Create org chart with two root managers
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow this instruction.
You may use the following trick if you need to build a chart with two or more root nodes, for example, if you have multiple CEOs at the top of the hierarchy.

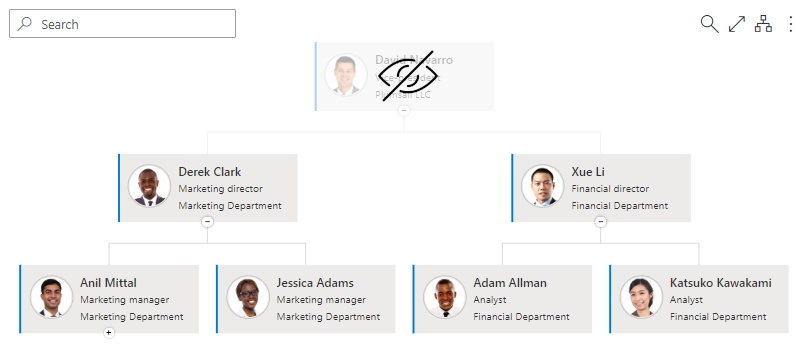
To do that you need to add a fake manager at the top of your chart and then hide it using Custom JavaScript and CSS:

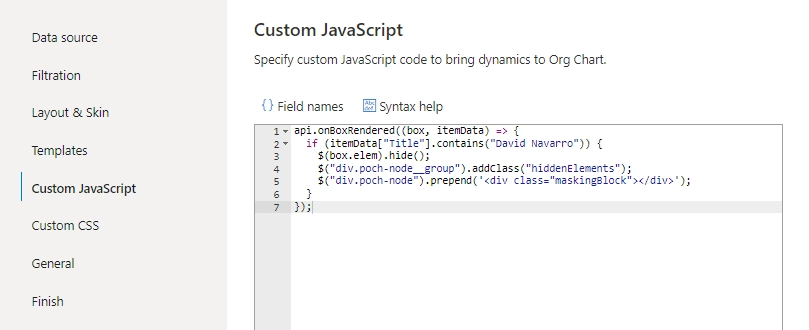
Add the following script to the Custom JavaScipt tab to hide the fake manager:
api.onBoxRendered((box, itemData) => {
if (itemData["Title"].contains("David Navarro")) {
$(box.elem).hide();
$("div.poch-node__group").addClass("hiddenElements");
$("div.poch-node").prepend('<div class="maskingBlock"></div>');
}
});

Then, add the following styles to the Custom CSS tab for covering the lines left from the hidden box. The styles differ depending on the layout you use. Also, you may need to change the background color or other properties for adjusting the masking block to a selected skin.

Top to bottom (any) |
Left to right |
Bottom to top |
|---|---|---|
.hiddenElements {
overflow: hidden;
margin: 0 !important;
}
.maskingBlock {
display: block;
width: 100%;
height: 65px;
background-color: white;
position: absolute;
left: 0;
top: 0;
z-index: 5;
}
|
.hiddenElements {
overflow: hidden;
margin: 0 !important
}
.maskingBlock {
display: block;
width: 18px;
height: 100%;
background-color: white;
position: absolute;
left: 0;
top: 0;
z-index: 5;
}
|
.hiddenElements {
overflow: hidden;
margin: 0 !important
}
.maskingBlock {
display: block;
width: 100%;
height: 65px;
background-color: white;
position: absolute;
left: 0;
bottom: 0;
z-index: 5
}
|
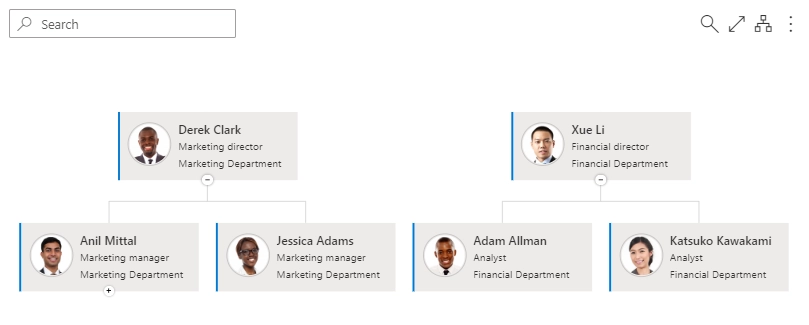
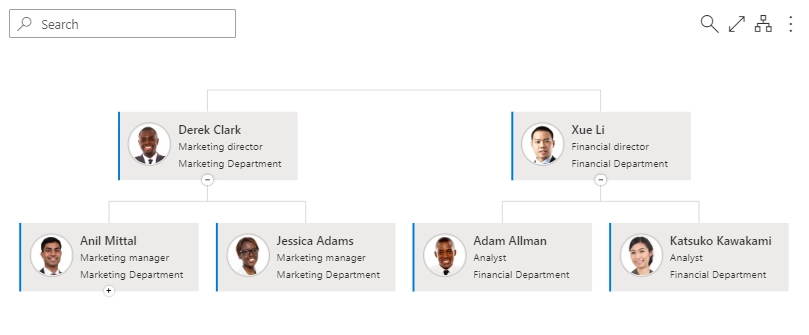
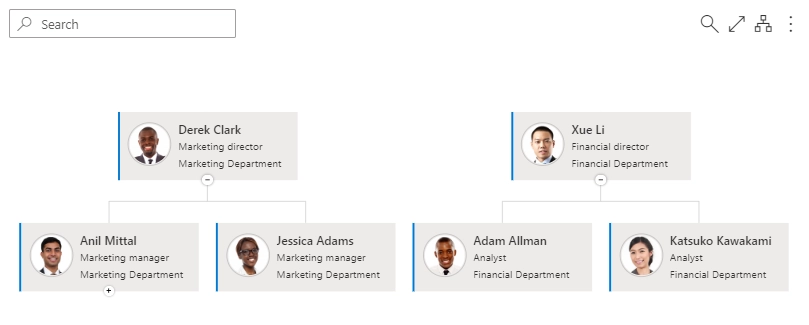
That is it. Now you have a chart with multiple managers at the top:

Conclusion
Now you know how to use Plumsail Org Chart to create org chart with two root managers. If you didn’t install it yet, download it and follow the installation instruction for your version of SharePoint in the documentation. It is quite easy to get started.