Display awards and conditionally format Org Chart
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow this instruction.
This tutorial describes how to conditionally format Org Chart boxes and search results depending on field values in a data source (for example, User profiles or a SharePoint list). Usually, we need to highlight boxes according to some fairly simple rule, but more complex logic is occasionally necessary. In this article, we will show how to highlight boxes with specific colors, and also describe a more involved case that requires displaying awards and highlighting search results. Over the course of this tutorial, we will change the background color of boxes and search results according to field values from a data source and add gold, silver, and bronze medals to Org Chart boxes of the best employees.
This article is divided into three sections:
In the first section, we will implement color coding in Org Chart. If you don’t need any additional functionality, it may be sufficient to familiarize yourself with just this section. If you need to implement a more complex case and modify boxes dynamically (for example, by adding images to boxes), please refer to sections two and three.
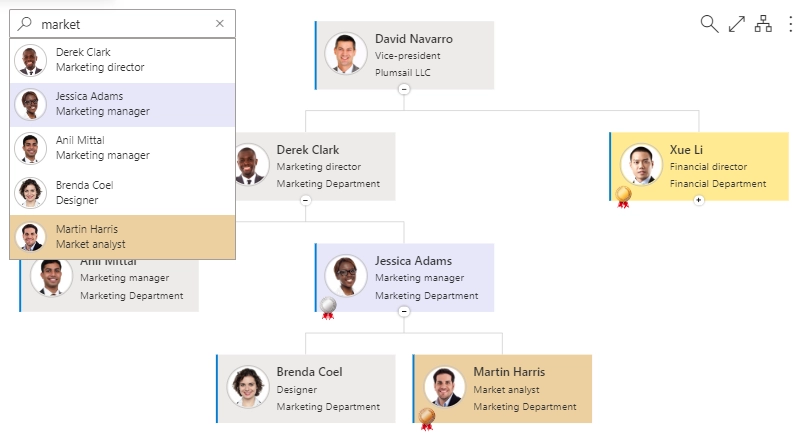
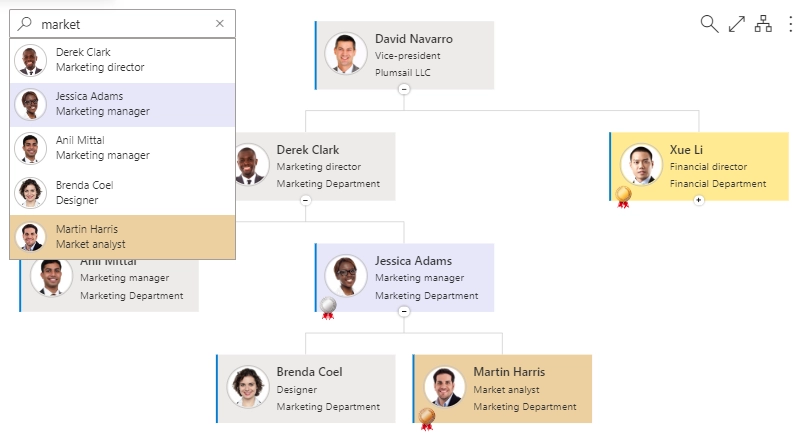
This is how the organizational chart will look after all customizations:

Highlight boxes according to field values
It is assumed that you’ve already added the web part to your page and configured it with default settings.
We want to change the background color of boxes according to a custom field from the data source.
In this example, it is a field named Awards that may have the following possible values:
Gold medal
Silver medal
Bronze medal
We will set a light goldenrod background for boxes where Awards field has the value Gold medal, a lavender background for boxes with the Silver medal field value, and a maize background for boxes with the Bronze medal field value.
First of all, add an Awards field to the data source.
This example uses a SharePoint list as a data source, but you can use User profiles as well.
If you don’t know how to add a new field to your data source, refer to official Microsoft documentation:
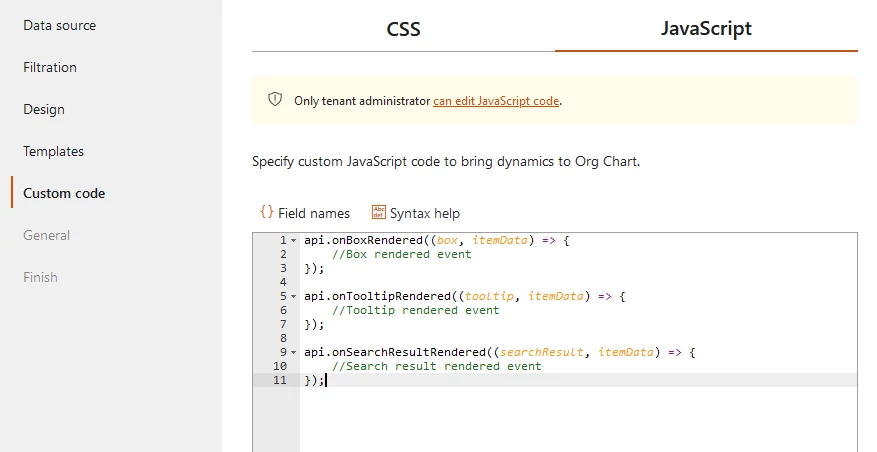
Then, configure the web part using the configuration wizard. Navigate to the Custom code (JavaScript) tab.

As you can see in the picture above, a ready-to-use JavaScript handler is available with three functions that allow you to subscribe to box, tooltip, or search result rendering events. In this article, we will only use box and search result rendering events to highlight boxes and search results. You can find a more detailed description of the JavaScript framework in the documentation.
Use JavaScript code to highlight boxes with Gold medal field values as follows:
//Subscribe for the box rendering event
api.onBoxRendered((box, itemData) => {
//If the employee has a gold award, color the card
if (itemData.Awards == "Gold medal") {
var $card = $(box.elem).find(".poch-group-item__card");
$card.attr('style', 'background-color: #ffec8b !important');
}
});
As you can see in the script above, we used the onBoxRendered method to subscribe to the event.
The method receives box and itemData parameters.
The itemData parameter contains all field values from the data source specified in the configuration wizard.
We used the Awards property of the itemData parameter to check if the current employee has the award.
Then we applied the CSS style to the elem property of the box using the attr function.
The box parameter represents the object of the current box and the elem property stores the DOM element of the box.
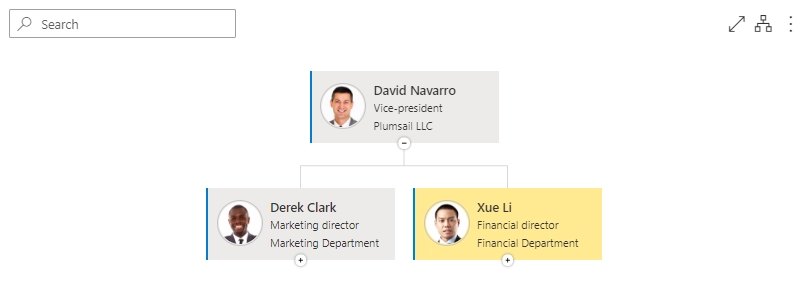
This is all required to modify the color of the box depending on an employee’s characteristics:

To highlight boxes with other field values, you can use the same logic and add the conditional operator if for each of them.
This approach also works for search results and tooltips.
So, if you need to add simple CSS styles, you can do it right in the JavaScript code, but to keep code readable, we recommend moving style configuration to separate CSS classes.
To apply a separate CSS class, switch to the Custom code (CSS) tab. Add the following CSS class for the gold medal box:
/*Set a background color for the box with the gold medal*/
.gold-box {
background-color: #ffec8b !important;
}
Switch to the JavaScript tab and change the JavaScript code to the following:
//Subscribe to the box rendering event
api.onBoxRendered((box, itemData) => {
//If the employee has a gold award, add a class
if (itemData.Awards == "Gold medal") {
var $card = $(box.elem).find(".poch-group-item__card");
$card.addClass("gold-box");
}
});
As you can see, we added a CSS class to elem instead of setting CSS styles manually.
In this section, we showed the portion of the script for changing the background color of boxes.
Add images (awards) or any other HTML elements into boxes dynamically
In this section, we will use JavaScript to modify Org Chart boxes dynamically. More specifically, we will add an image of an award into the box.
Use the following JavaScript code:
//Subscribe to the box rendering event
api.onBoxRendered((box, itemData) => {
//If the employee has a gold award, add a div element
if (itemData.Awards == "Gold medal") {
var $card = $(box.elem).find(".poch-group-item__card");
var medalSpan = $("<div class='medal gold-medal'></div>");
$card.append(medalSpan);
}
});
The code above checks if the current employee has a Gold medal and adds a div element into the box.
Then, add medal and gold-medal CSS classes as specified below. The medal class is used to configure position and size for all medals and the gold-medal one to set a background image for the specific award.
/*Set position for all medals*/
.medal {
position: absolute;
width: 32px;
height: 32px;
top: 56px;
right: 0px;
background-position: center;
background-size: contain;
background-repeat: no-repeat;
}
/*Set image URL for the gold medal*/
.gold-medal {
background-image: url(../SiteAssets/OrgChart/gold-medal32x32.png);
}
Note
We uploaded images for medals to an OrgChart folder of a SiteAssets document library, but you can use any other location. Don’t forget to specify the correct path to the image in the CSS style.
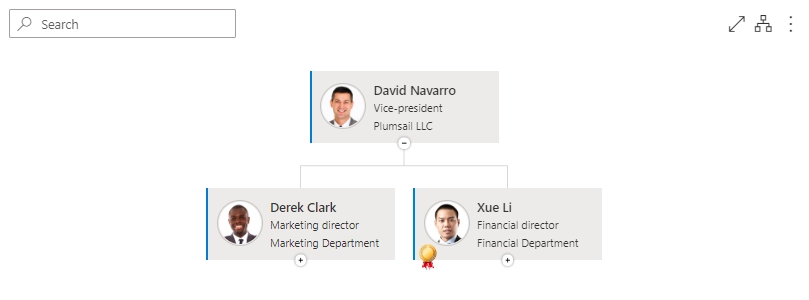
This is sufficient to add the medal to an Org Chart box:

In this section, we showed how to add HTML elements (in this case, an image of a gold medal) to boxes dynamically. We showed the script portion and CSS styles for the gold medal only. You can find the complete script in the next section.
Step-by-step guide with copy-pasteable code
Add a new Awards field to your data source.
If you don’t know how to do it, refer to official documentation from Microsoft:
Open the configuration wizard. Copy the CSS style below and paste it in the Custom code (CSS) tab:
/*Set position for all medals*/
.medal {
position: absolute;
width: 32px;
height: 32px;
top: 56px;
right: 0px;
background-position: center;
background-size: contain;
background-repeat: no-repeat;
}
/*Set image URL for a gold medal*/
.gold-medal {
background-image: url(../SiteAssets/OrgChart/gold-medal32x32.png);
}
/*Set image URL for a silver medal*/
.silver-medal {
background-image: url(../SiteAssets/OrgChart/silver-medal32x32.png);
}
/*Set image URL for a bronze medal*/
.bronze-medal {
background-image: url(../SiteAssets/OrgChart/bronze-medal32x32.png);
}
/*set background color for box with the gold medal*/
.poch-group-item__card.box.gold-box, .gold-search-result {
background-color: #ffec8b !important;
}
/*set background color for box with the silver medal*/
.poch-group-item__card.box.silver-box, .silver-search-result{
background-color: #e6e6fa !important;
}
/*Set background color for box with the bronze medal*/
.poch-group-item__card.box.bronze-box, .bronze-search-result{
background-color: #edd19c !important;
}
Then, copy the JavaScript code below and paste it in the Custom code (JavaScript) tab:
//Subscribe to the box rendering event
api.onBoxRendered((box, itemData) => {
//If the employee has a gold award, add a div element
if (itemData.Awards == "Gold medal") {
var $card = $(box.elem).find(".poch-group-item__card");
var medalSpan = $("<div class='medal gold-medal'></div>");
$card.append(medalSpan);
$card.addClass("gold-box");
}
//If the employee has a silver award, add a div element
if (itemData.Awards == "Silver medal") {
var $card = $(box.elem).find(".poch-group-item__card");
var medalSpan = $("<div class='medal silver-medal'></div>");
$card.append(medalSpan);
$card.addClass("silver-box");
}
//If the employee has a bronze award, add a div element
if (itemData.Awards == "Bronze medal") {
var $card = $(box.elem).find(".poch-group-item__card");
var medalSpan = $("<div class='medal bronze-medal'></div>");
$card.append(medalSpan);
$card.addClass("bronze-box");
}
});
//Subscribe to the search result rendering event
api.onSearchResultRendered((searchResult, itemData) => {
//Add a class to the search result of the employee with the gold medal
if(itemData.Awards == "Gold medal"){
$(searchResult.elem).addClass("gold-search-result");
}
//Add a class to the search result of the employee with the silver medal
if(itemData.Awards == "Silver medal"){
$(searchResult.elem).addClass("silver-search-result");
}
//Add a class to the search result of the employee with the bronze medal
if(itemData.Awards == "Bronze medal"){
$(searchResult.elem).addClass("bronze-search-result");
}
});
Click “Finish”. You will see the organizational chart with conditional formatting and awards:

In this article, we showed how to add conditional formatting to Plumsail Org Chart. Now you know how to change the background of boxes depending on data source field values in six lines of code. The same logic is applicable to tooltips and search results. If you need to implement a more complex scenario, you can add HTML elements to the boxes dynamically using the jQuery framework.
We hope this will help you to build a clear and useful organization structure.