Getting started
Configuration wizard
- Open configuration wizard
- Data source
- Views and filtration
- Design
- Templates
- Custom code
- General
- Reset configuration
HTML templates
JavaScript framework
Additional resources
- Video: Introducing Plumsail Org Chart
- Data caching
- How Org Chart pulls data from AD On-Premises
- Exclude disabled users in On-Premises
- Make sure that SharePoint has enough data
- Configuring profiles sync in On-Premises
- Exporting properties to a directory service
General
- Version history
- Licensing details
- Data protection and security
- Custom code security measures
- Billing and subscription management
Printing & Reports
- Printing organizational structure
- Generate multi-page PDF report
- Export to CSV and analyze in Excel
- Custom styles for printed Org Chart
Microsoft Teams
Display different types of employees
- Display dotted-line managers (SharePoint list)
- Display dotted-line managers (Entra ID)
- Display dotted-line managers (User Profiles)
- Display dotted-line managers (Excel/CSV)
- Display assistants (SharePoint list)
- Display assistants (Entra ID)
- Display assistants (User Profiles)
- Display assistants (Excel/CSV)
- Display vacancies
Filter and order boxes
Customize boxes and styles
- Format boxes conditionally
- Customize box HTML template and CSS styles
- Display awards and conditionally format Org Chart
- Create an Org Chart with two root managers
- Change Org Chart skin
- Localize Org Chart
Show specific user on load
- Drill down to specific box using URL parameter
- Drill down to current user by default
- Drill down to manager of user from URL by default
Manage web part size and scale
- Open Org Chart in full-screen mode on load
- Make Org Chart use full page width
- Automatically scale boxes to fit visible area
Other examples
Automatically scale boxes to fit visible area for Org Chart in SharePoint and Microsoft Teams
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow this instruction.
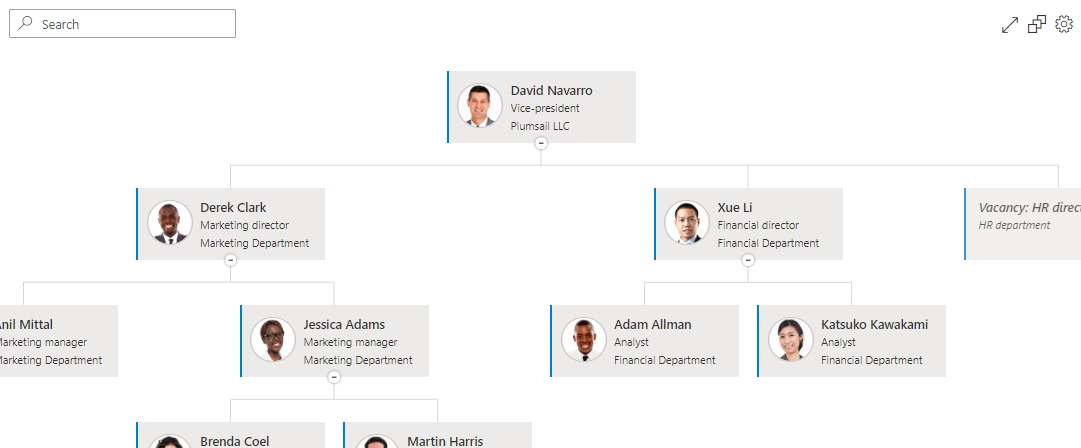
In this tip I will describe how to automatically resize boxes to fit visible area of the web part. If you have many employees in your org chart it could look like this:

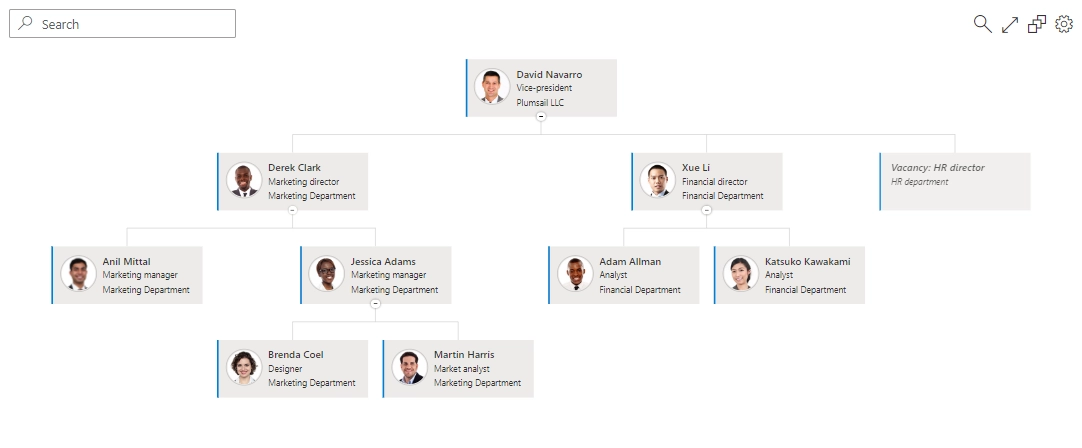
As you can see some of the boxes are outside of visible area. I will show how to automatically scale boxes to fit the web part:

Just edit the page and open the configuration wizard by clicking the Configure button at the top right corner of the web part. Switch to Custom JavaScript step and put the code below into the code editor. Then finish the wizard. This script calculates visible area, and resizes org chart until it fits the width of visible area.
api.onInitialLoadingFinished(() => {
api.showLoadingPanel();
const $pochContent = $(".poch-content");
const $rootNodeList = $(".poch-node-list_root");
const rootNodeList = $rootNodeList[0];
let currentZoom = api.currentZoom;
const adjustWidth = () => {
const realRootNodeListWidth = rootNodeList.scrollWidth * currentZoom;
const contentWidth = $pochContent.width();
if (realRootNodeListWidth > contentWidth) {
currentZoom = currentZoom - 0.1;
if (currentZoom > 0) {
api.zoom(currentZoom);
adjustWidth();
}
} else {
api.dataProvider.getRootItemId((rootId) => {
api.scrollToBox(rootId);
api.hideLoadingPanel();
});
}
}
setTimeout(adjustWidth, 50);
});