Order employees boxes using custom field for Org Chart
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow this instruction.
You can choose a custom field for ordering the employees boxes in your chart. It can be an existing field or a new one. If you set users profiles as a data source, you can create a new user property. In case you use a list, you can create a new list column.
To define the sorting rules, use this javascript method. You can find a full description of the method here.
api.setSorting("sortingFieldName", "sortOrder", "sortValueType");
sortingFieldName– the internal name of a list field or a user profile property.sortOrder– a sorting order, for example,ASCorDESC.sortValueType– defines the sorting method: by string or by number. It isStringby default, but you can specifyNumber. If a field contains a non-number value, it falls back to zero value and writes a message to the browser console.
Sorting by string
You can either specify the sortValueType parameter as String or leave the option empty.
api.setSorting("PreferredName", "DESC");
or
api.setSorting("PreferredName", "DESC", "String");
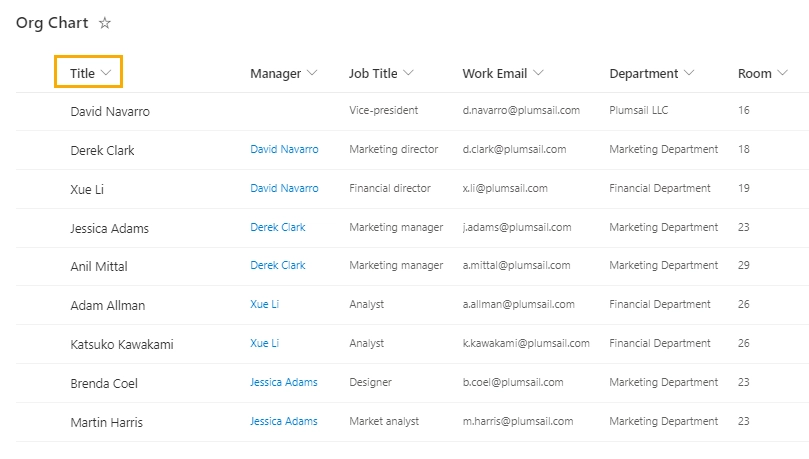
For example, I want to sort the list of employees by their names.

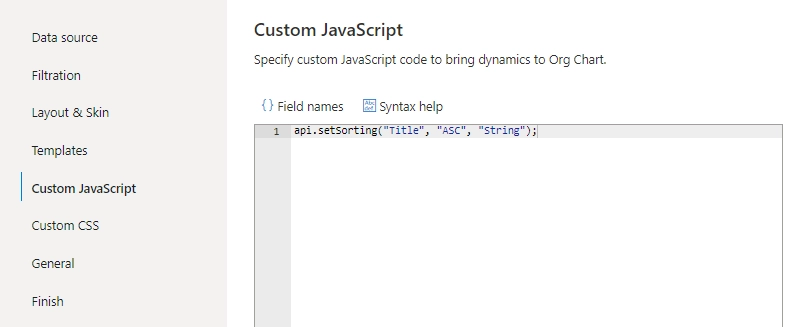
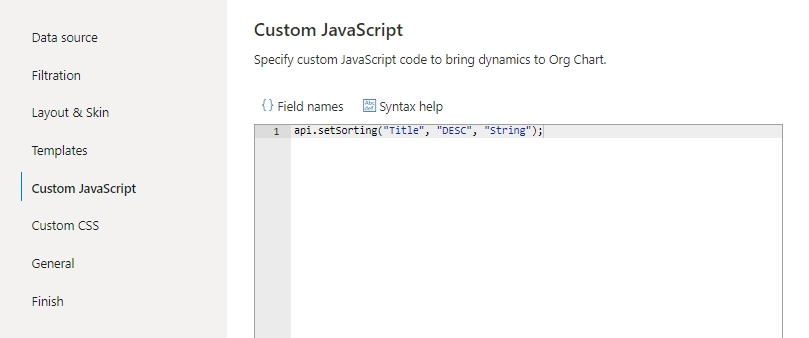
I add the code to the Custom JavaScript section of the Org Chart settings.
api.setSorting("Title", "ASC", "String");

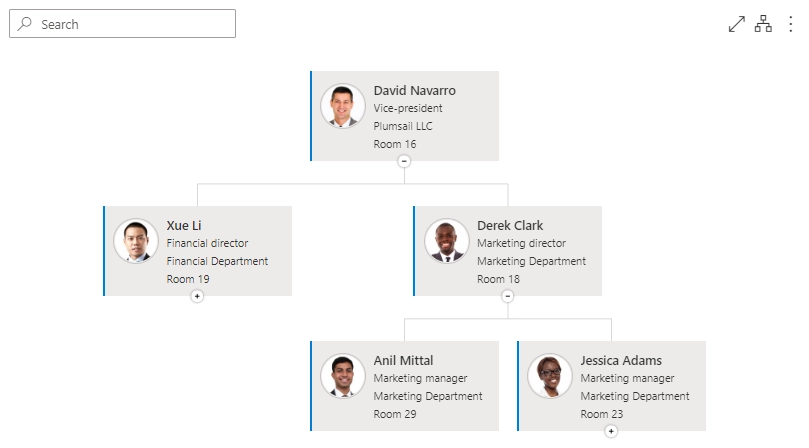
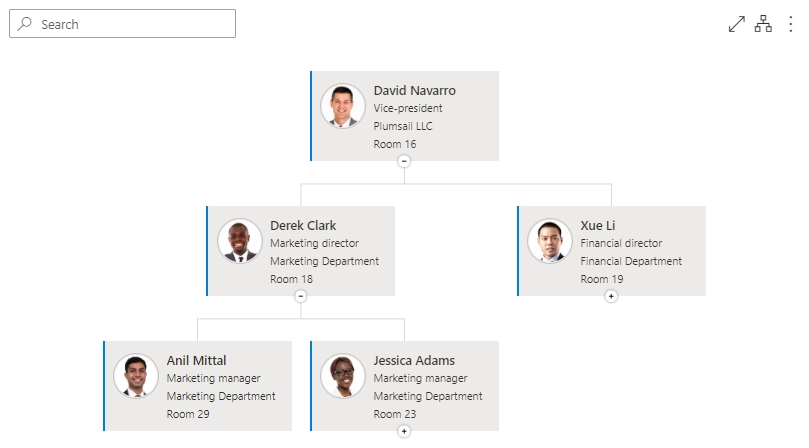
The result looks like this.

If I use DESC sorting, it looks like this.
api.setSorting("Title", "DESC", "String");


Sorting by number
If you want to sort the fields by number, you need to specify the parameter.
api.setSorting("NumberFieldName", "DESC", "Number");
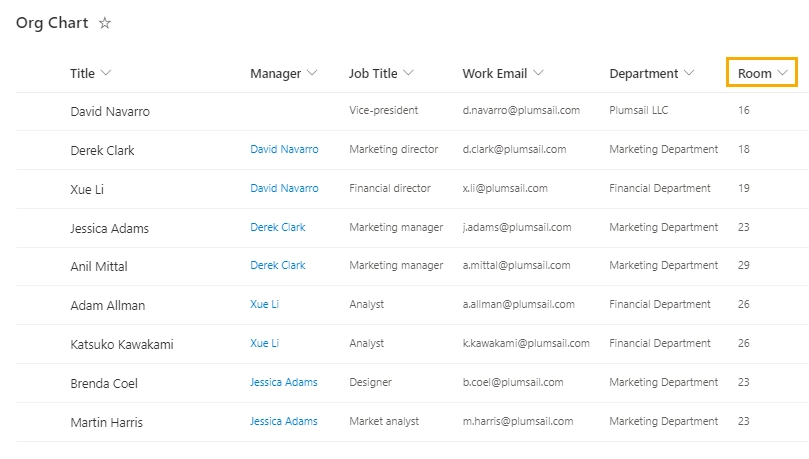
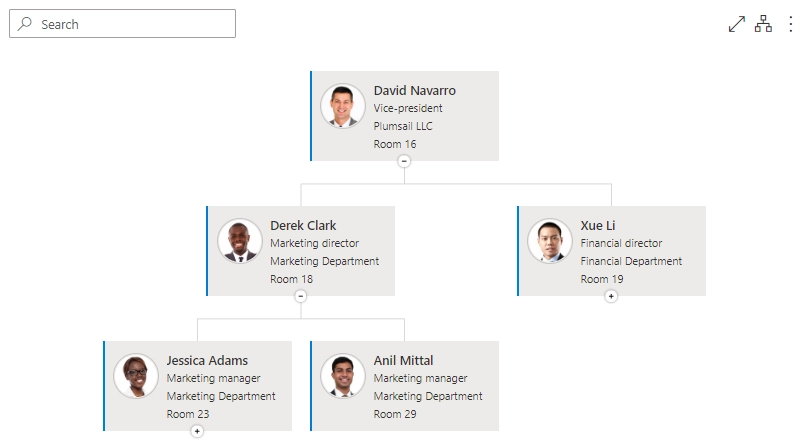
For example, I have a list of employees with room numbers for each one.

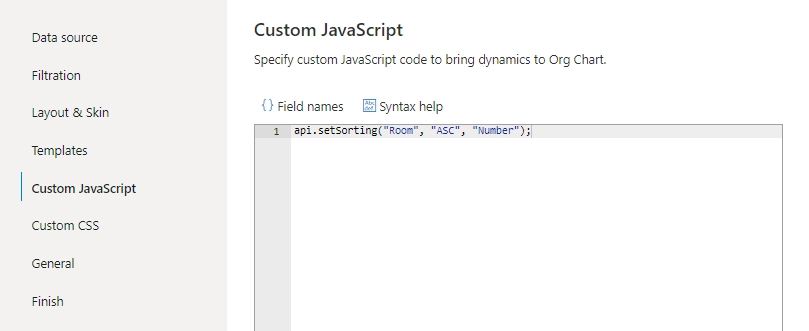
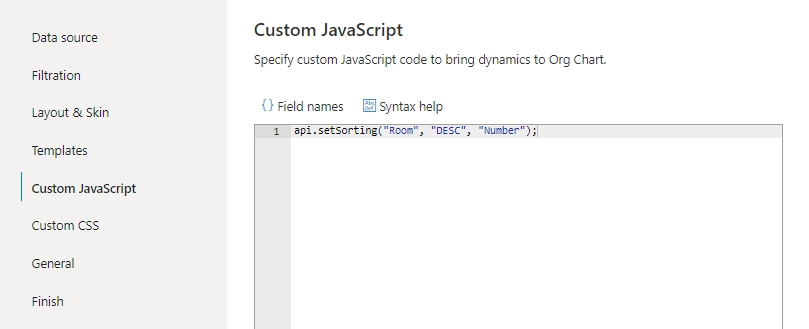
If you want to sort the boxes by number of the rooms, add the following code to the Custom JavaScript section of the Org Chart settings.
api.setSorting("Room", "ASC", "Number");

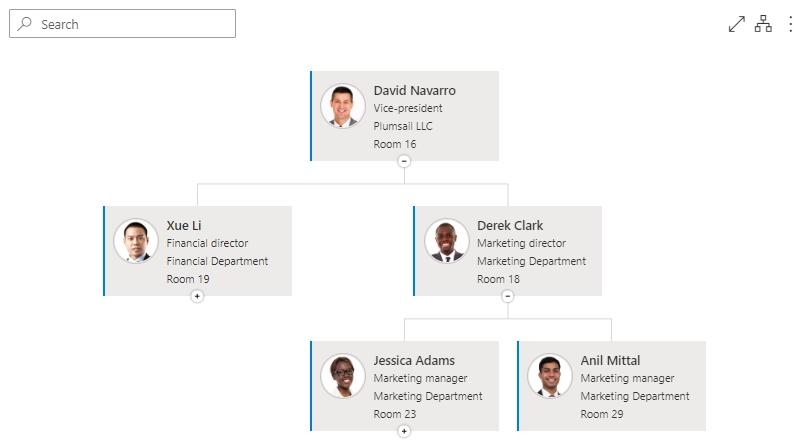
The result looks like this.

You can also use DESC sorting.
api.setSorting("Room", "DESC", "Number");

This is the result.