Getting started
Configuration wizard
- Open configuration wizard
- Data source
- Views and filtration
- Design
- Templates
- Custom code
- General
- Reset configuration
HTML templates
JavaScript framework
Additional resources
- Video: Introducing Plumsail Org Chart
- Data caching
- How Org Chart pulls data from AD On-Premises
- Exclude disabled users in On-Premises
- Make sure that SharePoint has enough data
- Configuring profiles sync in On-Premises
- Exporting properties to a directory service
General
- Version history
- Licensing details
- Data protection and security
- Custom code security measures
- Billing and subscription management
Printing & Reports
- Printing organizational structure
- Generate multi-page PDF report
- Export to CSV and analyze in Excel
- Custom styles for printed Org Chart
Microsoft Teams
Display different types of employees
- Display dotted-line managers (SharePoint list)
- Display dotted-line managers (Entra ID)
- Display dotted-line managers (User Profiles)
- Display dotted-line managers (Excel/CSV)
- Display assistants (SharePoint list)
- Display assistants (Entra ID)
- Display assistants (User Profiles)
- Display assistants (Excel/CSV)
- Display vacancies
Filter and order boxes
Customize boxes and styles
- Format boxes conditionally
- Customize box HTML template and CSS styles
- Display awards and conditionally format Org Chart
- Create an Org Chart with two root managers
- Change Org Chart skin
- Localize Org Chart
Show specific user on load
- Drill down to specific box using URL parameter
- Drill down to current user by default
- Drill down to manager of user from URL by default
Manage web part size and scale
- Open Org Chart in full-screen mode on load
- Make Org Chart use full page width
- Automatically scale boxes to fit visible area
Other examples
Use custom styles for printed Org Chart in SharePoint and Microsoft Teams
Note
For the versions earlier than 4.x.x (including on-premises ones), please follow this instruction.
With Plumsail Org Chart you can also create custom CSS styles that will be applied to the chart only when you print it or generate a multi-page report. That way, you can apply custom styles that will help reading the chart after printing it, but without affecting the chart on your SharePoint site.
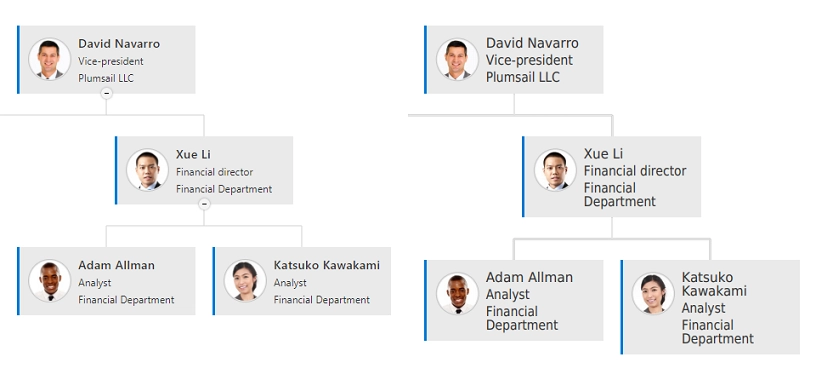
You can change a font size for the generated files only:

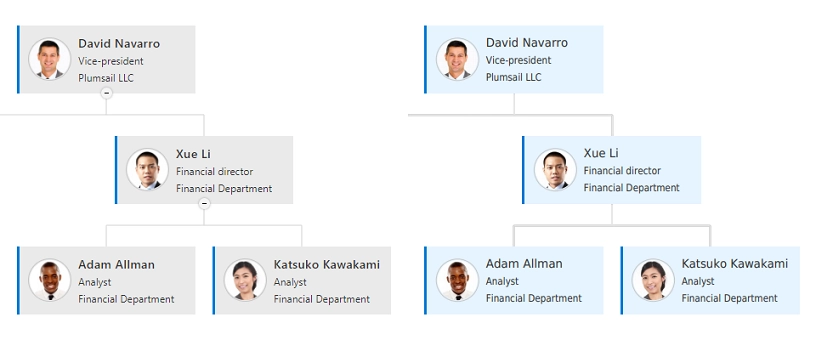
Similarly, you can also change a background color of boxes:

You need to open the configuration wizard and switch to the Custom code step. Then paste the CSS styles described below into the editor.
Org Chart adds the following classes to elements when generating the files:
poch-print-modefor printing andpoch-report-modefor the multi-page reports.
Adding them to the CSS selectors, you can handle styles in the Custom CSS tab that will be applied only for the generated files.
To enlarge the font size for printing, the style used was:
.poch-print-mode .poch-box__field {
font-size: 16px !important;
}
And to modify the background color of boxes, the following style was added:
.poch-print-mode .poch-group-item__card {
background-color: #e6f4ff !important;
}
You can also customize the styles of connection lines in your final document.
Use the following CSS specifically for printing:
.poch-print-mode .poch-node-line {
stroke: chocolate;
stroke-width: 2px;
}
To customize line appearance in reports, use this CSS:
.poch-report-mode .poch-node-line {
stroke: #000000;
stroke-width: 2px;
}
If you want to apply the same styles to lines in both print and report modes, you can combine the selectors:
.poch-print-mode .poch-node-line,
.poch-report-mode .poch-node-line {
stroke: #000000;
stroke-width: 2px;
}
Learn more in our detailed guide on how to customize lines.
Note
For a complete overview of exporting Org Chart in different formats and platforms, see this blog post. It applies to both SharePoint and Microsoft Teams.