Getting started
User guide
- Settings
- Form sets
- Containers
- Controls
- SharePoint fields
- Common fields
- JavaScript
- CSS
- Display mode: panel, dialog, fullscreen
- SharePoint web parts
- Microsoft Teams tab
- Forms versioning
Provisioning forms
- Provisioning setup
- Provisioning API
- Provisioning forms (samples)
- Provisioning Form sets and display settings (samples)
Examples
- Ticket management system
- Dynamic form for a user group
- Conference room reservation system
- Discussion within a SharePoint form
- Version history within a SharePoint form
- Organize related docs in libraries and folders
- Duplicate item button for List or Library
- Move new form page to another location
General
- YouTube
- Licensing
- Manage subscription
- Billing and payments
- Privacy policy
- Data protection and security
- Version history (Microsoft 365)
- Version history (SharePoint 2019/SE)
Multilingual support
Navigation between forms
- Generate a link to a SharePoint form
- Redirect user after form submission
- Open edit form by default for a user group
- Open form in a dialog
Generating PDF documents
- Save SharePoint form as PDF
- Generate PDF from DOCX template with Plumsail Processes
- Generate PDF from DOCX template with Word Online (Business)
Integration with Power Automate
How to display version history in a SharePoint form
In this article, we’ll show you a basic example of how to display version history of an item on the form. You will be able to see who and when modified an item.
We’re also going to showcase Vue components and their potential use.
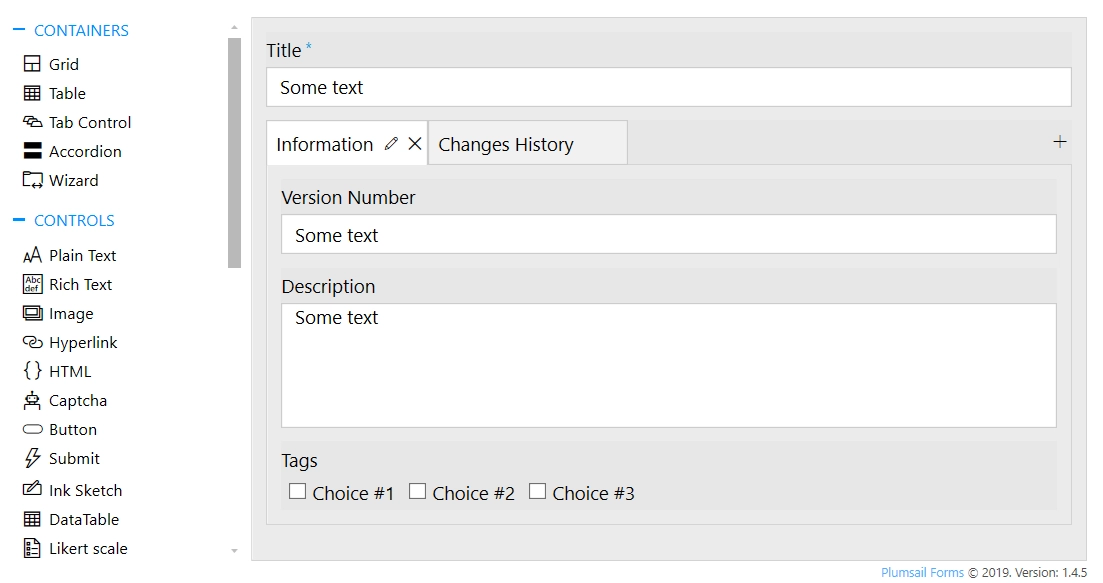
Form
Create your SharePoint form, in this case I’ve created something simple like this:

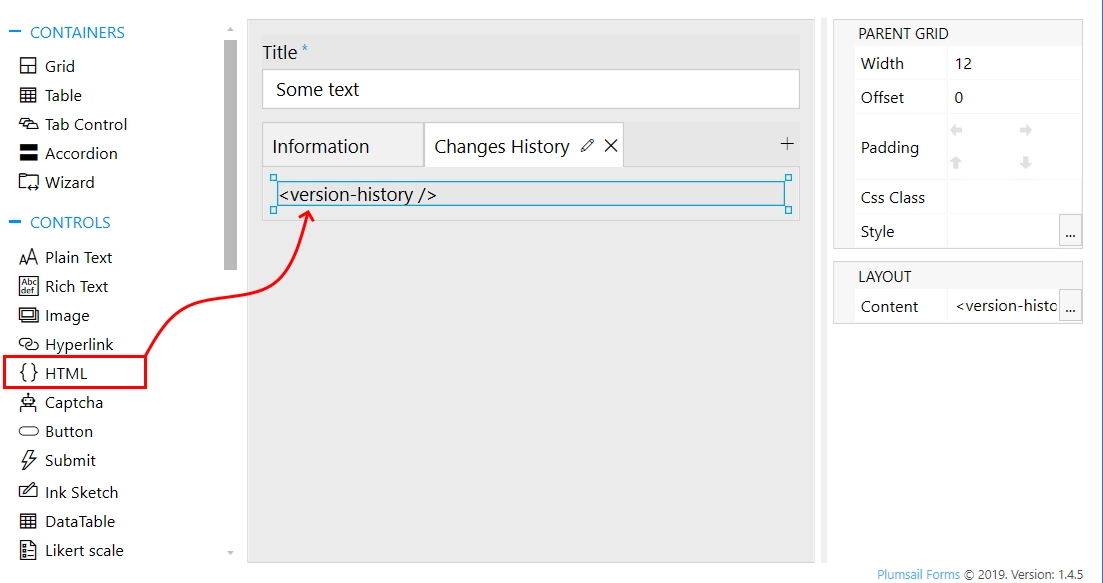
I’ve added Tab Control and placed HTML control on the second tab:

This HTML control is important - it will contain our Version history, I’ve used the following HTML code:
<version-history />
Copy and paste this code to ensure that the following JS code works for you as well!
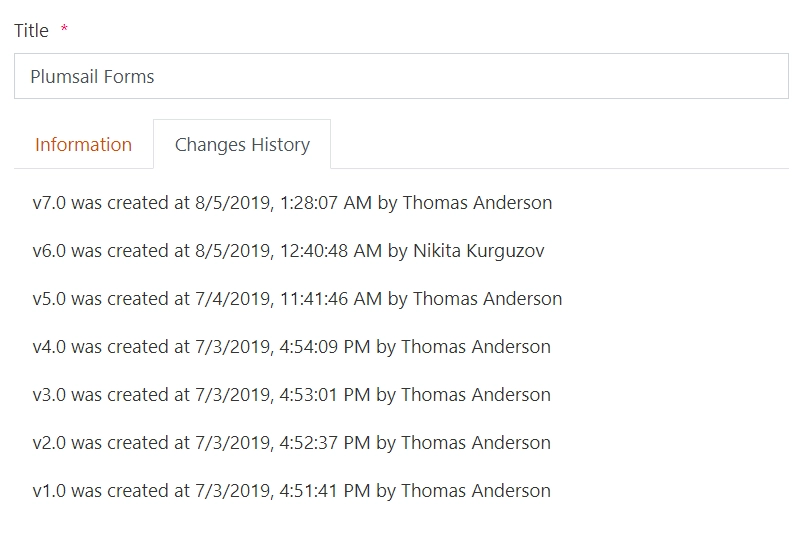
Tracking item changes
Since our forms are built with Vue.js it’s possible to create and mount custom components to the form.
For example, this component will detect who and when made changes to the form and display it in our HTML control:
Vue.component('version-history', {
template: '<div><p v-for="(entry, i) in entries">v{{entry.version}} was created at {{entry.date}} by {{entry.user}}</p></div>',
data: () => {
return {
entries: []
};
},
mounted: function() {
let self = this;
let listUrl = fd.webUrl + fd.listUrl;
let id = fd.itemId;
pnp.sp.web
.getList(listUrl)
.items
.getById(id)
.versions
.get()
.then(versions => {
self.entries = versions.map(v => {
return {
version: v.VersionLabel,
date: new Date(v.Modified).toLocaleString(),
user: v.Editor.LookupValue
};
});
});
}
});
If you place this code inside JS editor it will automatically mount the component on form load, getting the result like this:

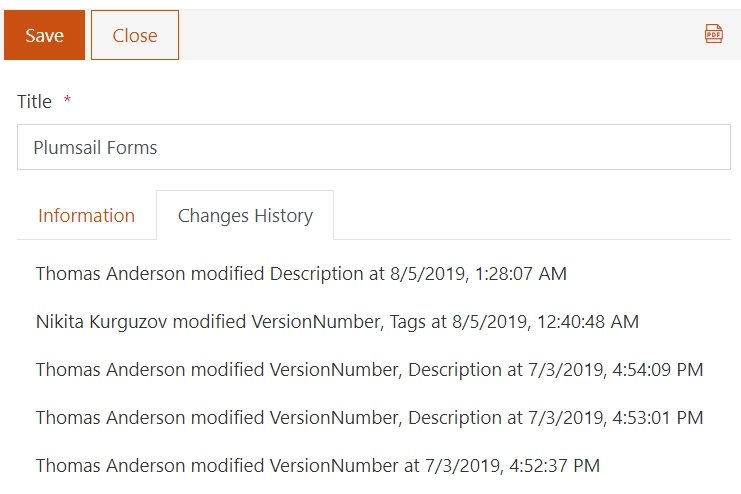
Tracking field changes
The following component will check fields for changes, and if any of observed fields had changed - will display so:
let observableFields = ['Title', 'VersionNumber', 'Description', 'Tags'];
Vue.component('version-history', {
template: '<div><p v-for="(entry, i) in entries">{{entry.user}} modified {{entry.fields}} at {{entry.date}}</p></div>',
data: () => {
return {
entries: []
};
},
mounted: async function() {
let listUrl = fd.webUrl + fd.listUrl;
let id = fd.itemId;
try {
const versions = await pnp.sp.web
.getList(listUrl)
.items
.getById(id)
.versions
.get();
let prevValues = {};
this.entries = versions
.reverse()
.map(v => {
let changedFields = [];
observableFields.forEach(f => {
let curValue = JSON.stringify(v[f]);
if (prevValues[f] !== curValue) {
changedFields.push(f);
prevValues[f] = curValue;
}
});
if (changedFields.length > 0) {
return {
fields: changedFields.join(', '),
date: new Date(v.Modified).toLocaleString(),
user: v.Editor.LookupValue
};
}
return null;
})
.filter(v => Boolean(v))
.reverse();
} catch (error) {
console.error('Error fetching version history:', error);
// handle error appropriately - perhaps set an error state
}
}
});
And here’s how it will look like in SharePoint: