JavaScript Methods
You can use methods inside events or directly in the JavaScript editor. If you put a method call directly in the editor it is executed when Org Chart web part is loaded.
getFirstInstance()
This is a quick and convenient method to debug Plumsail Org Chart through browser DevTools. It returns an object of the first Org Chart web part on the current page.
Plumsail.OrgChart.getFirstInstance()
You can also get an array of all Org Chart instances on the page:
Plumsail.OrgChart.instances
For example, to get a JSON object of the Org Chart configuration execute this code in the browser console:
Plumsail.OrgChart.getFirstInstance().api.config
filtrationRules
If the default filtration configuration is not sufficient, use advanced JavaScript filtration. You can apply individual filtration rules to Views with the method api.filtrationRules. It evaluates the data for an Org Chart box and returns a boolean value: if true, the box with that data will be displayed:
api.filtrationRules["{{viewID}}"] = (itemData) => {
/* your code here */
}
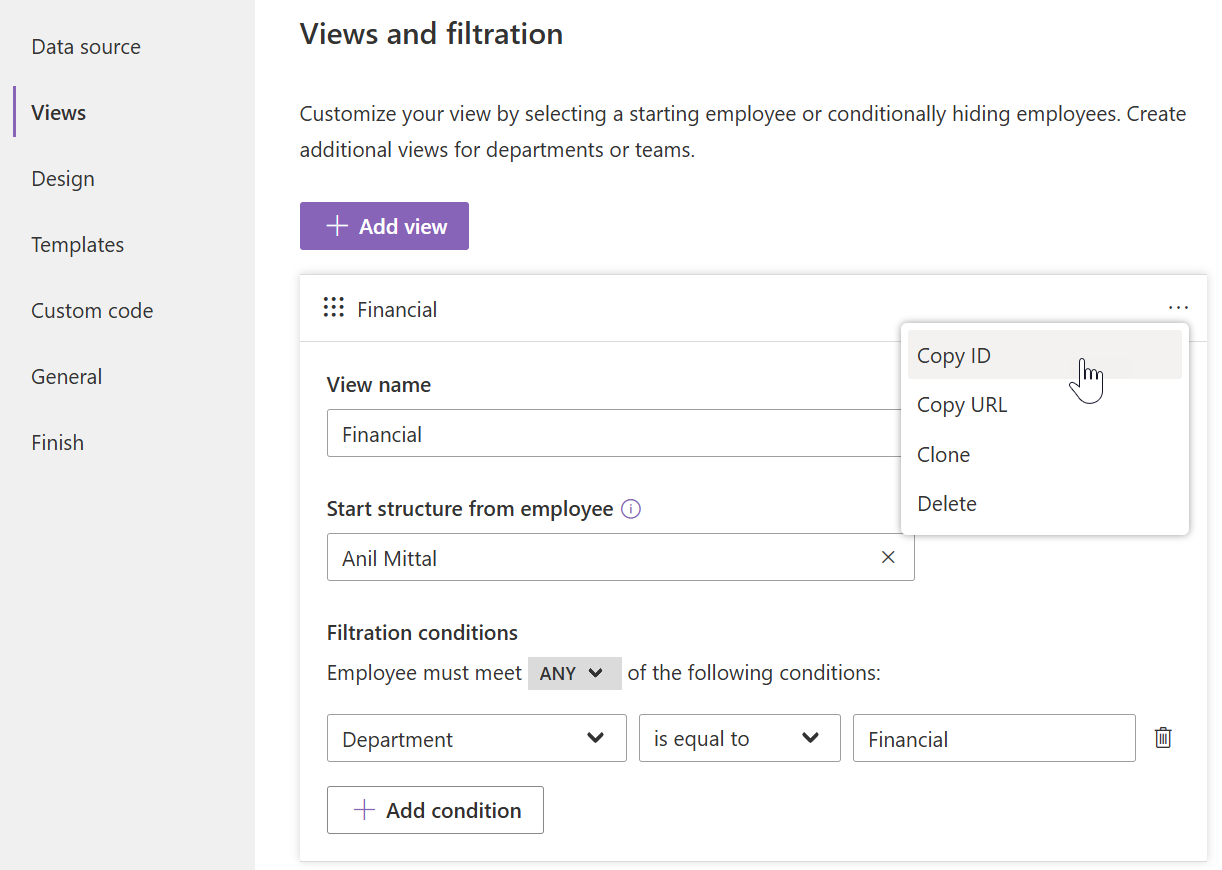
Replace {{viewID}} with the ID of the specific view. You can copy the ID from the drop-down menu in the view settings:

To filter data, use the itemData input parameter to access each box’s data and validate it.
Use internal names of properties to access their values like this: itemData["Department"].
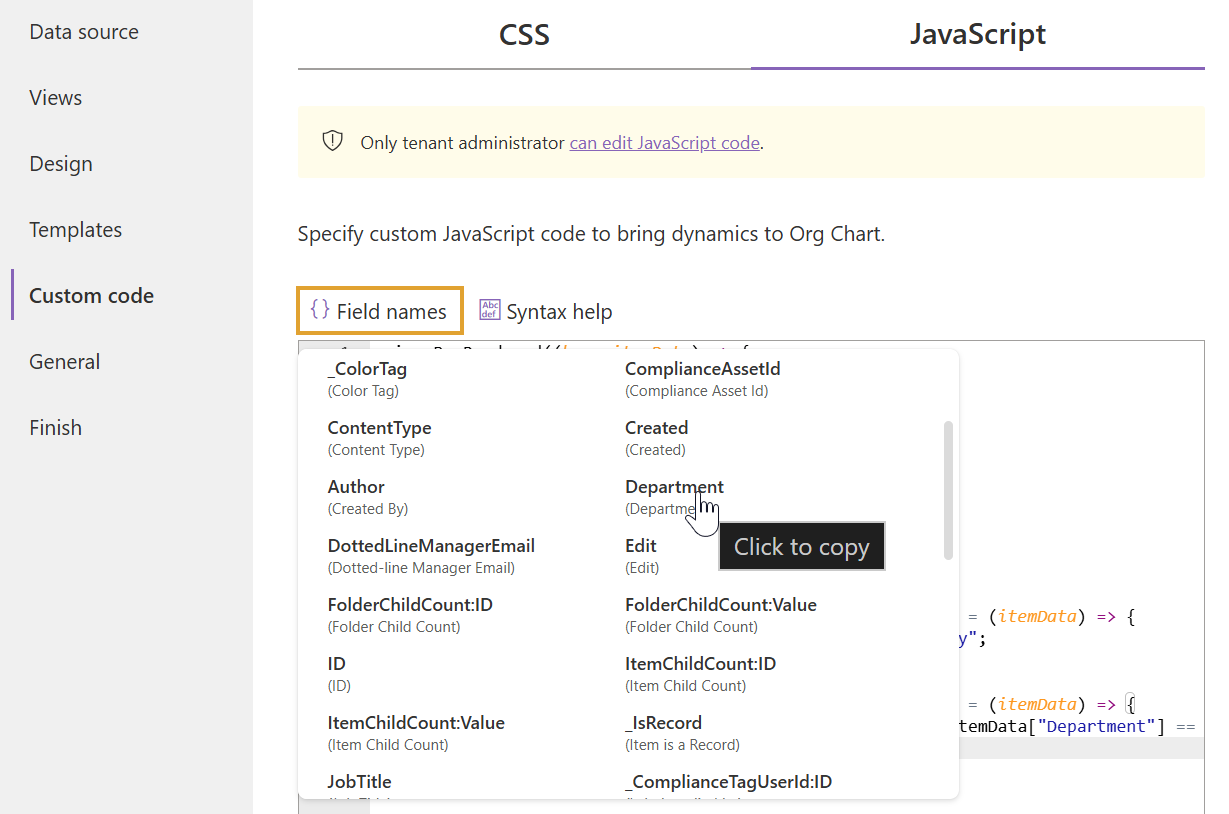
Find all the available properties in the Field names list - click any field to copy its internal name to the clipboard and use it in your code.

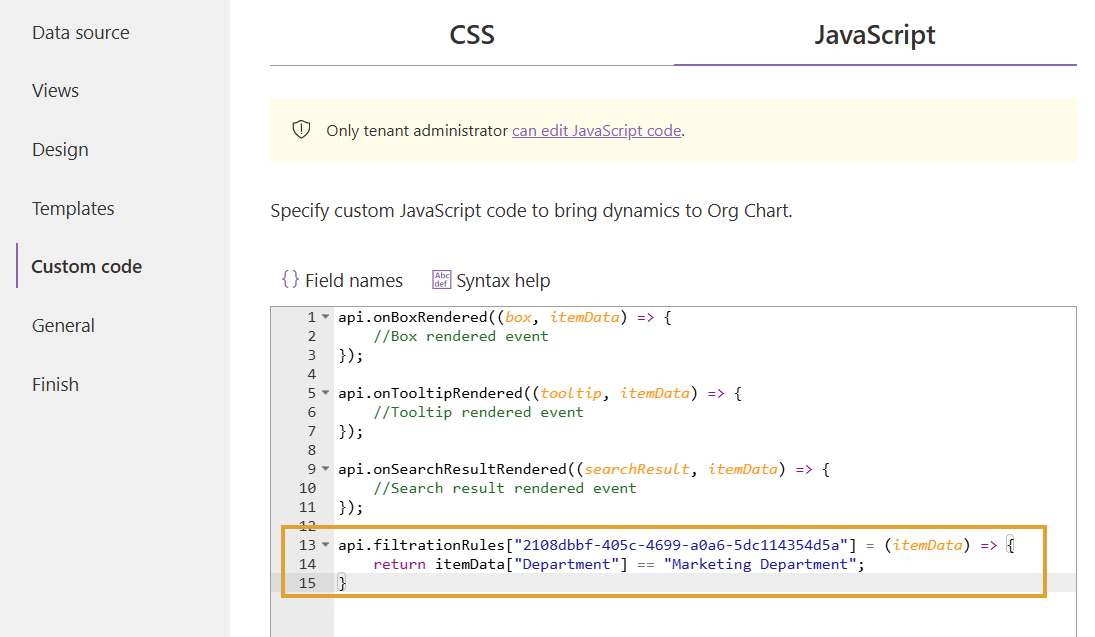
Use typical JavaScript conditions, comparison operators, and functions like indexOf to verify data. For example, you may need to include in the Org Chart only employees from the specific department. In this case, the function to display employees from the Marketing department looks like this:
api.filtrationRules["2108dbbf-405c-4699-a0a6-5dc114354d5a"] = (itemData) => {
return itemData["Department"] == "Marketing Department";
}

And with this filter, you can exclude all employees whose name contains “Smith” from the Marketing department:
api.filtrationRules["2108dbbf-405c-4699-a0a6-5dc114354d5a"] = (itemData) => {
return !itemData["PreferredName"].contains("Smith") && itemData["Department"] == "Marketing Department";
}
filtrationRule
The api.filtrationRule method works the same way as api.filtrationRules, but without specifying a view ID:
api.filtrationRule = (itemData) => {
/* your code here */
}
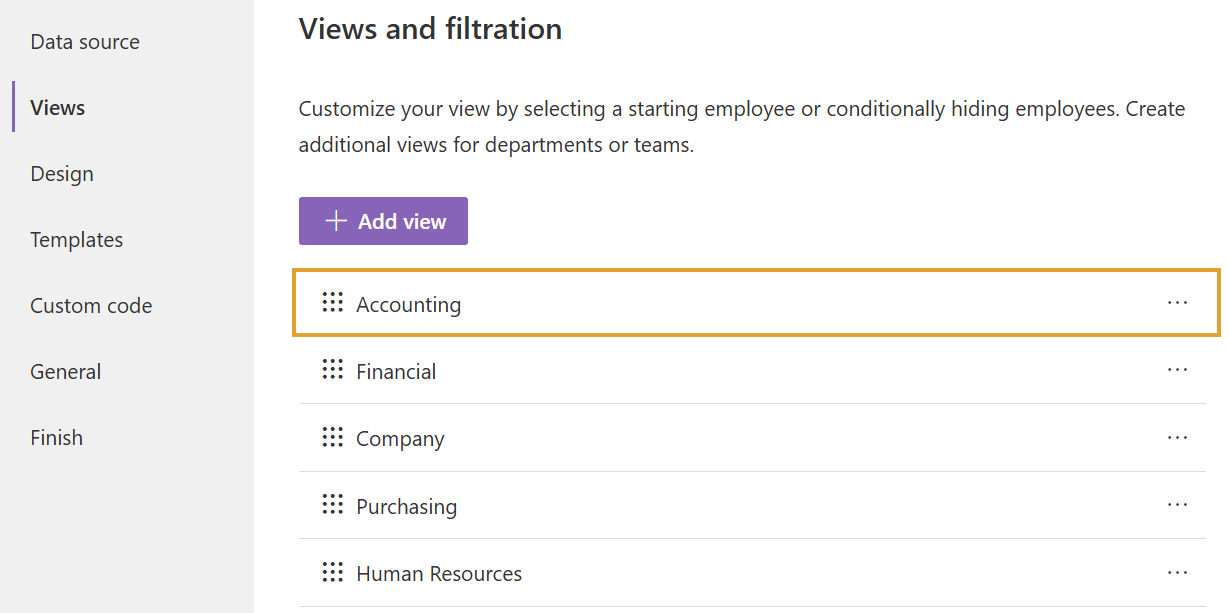
In this case, the rule applies to the first view in the views list:

Using the same examples as in the filtrationRules section:
api.filtrationRule = (itemData) => {
return itemData["Department"] == "Marketing Department";
}
and
api.filtrationRule = (itemData) => {
return !itemData["PreferredName"].contains("Smith") && itemData["Department"] == "Marketing Department";
}
Note
If both api.filtrationRule (without a view ID) and api.filtrationRules["{{viewID}}"] (with a view ID) are set for the same view, the rule with the view ID will override the one without it.
zoom(value)
Sets scale for entire Org Chart.
Input parameters
Parameter |
Description |
|---|---|
value |
numeric value, for example |
Example
The example below shows how to set 50% scale for Org Chart:
api.zoom(0.5)
setSorting(sortingFieldName, sortOrder, sortValueType)
Set boxes sorting field, direction, and type.
Input parameters
Parameter |
Description |
|---|---|
sortingFieldName |
Internal name of a field that is used for sorting. For User profiles it is |
sortOrder |
Sort order. It is |
sortValueType |
Type of field value. It is |
Example
The example below shows how to set sorting by preferred name in DESC order.
api.setSorting("PreferredName", "DESC");
The example below shows how to set sorting by number field in DESC order.
api.setSorting("NumberFieldName", "DESC", "Number");
drillDown(itemId)
Drills the Org Chart down to the specified box.
Input parameters
Parameter |
Description |
|---|---|
itemId |
Id of item in a data source. For example it is an account name for user profiles or it can be a list item ID for SharePoint list. Mapping for ID field can be configured on the first step of the configuration wizard for SharePoint list data source. |
Example
Below is an example that shows how to drill down to a box of an employee with the ID of 3:
api.drillDown("3");
adjustCenterScroll()
Displays center of structure in the middle of the web part.
Example
The example below shows how to call this method:
api.adjustCenterScroll();
render()
Rerenders Org Chart from scratch.
Example
The example below shows how to call it
api.render();
fixConnectionLines()
Sometime if you add content to Org Chart boxes dynamically by JavaScript, connection lines can appear not in correct place. You can use this method to adjust connection lines to newly added content.
Example
The example below shows how to use this method:
api.fixConnectionLines();
initTooltipBasedOnConfig(link, itemData)
Initializes tooltips for specified link. If you have custom rendering logic you can use this method to initialize tooltip links. This method will show a tooltip with data from itemData when somebody clicks on the link.
Input parameters
Parameter |
Description |
|---|---|
link |
jQuery element for the link. Click on the link will show the tooltip. |
itemData |
The object with properties from a data source. You can receive it from rendering events. Please find the description below at the beginning of the “Events” section. |
expandNodeLevels(numberOfLevels, completed)
Expands specified number of levels of Org Chart.
Input parameters
Parameter |
Description |
|---|---|
numberOfLevels |
Number of levels to expand. |
completed |
callback function which is executed when all levels are expanded. |
You can use it together with showLoadingPanel and hideLoadingPanel functions. Show loading panel before calling this method and hide it inside completed callback.
Example
api.expandNodeLevels(3, function(){
console.log("Nodes are expanded");
});
expandNodeLevelsConditionally(maxNumberOfLevels, conditionFunction, completed)
Conditionally expands specified number of levels of Org Chart.
Input parameters
Parameter |
Description |
|---|---|
maxNumberOfLevels |
Number of levels to expand. |
conditionFunction |
Function that receives |
completed |
callback function which is executed when all levels are expanded. |
You can use it together with showLoadingPanel and hideLoadingPanel functions. Show loading panel before calling this method and hide it inside completed callback.
Example
The example below shows how to use this function together with onInitialLoadingFinished event and showLoadingPanel method. It waits until the web part is loaded in onInitialLoadingFinished event. Then it shows loading panel by calling showLoadingPanel. Then it validates condition for each box in conditionFunction. Once all levels are expanded, it hides loading panel by calling hideLoadingPanel method.
api.onInitialLoadingFinished(() => {
//Show loading panel before expanding
api.showLoadingPanel();
api.expandNodeLevelsConditionally(2,
function (itemData) {
//Expand all employees except "Derek Clark"
return itemData["PreferredName"] != "Derek Clark";
},
function () {
//Hide loading panel after expanding
api.hideLoadingPanel();
});
});
collapseAllNodes(completed)
Collapse all levels of Org Chart.
Input parameters
Parameter |
Description |
|---|---|
completed |
callback function which is executed when all levels are expanded. |
You can show loading panel before calling this method and hide it inside completed callback with showLoadingPanel and hideLoadingPanel functions.
Example
The example below shows how to use this function together with onInitialLoadingFinished event and showLoadingPanel method. It waits until the web part is loaded in onInitialLoadingFinished event. Once all levels are collapsed, it hides loading panel by calling hideLoadingPanel method.
api.onInitialLoadingFinished(() => {
//Show loading panel before collapsing
api.showLoadingPanel();
api.collapseAllNodes(function () {
//Hide loading panel after collapsing
api.hideLoadingPanel();
});
});
prerenderAction(completed)
You can use this method to preform some actions before Org Chart rendering. For example if you need to load some data or some scripts you can hold Org Chart loading and continue it once everything is ready.
Input parameters
Parameter |
Description |
|---|---|
completed |
callback function which is executed when all levels are expanded. |
Be careful with this method because if you don’t call completed function, Org Chart is never rendered. We recommend you to wrap your code with try – catch – finally to guarantee that completed function is called.
Example
api.prerenderAction = function(completed){
try {
//Do some initialization staff }
catch(err) {
//handle errors }
finally {
//Org chart will not start rendering
//until you call 'completed' function
completed();
}
}
showLoadingPanel()
It shows loading screen for the Org Chart web part.
Example
api.showLoadingPanel();
hideLoadingPanel()
It hides loading screen for the Org Chart web part.
Example
api.hideLoadingPanel();
enableDisableFullScreen()
It toggles full screen mode for the Org Chart web part.
Example
In the example below I check if there is the URL parameter IsFullScreen and show Org Chart enable full scheen if it is there.
var isFullScreen = GetUrlKeyValue("IsFullScreen");
if(isFullScreen === "true"){
api.enableDisableFullScreen();
}
dataProvider.getBoxGroupItemDataById(id, completed, error)
Get org chart data item by id (usually account name or list id).
Example
api.dataProvider.getBoxGroupItemDataById("3", function(dataItem){
console.log(dataItem);
});
dataProvider.getCurrentUserAccountName(completed, error)
Get account name of a current logged in user.
Example
api.dataProvider.getCurrentUserAccountName(function(accountName){
console.log(accountName);
});
dataProvider.clearCache()
Clears client side cache for current browser.
Example
api.dataProvider.clearCache();
scrollToBox(id)
Scroll org chart to item by id (usually account name or list id).
Example
api.scrollToBox("domain\\username");
customFunctions.getNumberOfColumns(rootItemData, defaultColumnsNumber)
You may use this method to perform some custom logic for setting the number of columns for the root item in the compact layout dynamically. For example, if you need to change the default value from the Layout step of the configuration wizard for one of the users.
Note: This method must return a number value. The default value will be taken otherwise.
Input parameters
Parameter |
Description |
|---|---|
rootItemData |
The business object from the data source. See description at the beginning of “Events” section. |
defaultColumnsNumber |
The default value from the configuration wizard. |
Example
api.customFunctions.getNumberOfColumns =
function(rootItemData, defaultColumnsNumber){
if(rootItemData["Title"] === "David Navarro"){
return 2;
}
return defaultColumnsNumber;
}
Note
Next review Configuration.