Templates
Template types
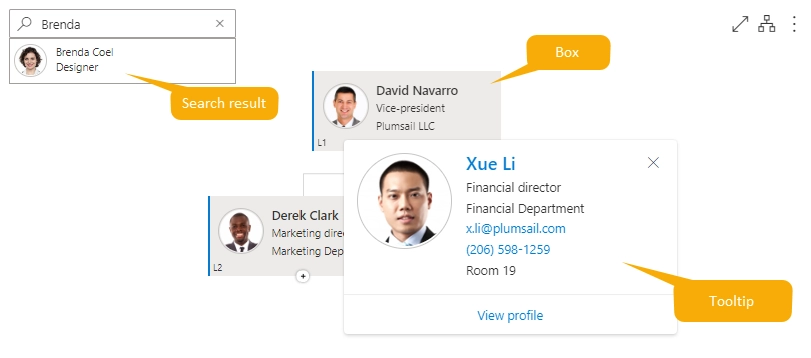
There are three Org Chart elements for which you can edit templates:
box,
tooltip,
search result.
The editing process is the same for each element. We will demonstrate it by the example of the box. The templates can be edited in the design and HTML modes.

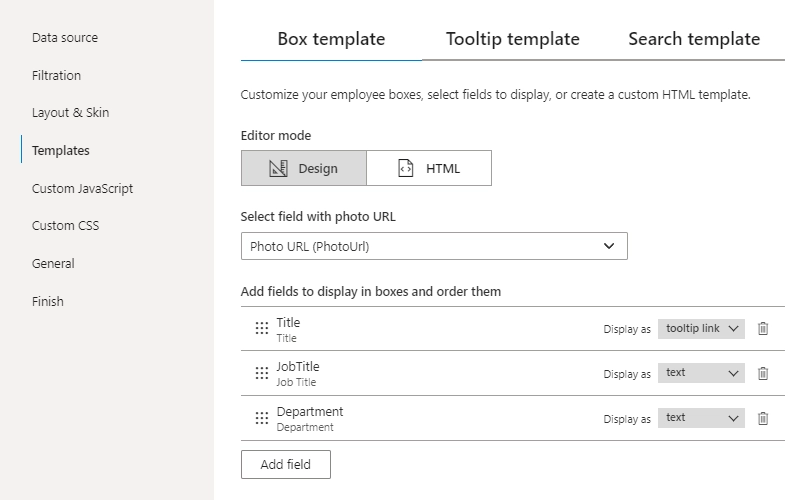
Editor modes
Design mode

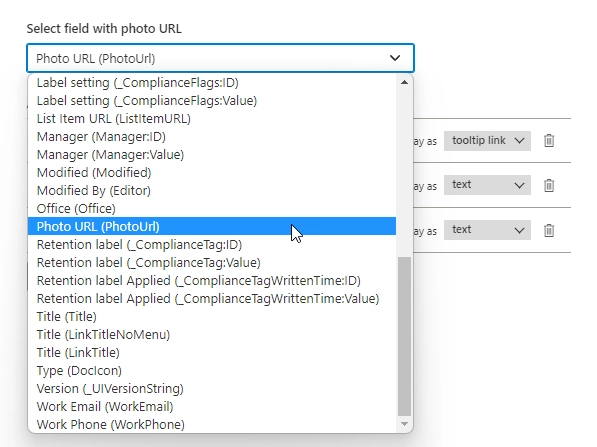
In the visual editor you need to specify photo URL field. This property defines the field which will be used to get photo URLs for boxes. These photos will be displayed in the left side of the boxes. You can leave this property empty if you don’t have photos.

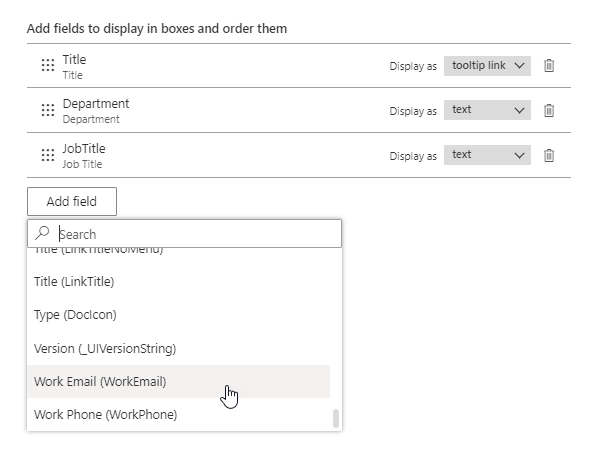
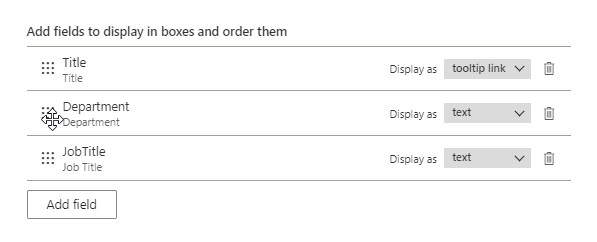
Under photo URL field property you can see area with list of fields. Click the Add field button and choose the field you need to render in the box. The added field will be included in the box template.

Once you added a new field you can drag it up and down to change order of fields in the box.

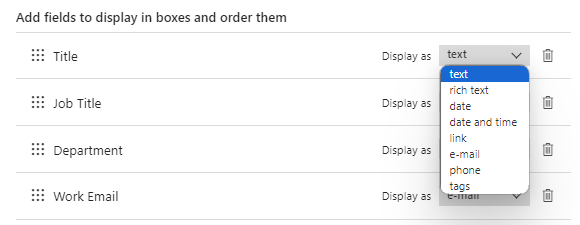
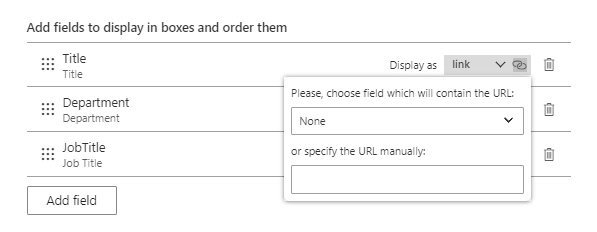
Each field has Display as property.

You can use it to change behavior of the field:
Text – it will be displayed as a plain text,
Rich text – it will be displayed as a rich text,
Date – it will be displayed as a date,
Date and time – it will be displayed as a date with time,
Link – it will be displayed as a link.
Tooltip link – it will show the details tooltip for the current box on click,
E-mail – it will be displayed as a
mailtolink,Phone – it will be displayed as a phone number.
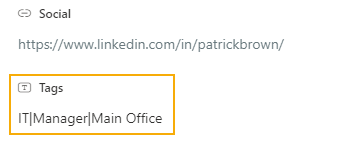
Tags – it will be displayed as multiple separated tags. Use pipe-separated values (“|”) in a text column within a SharePoint list data source. The Org Chart does not support semicolon-separated values yet. This also applies to properties like “Skills” and “School & Education” in Entra ID or User Profiles data sources.
Below is an example of tags in a SharePoint list:

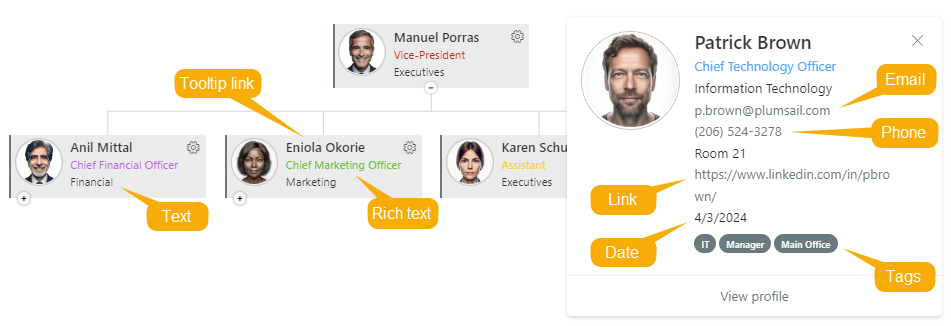
This is how the properties look in the Org Chart:

Once you choose the Link as a display type you can see the tooltip. This tooltip allows to choose other field, which will be used as a URL for the link. You also can specify the URL manually:

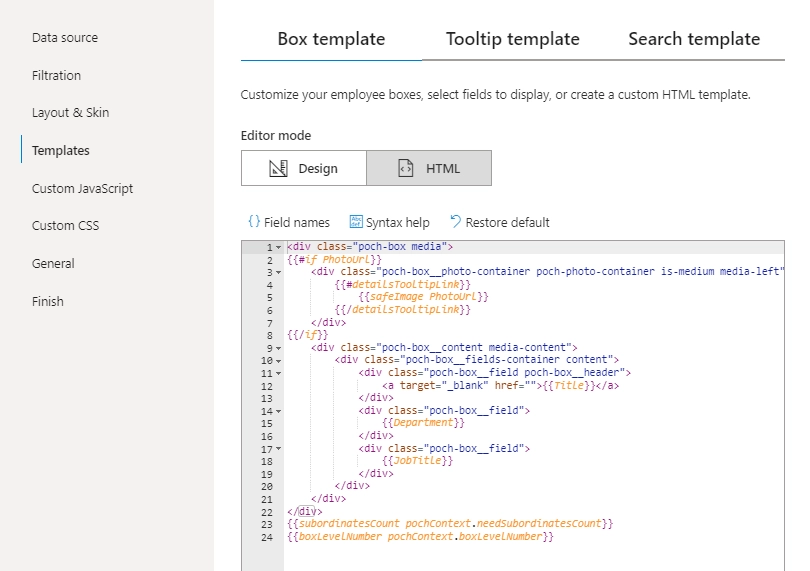
Once you click to the HTML button, all modifications from visual editor will be converted to HTML template.
Note
If you switch to the HTML mode and finish the wizard you will not be able to go back to visual editor without resetting template to default.
HTML mode

We use Handlebars templating engine to render Org Chart elements.
You can specify custom HTML templates using Handlebars syntax to change look and feel of the Org Chart.
Handlebars template looks like regular HTML, with embedded Handlebars expressions.
They are enclosed between double braces {{ }}, for example {{Department}}.
It renders the value of the field with internal name “Department”.
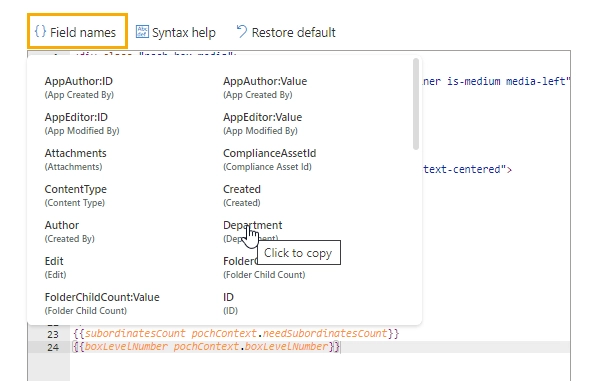
You can find all the available ones by clicking the Field names button.

The Restore default button speaks for itself. To get more information about the HTML templating syntax read HTML templating syntax description.
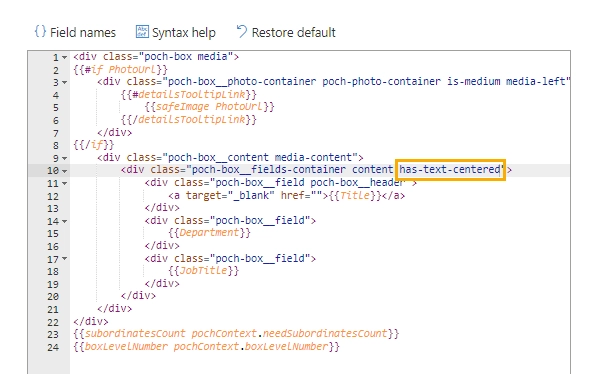
Also, Org Chart mark-up uses the Bulma framework.
It means that you can use some of its classes instead of manual custom CSS configuration.
For example, add class has-text-centered to a block:

And it will center its content:

Note
Go to the next step of the configuration wizard – Custom code.