HTML templating syntax description
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow this instruction.
Introduction
We use Handlebars templating engine to render boxes, tooltips and search results. You can specify custom HTML templates using Handlebars syntax to change look and feel of the Org Chart.
You can customize templates using the configuration wizard. Read Advanced Web Part configuration for more information.
You can find a detailed description of Handlebars syntax on the official site. In this instruction, we covered only frequently used blocks and our custom blocks, developed for the Org Chart especially.
Handlebars template look like regular HTML, with embedded Handlebars expressions.
{{Department}}
The Handlebars expression is enclosed between double braces {{ }}.
In the example above you see the {{Department}} expression.
It allows rendering the value of the field with internal name “Department”.
Example of the template
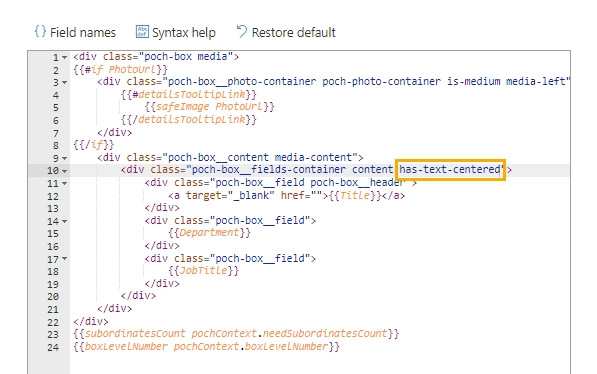
This is an example of the box template. To understand the meaning of different blocks read description below.
<div class="poch-box media">
{{#if PhotoUrl}}
<div class="poch-box__photo-container poch-photo-container is-medium media-left">
{{#detailsTooltipLink}}
{{safeImage PhotoUrl}}
{{/detailsTooltipLink}}
</div>
{{/if}}
<div class="poch-box__content media-content">
<div class="poch-box__fields-container content">
<div class="poch-box__field poch-box__header">
{{#detailsTooltipLink}}
{{Title}}
{{/detailsTooltipLink}}
</div>
<div class="poch-box__field">
{{JobTitle}}
</div>
<div class="poch-box__field">
{{Department}}
</div>
</div>
</div>
</div>
{{subordinatesCount pochContext.needSubordinatesCount}}
{{boxLevelNumber pochContext.boxLevelNumber}}
The if block helper
You can use the if helper to conditionally render a block.
If its argument returns false, undefined, null, empty string, or empty array (a “false” value), Handlebars will not render the block.
{{#if PictureURL}}
<img src="{{PictureURL}}" alt="" />
{{/if}}
If you need to build if/else behavior you can add else block like this:
{{#if PictureURL}}
<img src="{{PictureURL}}" alt="" />
{{else}}
No picture
{{/if}}
The unless block helper
You can use the unless helper as the inverse of the if helper.
Its block will be rendered if the expression returns a false value.
{{#unless PictureURL}}
<h3>WARNING: Picture not found!</h3>
{{/unless}}
Displaying of raw HTML content
Handlebars template engine escapes HTML tags by default. In the case you want to add to the box template a property which contains the ones, you should enclose it in triple braces.
{{{AboutMe}}}
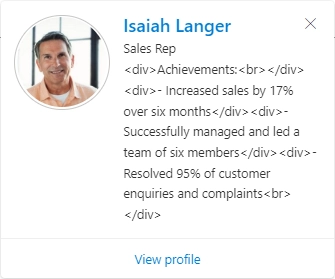
For example, you want to display the “About me” property from SharePoint user profiles on the tooltip. If you just add it to the tooltip template, you will get an alike result with escaped HTML tags:

In this case, you need to enclose the AboutMe token into triple braces.
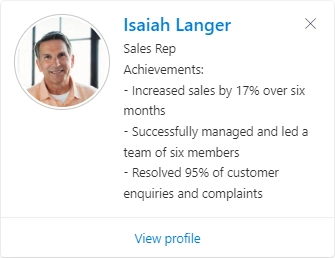
As a result, the mark-up of the content will be properly processed:

Additional block helpers
We added two new helpers into Handlebars framework.
The safeImage block allows inserting of an <img> tag into HTML mark-up which will handle broken pictures and hide them.
This is how you can use it:
{{safeImage PictureURL}}
Where PictureURL is an internal name of a field with the URL.
The detailsTooltipLink block allows wrapping some HTML content with an <a> tag which will show details tooltip once you click on it.
We use this block in the box template.
{{#detailsTooltipLink}}
{{PreferredName}}
{{/detailsTooltipLink}}
Where PreferredName could be an internal name of a field.
You also can add other HTML content inside this block:
{{#detailsTooltipLink}}
Some HTML content
{{/detailsTooltipLink}}
Bulma classes
Org Chart mark-up uses also the Bulma framework.
It means that you can use some of its classes instead of manual custom CSS configuration.
For example, add class has-text-centered to a block:

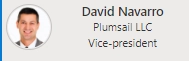
And it will center its content:

Structure of the context object
Handlebars template receives context object, the object which represents data to render. This context object is used to resolve values in the template. The context object is a plain object with multiple fields from a data source:
{
"FieldInternalName1": "FieldValue1",
"FieldInternalName2": "FieldValue2",
...
"FieldInternalNameN": "FieldValueN"
}
Thus, you can access the value of the field with internal name FieldInternalName1 using such Handlebars expression:
{{FieldInternalName1}}