Custom code
Custom CSS
Org Chart allows to specify custom CSS styles. If you are familiar with CSS, you can adjust visualization of company structure to your brand book.
Note
For the versions earlier than 4.x.x (including on-premises ones), please check the instruction.
How to change the background
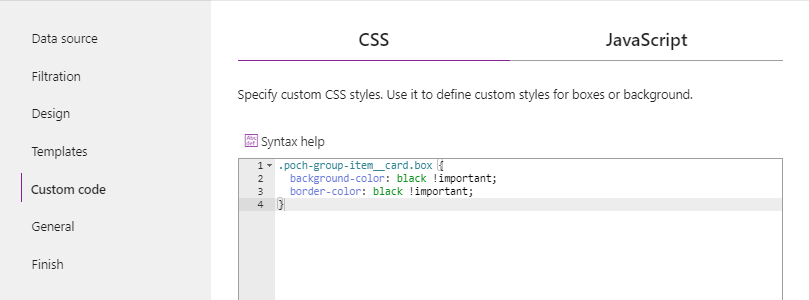
On the picture below you can see example of CSS style which sets box backgrounds to black:
.poch-group-item__card.box {
background-color: black !important;
border-color: black !important;
}

How to resize boxes
By making the boxes smaller, you can display more of them on a single screen.
/*Width of the box*/
.poch-application-container .poch-group-item {
width: 170px;
}
/*Font size for the fields in the box*/
.poch-application-container .poch-box__field {
font-size: 12px;
}
/*Font size for the header field in the box (the first in the box)*/
.poch-application-container .poch-box__field.poch-box__header {
font-size: 12px;
}
/*Width of the photo in the box*/
.poch-application-container .poch-box .poch-photo-container.is-medium {
width: 42px;
height: 42px;
min-width: 42px;
min-height: 42px;
}
How to customize lines
We use different classes for the connection lines, based on their purpose:
poch-node-line: This is the base class for all connection lines.poch-node-line_solid: This class is used for solid lines, which represent base connections.poch-node-line_dashed: This class is used for dashed lines, typically used to indicate dotted-line subordinates.poch-node-line_small-dashed: This class defines small-dashed feature lines. These lines are specifically used for connecting a box and a small dot button to dotted-line managers’ menus.
And you can customize these lines using the following properties:
stroke: Defines the color of the lines.stroke-width: Defines the width of the lines.stroke-linecap: Defines the shape of the line endings for open subpaths.stroke-dasharray: Defines the pattern of dashes and gaps in the line.
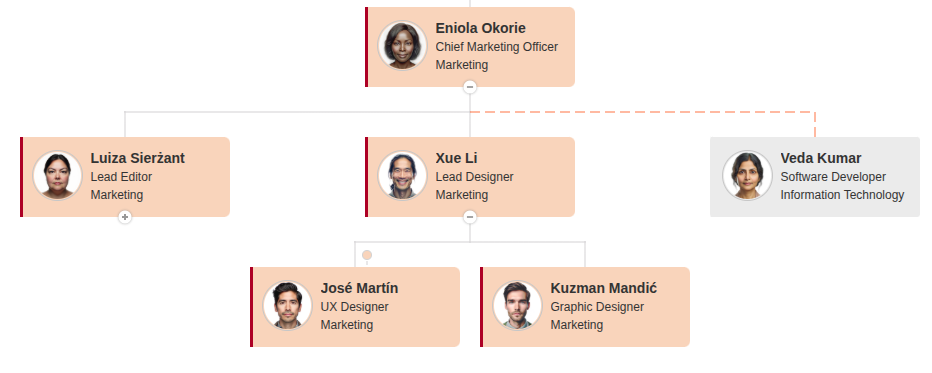
Let’s look at an example of how to customize dotted lines:
/*Dashed lines*/
.poch-node-line_dashed {
stroke: coral;
stroke-width: 1px;
stroke-linecap: round;
stroke-dasharray: 10px 5px;
}
Resulting Org Chart:

Review more articles on customizing Org Chart look:
JavaScript
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow the Introduction to JavaScript framework.
Note
Editing JavaScript is available only for Tenant Administrator (Global Administrator). Also, the Tenant Administrator can disable the Custom JavaScript feature globally.
This step allows to specify custom JavaScript code. You can use functions from JavaScript framework to subscribe for box, tooltip, search results rendering events. Each event receives rendered element and object with field values from the data source. The object contains all fields from the data source. Find their names by clicking the Field names button. Read description of JavaScript framework for more information.
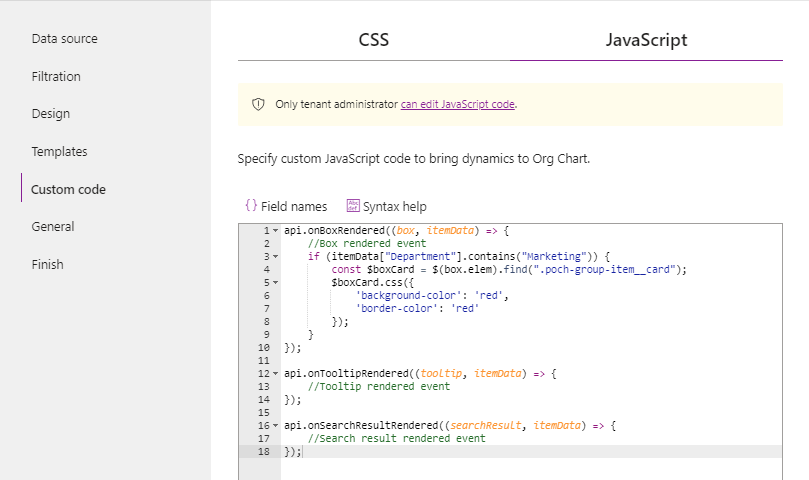
On the picture below you can see an example of JavaScript which changes the background of boxes to red for all employees from the Marketing Department.
api.onBoxRendered((box, itemData) => {
//Box rendered event
if (itemData["Department"].contains("Marketing")) {
const $boxCard = $(box.elem).find(".poch-group-item__card");
$boxCard.css({
'background-color': 'red',
'border-color': 'red'
});
}
});

Note
Go to the next step of the configuration wizard – General.