Design
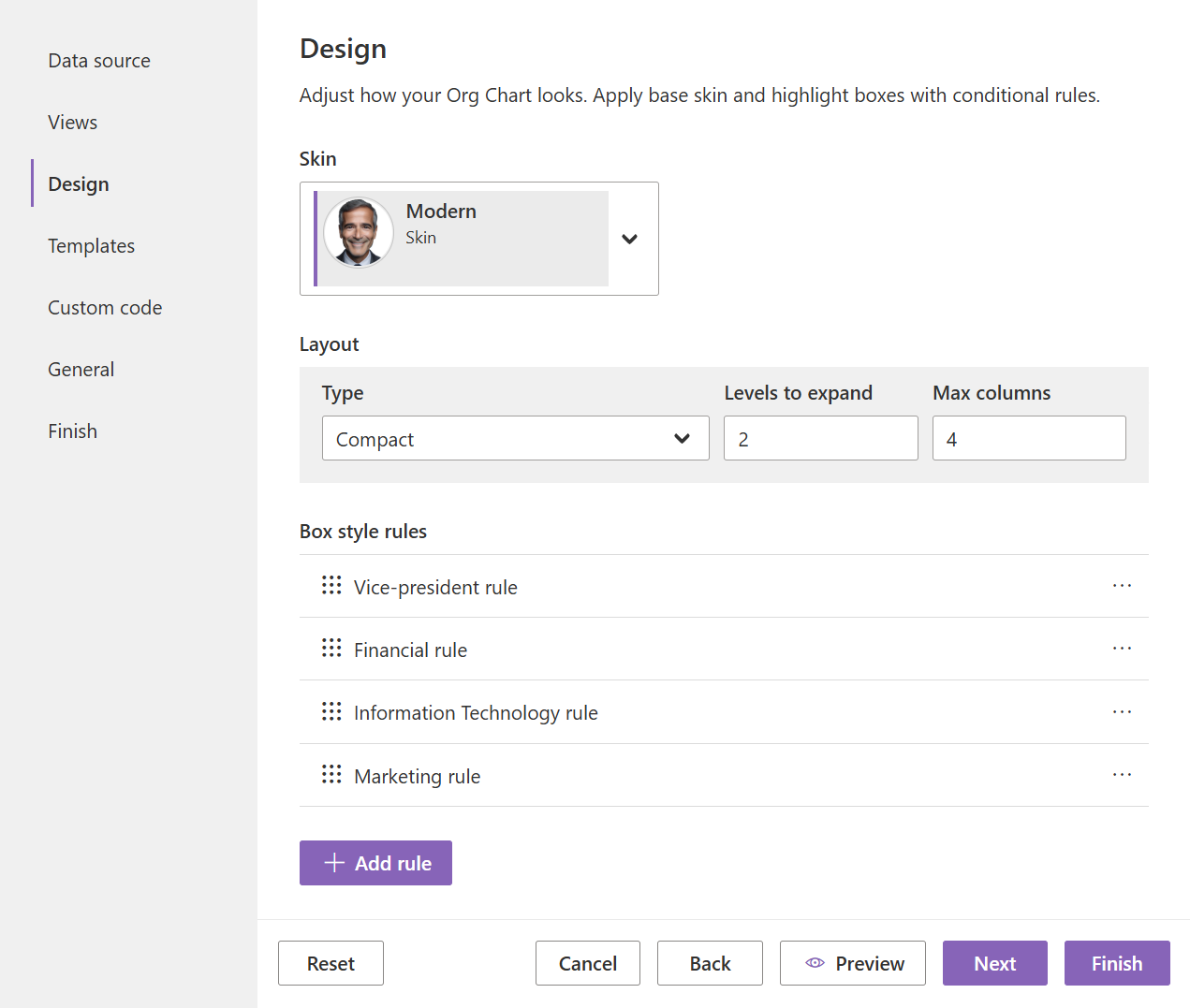
In this step, you can set how the organizational chart looks. There are three main sections to configure: Skin, Layout, and Box style rules. Check out the articles below for more details on each one.
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow this instruction.
Sections of Design step

Note
Go to the next step of the configuration wizard – Templates.