control('Control1').hidden = true; // show control fd.control('Control1').hidden = false;
Set user
You can use email property to change a user the control displays calendar for.
// get user email
let email = fd.control('SPUserCalendar1').email;
alert(email);
// set user email
fd.control('SPUserCalendar1').email = 'carlsmith@mycompany.onmicrosoft.com';
Hide/show control
Hide or show a control from a user. The control value can still be accessed and changed with JavaScript.
// hide control
fd.control('Control1').hidden = true;
// show control
fd.control('Control1').hidden = false;