How to make Org Chart use the full width of the page
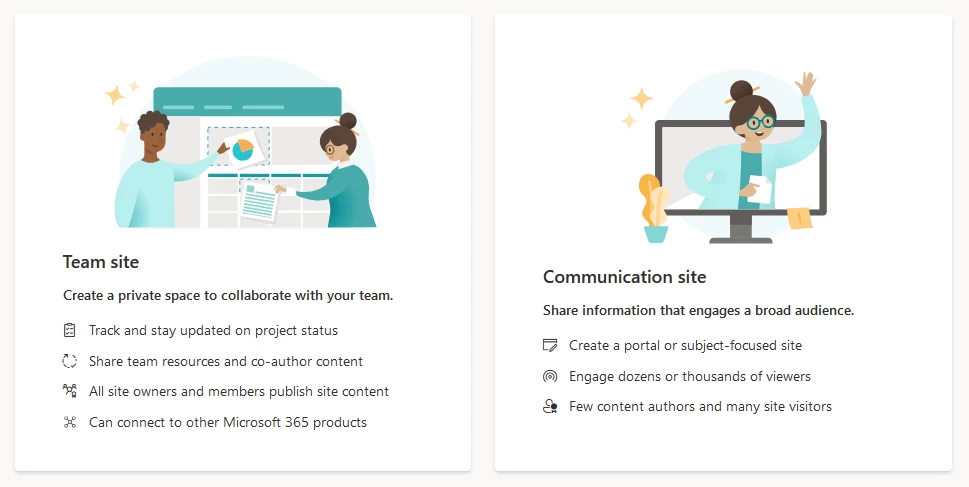
You can make the Org Chart web part use the full width of a SharePoint page. The steps involved depend on whether you have a Communication site or a Team site. When you create a SharePoint site, the choice between the two options is presented as follows:

For an existing site, you can find out whether it is a Communication site or a Team site in the SharePoint admin center. Navigate to Active sites and check the Template column.
If you would like to change the web part’s height after adding the web part, you can find the option in Configuration wizard’s General settings.
Adding the web part as an app page
Note
This method is suitable for both Communication and Team sites.
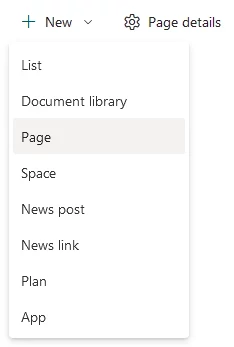
Navigate to the site’s Home page, open the “New” menu and click “Page”.

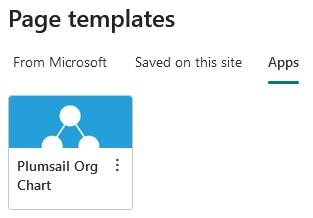
You will be presented with a selection of page templates. Switch to the Apps tab and select Plumsail Org Chart.

Click Create Page. Specify the Title in App page details on the right, then go through the Configuration wizard. Click Save. If you want to configure Org Chart at a later time, you can skip configuration: just enter the Title and click Save.

You can find the page you created via the Pages entry on the sidebar.

Adding the web part to a full-width section
Note
This method is only suitable for Communication sites.
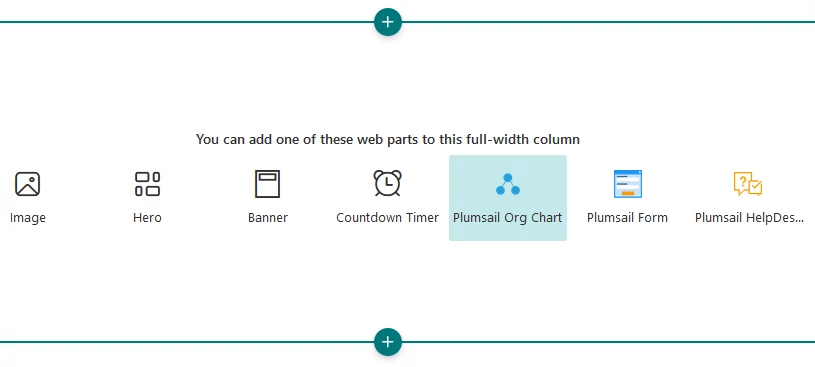
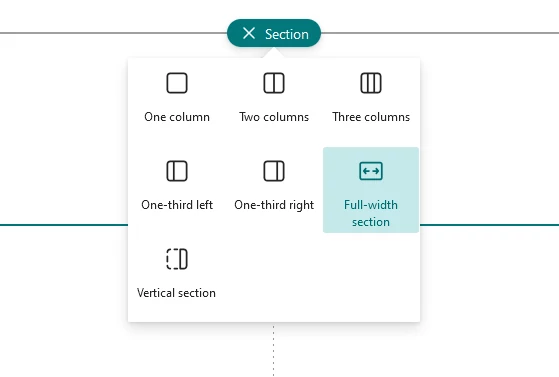
Navigate to the page where you want to add the web part. Click Edit, then add a Full-width section.

You will be presented with a selection of web parts. Click Plumsail Org Chart. After the web part is added, you will be able to configure it.