Include and use fields from additional list in Org Chart
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow this instruction.
In this tip, I will show you how to include and use fields from another list in your Org Chart structure.
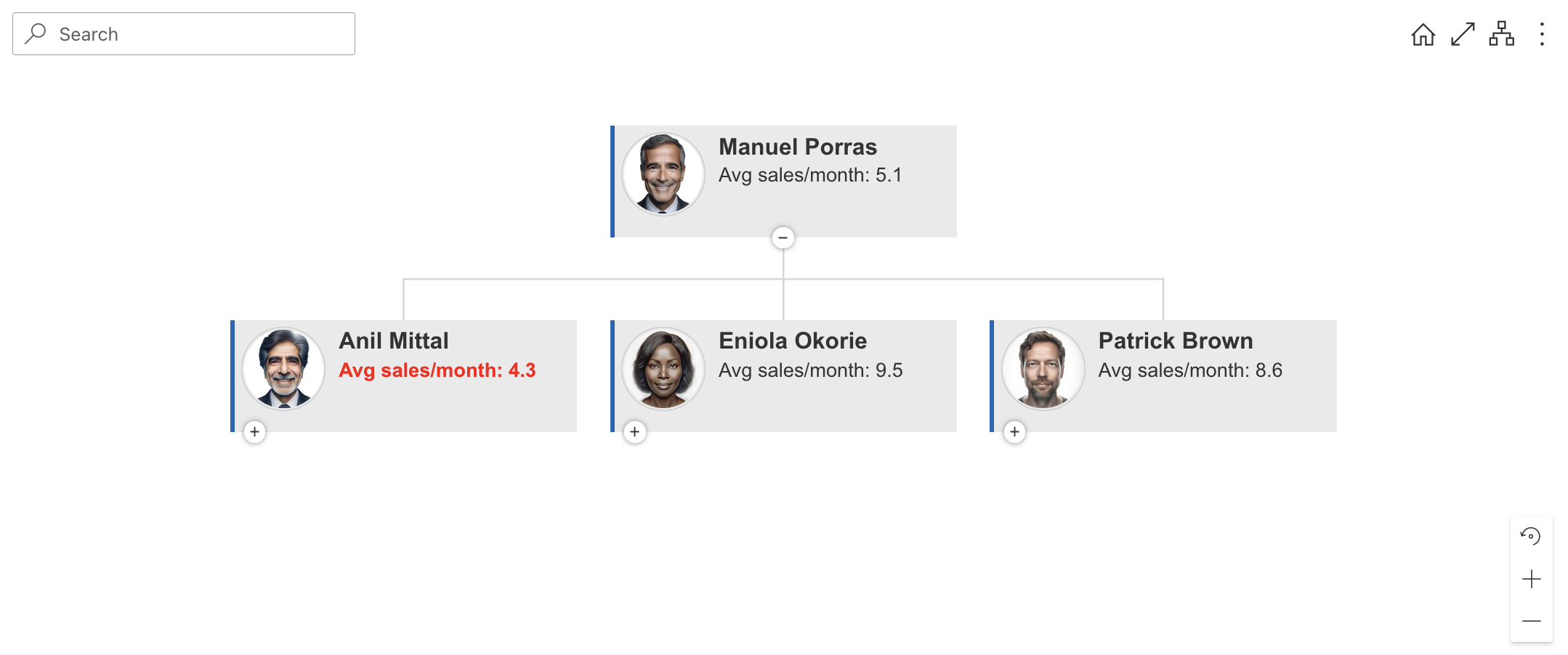
For example, you may add the information about average sales per month for all employees, mark with red color, and set the bold weight for a value if an employee has less than 5 sales. Please take a look at the picture below:

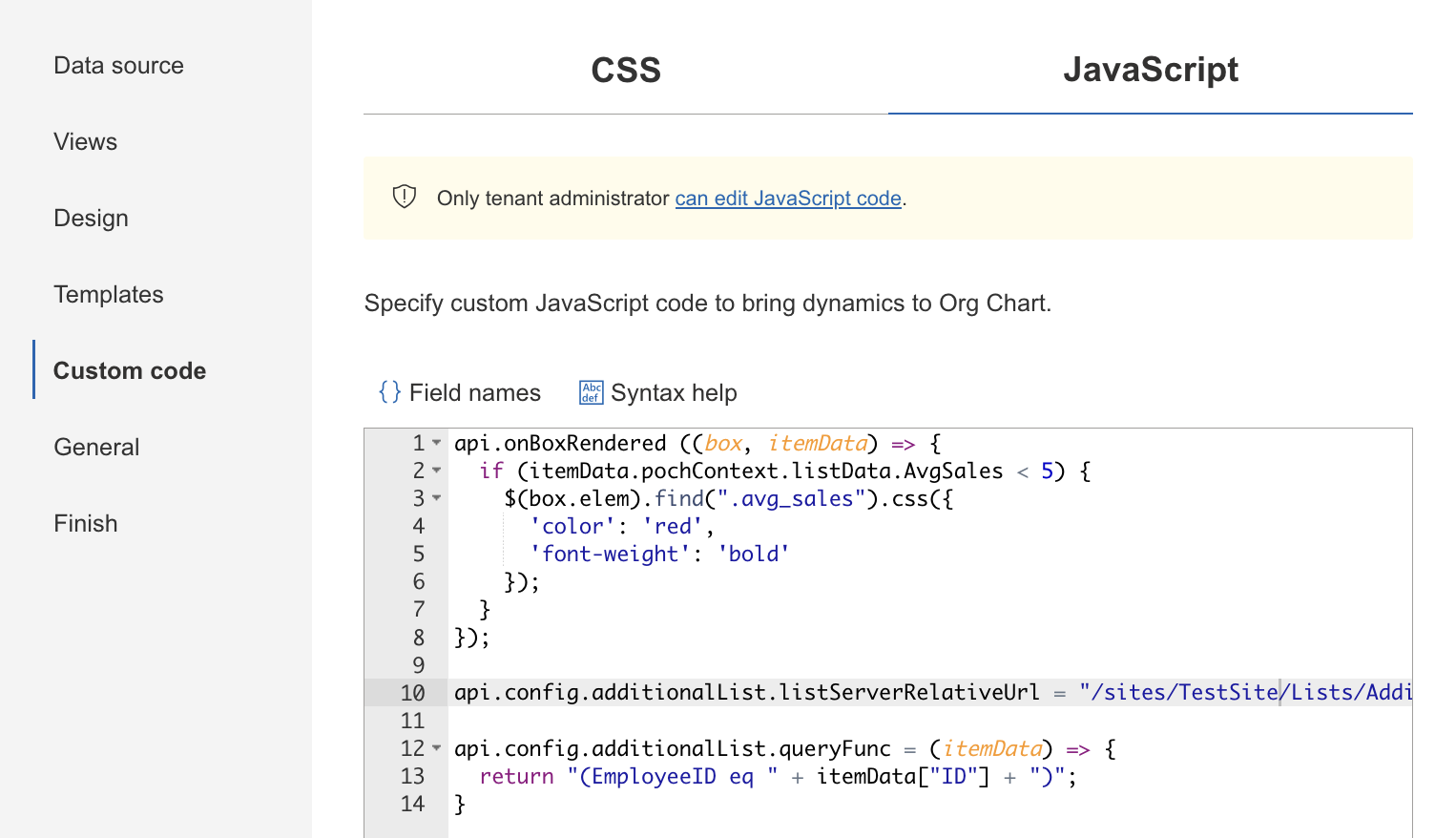
For that you need to open the configuration wizard and switch to Custom JavaScript step:

And add one of the code samples below. For the SharePoint list data source:
api.config.additionalList.listServerRelativeUrl = "/sites/TestSite/Lists/AdditionalList";
api.config.additionalList.queryFunc = (itemData) => {
return "(EmployeedID eq " + itemData["ID"] + ")";
}
For the User profiles data source:
api.config.additionalList.listServerRelativeUrl = "/sites/TestSite/Lists/AdditionalList";
api.config.additionalList.queryFunc = (itemData) => {
var accountName = api.dataProvider._idResolver.trimUserProfileId(itemData["AccountName"]);
return "(AccountColumn eq '" + accountName + "')";
}
For the Entra ID data source:
api.config.additionalList.listServerRelativeUrl = "/sites/TestSite/Lists/AdditionalList";
api.config.additionalList.queryFunc = (itemData) => {
return "(UPN eq '" + itemData["userPrincipalName"] + "')";
}
ID,AccountColumnanduserPrincipalNameare columns in the additional list used for correlation with the main data source.api.config.additionalList.listServerRelativeUrlis a server-relative URL of your additional list. Properties of items from this list will be added to items in OrgChart structure.api.config.additionalList.queryFuncis a function that will return a rule for the one-on-one relation between an item from the data source list and an item from your additional list. You need to use the syntax of OData filtering for writing this rule.
Note
If you are using a number field for mapping, then you don’t need to add '' in queryFunc around a value.
If you are using a string field (as for User Profiles or Entra ID), you need to add ''.
For example, in the case of SharePoint List, we are using ID. That’s why queryFunc is "(ID eq " + itemData["ID"] + ")" but not "(ID eq '" + itemData["ID"] + "')".
Now you can use additional properties to implement additional logic into your OrgChart structure.
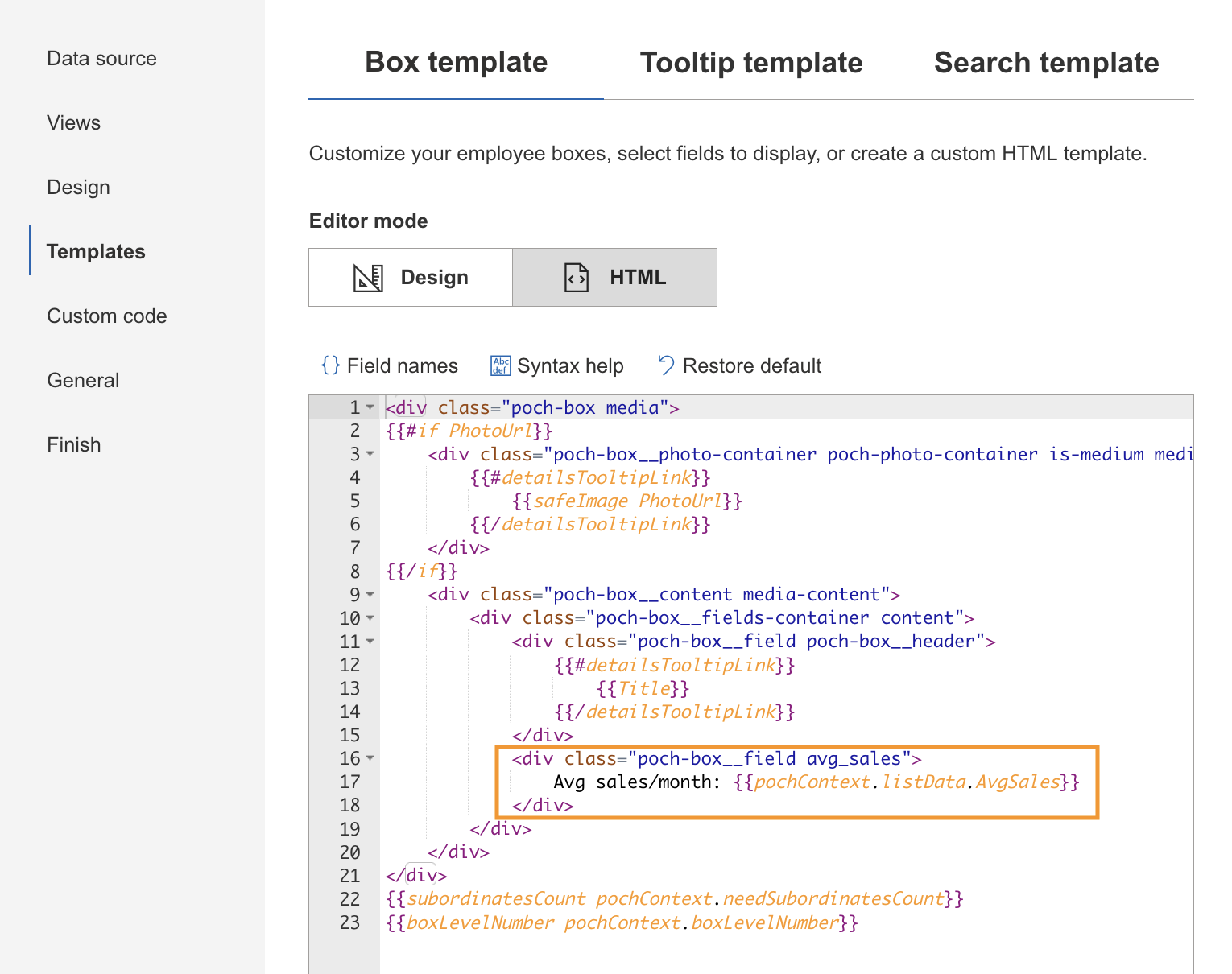
In my case, I need to add the additional property with average sales to the box template. For that, I chose Box template step of the configuration wizard, switched to HTML mode and added the token that will be replaced by a value of the property from the additional list:

As you can see on the picture, I used this token: {{pochContext.listData.AvgSales}} (where AvgSales is an internal name of AvgSales field in the additional list).
Note
All properties of the item from the additional list are contained in the pochContext.listData variable.
After these steps I will see the average value inside an employee box. And all I need to do it is just set the color of the value and change the font weight if an employee has less than 5 sales.
For that, I changed the onBoxRendered event on the Custom JavaScript step like this:
api.onBoxRendered ((box, itemData) => {
if (itemData.pochContext.listData.AvgSales < 5) {
$(box.elem).find(".avg_sales").css({
'color': 'red',
'font-weight': 'bold'
});
}
});
That is all! Now you know how to add properties of the item from another list to properties of the item from data source list.