Drop Down
Drop Down
Allows users to choose from a predefined list of options. Use the Drop Down field when you want a user to select from a large list of options without cluttering your form.
This page contains a detailed description of the field properties and JavaScript samples which you can use with this field.

Common Properties
General |
Title |
Control |
|---|---|---|
General
Title
Control
Drop Down Properties
Here you can find properties specifically related to the Drop Down field.
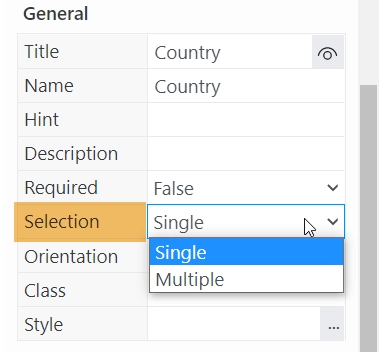
Selection
Defines whether a user is allowed to select a single option or multiple options from the drop-down list:

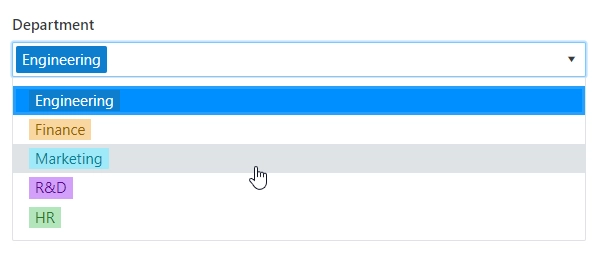
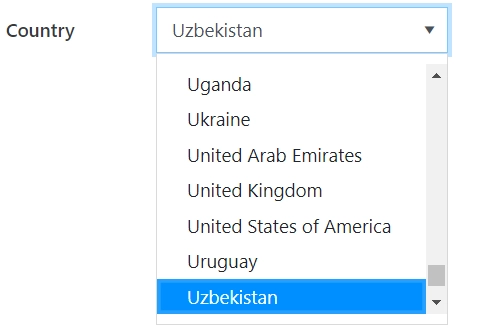
Single Selection allows a user to select only one option from the drop-down list:

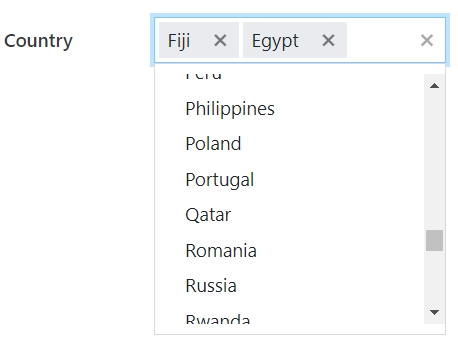
Multiple Selection allows a user to select multiple options from the drop-down list:

Note
In single selection mode, the value is stored as a string.
In multiple selection mode, the value is stored as an array of strings.
Data source
Select the source from which the field fetches the list of options.
To access the property, click a field on the form to open the property panel: Data source → Type.

Static list
The list of options is static and stored in the form.
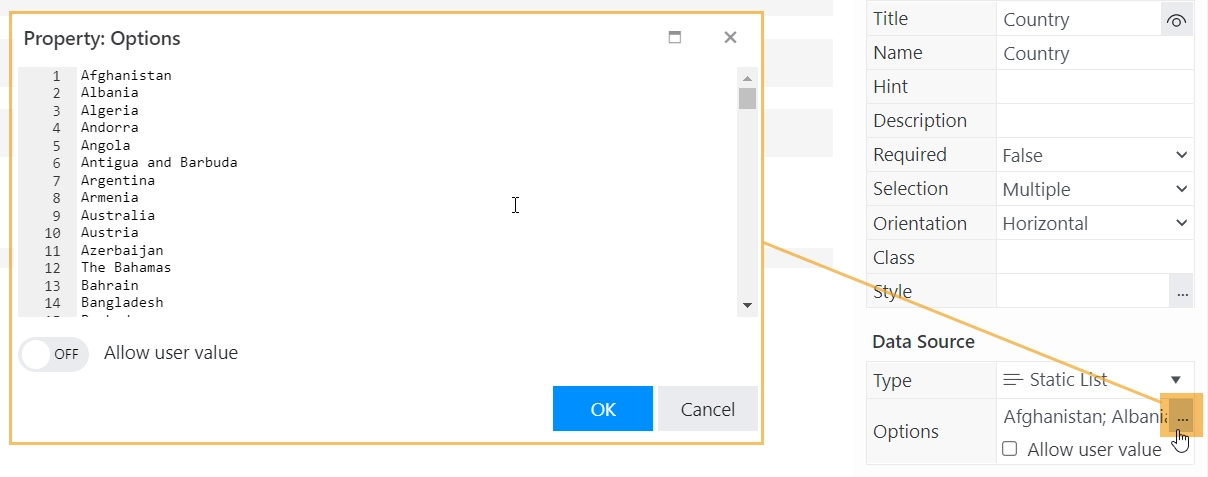
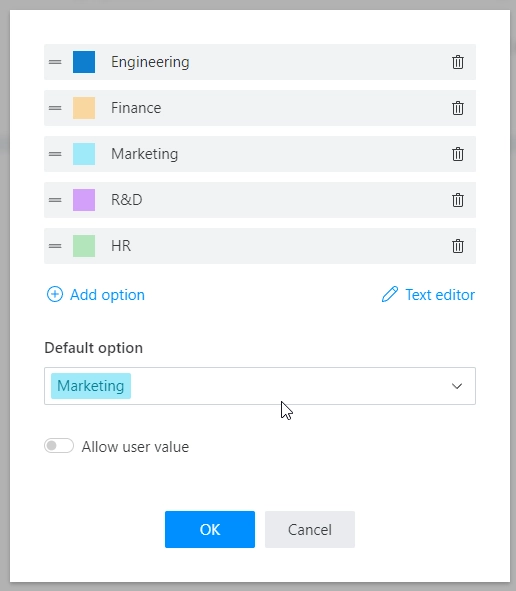
Add a list of options to the Options property:

This option allows to customize each option’s color and specify the default option:

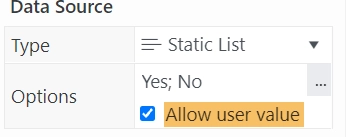
Enable Allow user value to allow users to enter a custom value that is not included in the list of options:

Excel
The list of options is populated from an Excel file stored in OneDrive. The Excel file holds static information or can be dynamically updated with data from a SharePoint list, a SQL database, Dynamics 365, or any other source using Power Automate (MS Flow).
To retrieve options from an Excel file:
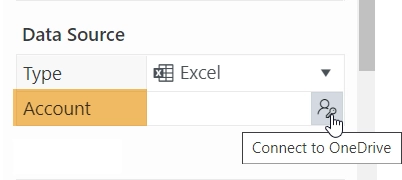
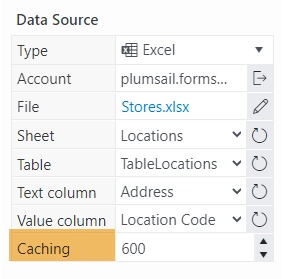
Click this icon in the Account property and connect your OneDrive account:

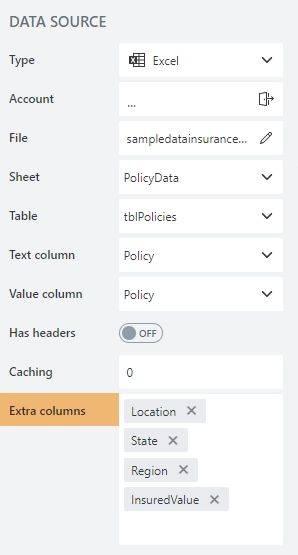
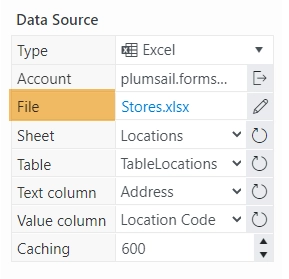
Select the path to the Excel file in the File property.

Other properties are not available until the file is selected.
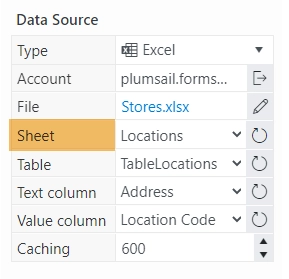
If there are multiple sheets in the Excel file, you can select which sheet to use. The first sheet is selected by default.

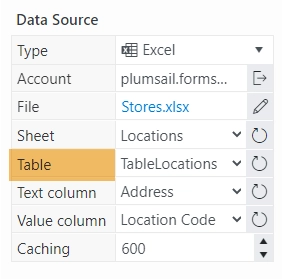
If the data is formatted as a table, select the table name in the Table property. Otherwise, the property is not available and you can skip this step.

The display text and the actual value of the field may be different.
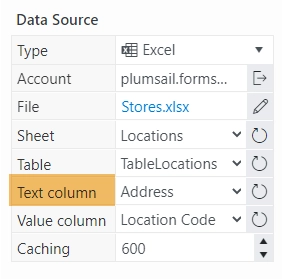
Select the column with the values that will be displayed in the drop-down list in the Text column property:

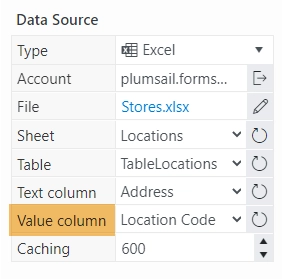
And in the Value column property, specify the column whose values will be saved when the form is submitted. These values will be used in Power Automate (MS Flow) or Zapier.

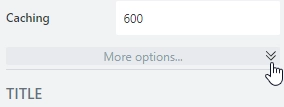
In the Caching property, specify how long the data will be stored in the cache. If the page with the form is refreshed within this time, new values will not be loaded.
The data is stored for 600 seconds (10 minutes) by default.

In the Extra columns property, specify what other columns you want to have retrieved from Excel. To access it, click More options:
JavaScript framework
In this section, you can find basic examples of how to work with the field using JavaScript.
For more examples, check out Working with form fields in JavaScript article. If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The field is only accessible once the form is rendered, so all calls to the field must be inside fd.rendered event:
fd.rendered(() => {
// make field required
fd.field('Field1').required = true;
});
Wait until field is ready
Wait until the field is loaded. The ready method returns a promise that is resolved when the field has been fully initialized and is ready to work with.
Useful if loading data from Excel data source.
fd.field('Field1').ready(field => { // alert when the field is ready alert('Field is fully loaded'); }); // or fd.field('Field1') .ready() .then(field => { // alert when the field is ready alert('Field is fully loaded'); });
Get or set field value
Get or set the field value in a single selection mode:
// get field value as a string
fd.field('Field1').value;
// set field value
fd.field('Field1').value = 'Item 1';
Get or set the field value in a multiple selection mode:
// get field value as an array of string
fd.field('Field1').value;
// set field value
fd.field('Field1').value = ['Item 1', 'Item 2'];
Handle change event
Execute a function when a field value has been changed:
fd.field('Field1').$on('change', value => { // log changes to browser's console console.log('New value: ' + value); });
Make field required
Make a field required or optional:
// make field required fd.field('Field1').required = true; // make field not required fd.field('Field1').required = false;
Disable field
Make a field non-editable. The field value can still be changed with JavaScript and saved:
// disabled field fd.field('Field1').disabled = true; // enable field fd.field('Field1').disabled = false;
Get HTML element
Access HTML element inside the field in order to modify it, hide it, or do something else.
// access field's control let htmlElement = fd.field('Field1').$el; // access field's block, which includes title and control let htmlParentElement = fd.field('Field1').$parent.$el;
Hide field
Hide a field from a user. The field value can still be accessed and changed with JavaScript:
// hide field fd.field('Field1').hidden = true; // show field fd.field('Field1').hidden = false;
Configure widget
You can access the widget used by the field. The widget is based on Kendo UI DropDownList in regular mode, with allow user value option enabled it is based on Kendo UI ComboBox, and in multiple selection mode it is based on Kendo UI MultiSelect.
// get the widget
fd.field('Field1').widget;
// change the widget's configuration
fd.field('Field1').widgetOptions = { template: '<span style="font-weight: bold">#: data #</span>' };
widgetOptions is the same as widget.setOptions({}) but can be defined before widget initialization.
Allow custom values
Check whether a user is allowed to enter a custom value that is not included in the list of options.
// returns true or false
fd.field('Field1').allowUserValue;
Change field options
Change the Drop Down field options:
fd.field('Field1').widget.setDataSource(['New option A', 'New option B', 'New option C']);
Get or set option colors
If you want to change option colors without changing the options, use the following, just replace Your option with actual value:
// get option colors fd.field('Field1').optionsColors['Your option'].backgroundColor; fd.field('Field1').optionsColors['Your option'].textColor; // set option colors: fd.field('Field1').setOptionColors('Your option', {textColor: '#ffffff', backgroundColor: '#ebb65e'});
Limit number of selectable options
For multiple selection mode, you can limit the number of selectable options with field validation:
// prevent user from selecting more than 3 options fd.field('Field1').addValidator({ name: 'Field1 options validation', error: 'No more than 3 options', validate: value => { if (value.length > 3) { return false; } return true; } });
Retrieve extra columns
To get values from Excel data source extra columns property, use the following code:
let item = fd.field('Field1').selectedItem; // returns the object containing all columns of the selected item let items = fd.field('Field2').selectedItems; // returns an array for objects containing all columns of the selected items
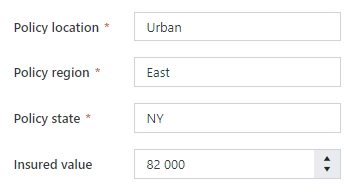
To get values to populate other fields, check this example:

// example use case
fd.rendered(() => {
const policyField = fd.field('InsurancePolicy');
policyField.$on('change', value => {
let policyData = policyField.selectedItem;
if (policyData) {
fd.field('Location').value = policyData.Location;
fd.field('Region').value = policyData.Region;
fd.field('State').value = policyData.State;
fd.field('InsuredValue').value = policyData.InsuredValue;
} else {
fd.field('Location').value =
fd.field('Region').value =
fd.field('State').value =
fd.field('InsuredValue').value =
null;
}
});
});