Toolbar actions in Plumsail Forms web editor (public forms)
What do the buttons in the ribbon of the web editor do? Find more about layouts for mobile devices, export and import functionality, and other buttons.
Settings
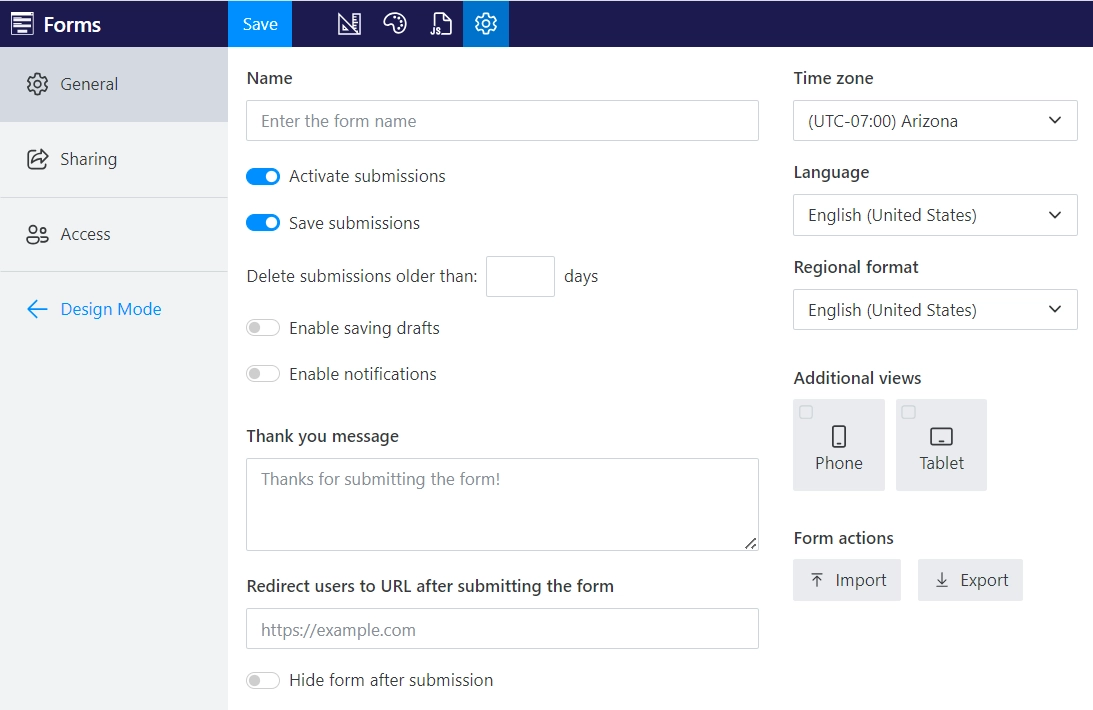
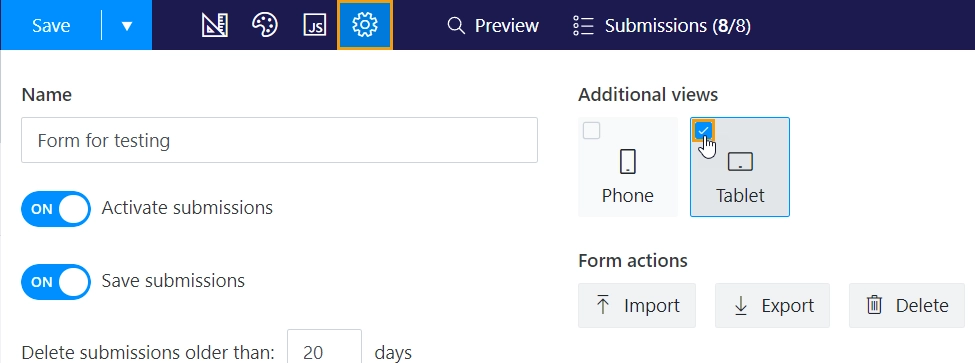
This button opens General settings menu. Only usable after the form has been saved.

General Settings allow you to configure if the form is active, if submissions need to be stored, if drafts are enabled, and if you need to receive email notifications on submissions. You can define the form’s default time zone, language, and regional format.
Additionally, you can select what Thank you message will be displayed after the form is submitted, whether the user needs to be redirected, and if the form needs to be hidden after submission. If you decide to hide the form after submission, you can also add a delay until the same user can submit the form again.

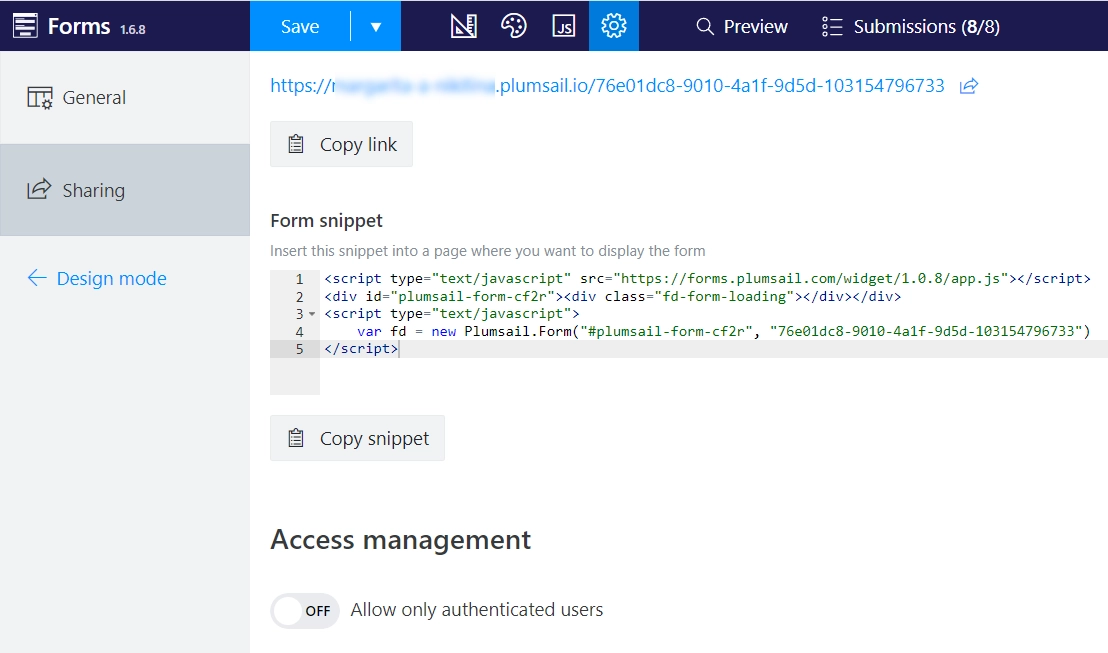
You can also open Sharing settings to copy link to form or a widget for your site. Learn more about sharing forms here.

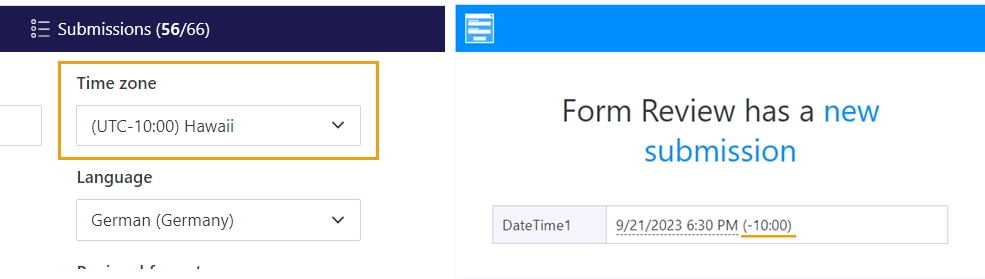
Time zone
You can define the time zone in which the data is displayed in the Plumsail Account and in the email notification:

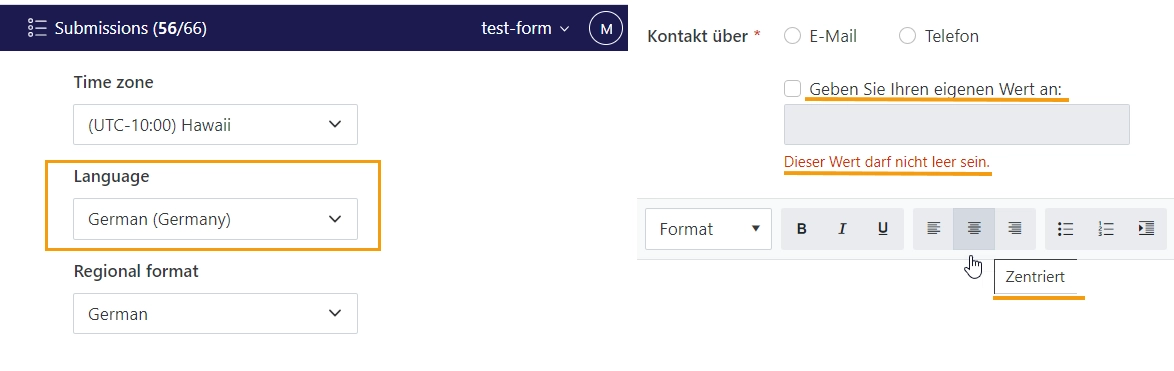
Language
You can set a preferred language for the form. This will change the language of the standard form messages and control tooltips:

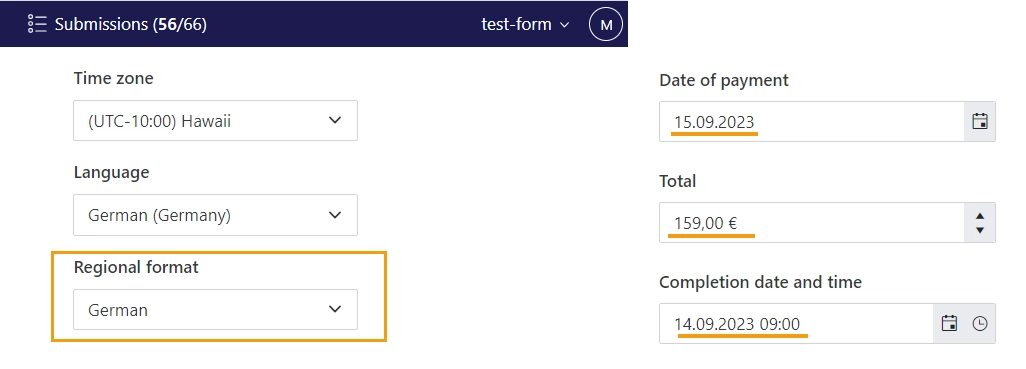
Regional format
You can set a culture for the form. This will change the date and number formatting, as well as symbols used on the form:

Thank you message
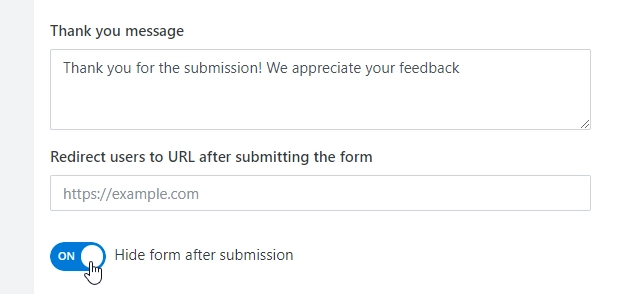
You can customize the message that the user will see when the form is submitted:

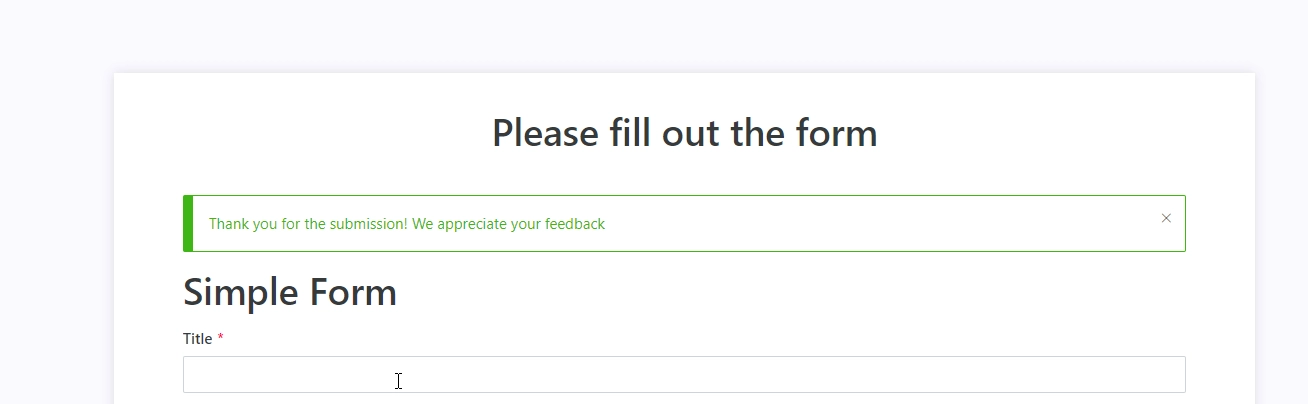
This message will appear on top of the form if the form is submitted with no errors:

You can also hide the form after submission:

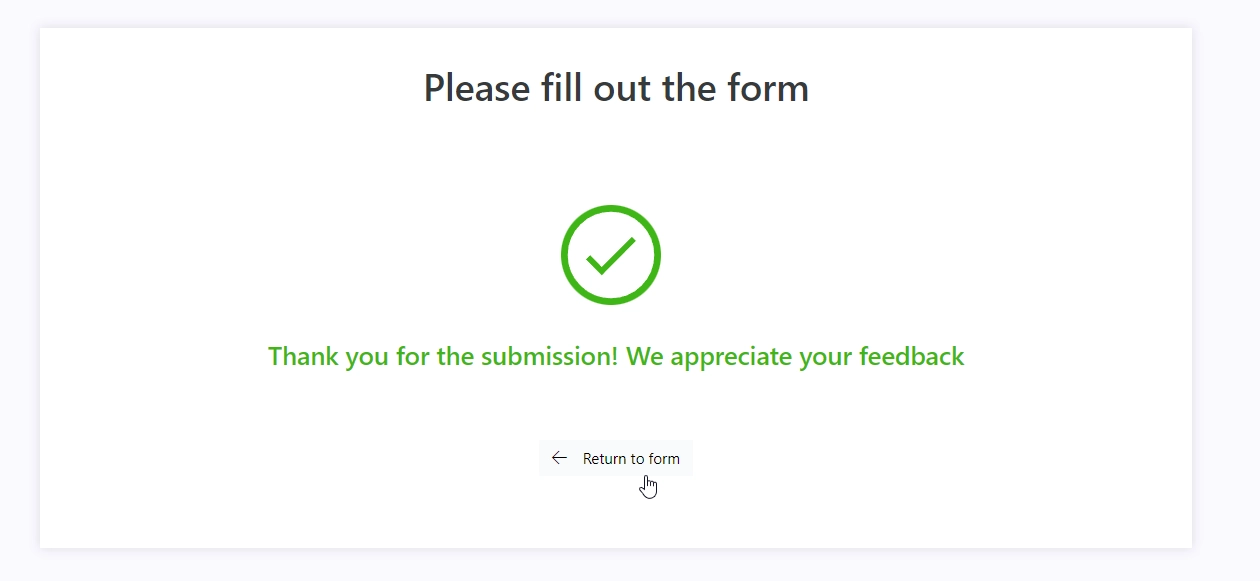
Then the user will see a page with the message:

Redirect after submission
You can redirect users after submission to any webpage, for example, your site:

After the form is submitted, user will be redirected to the page.
Timeout before the next submission
If you hide the form after submission, you also have an option to timeout user to prevent having too many submissions from the same user:

User will not be able to go back to the form before the timer passes, unless user clears the cache, uses Incognito mode or a different browser.
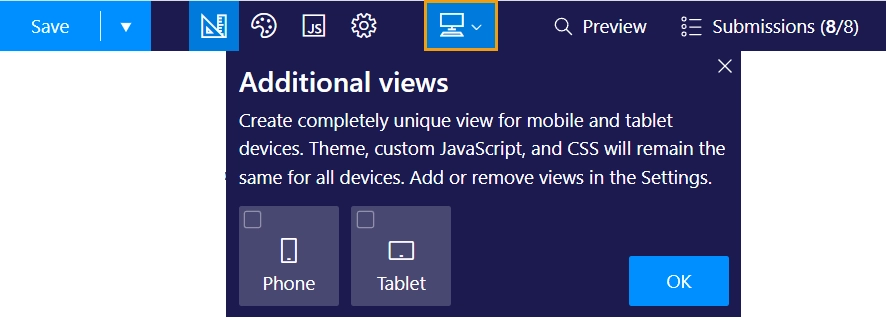
Layouts - PC, Tablet or Phone
Modern Plumsail Forms are built to be responsive. On top of utilizing Bootstrap for its elements, Forms can also be specifically designed for different devices.
Plumsail Forms do not simply rely on the screen size, instead the appropriate Form is chosen based on browser’s user agent and then displayed. Phone forms are displayed for smartphones, Tablet forms are displayed for tablets and other devices utilize PC Form which is the default one.
Designing Forms
Designing forms for different devices has never been easier. All you need to do, is select the device you want to design form for, customize the form and click Save.

If you want to delete the layout after it has been customized, select form settings and unchek the layout.

Testing Forms
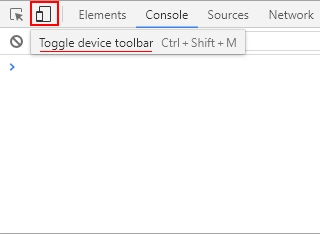
For testing purposes, you can just change user agent in your browser to see a different form. For example, when using Google Chrome you can open Developers tools and click Toggle device toolbar icon next to Inspector which will allow you to change the device and see how the form is displayed on other devices.

Similar functionality is present in almost all modern browsers.
Preview
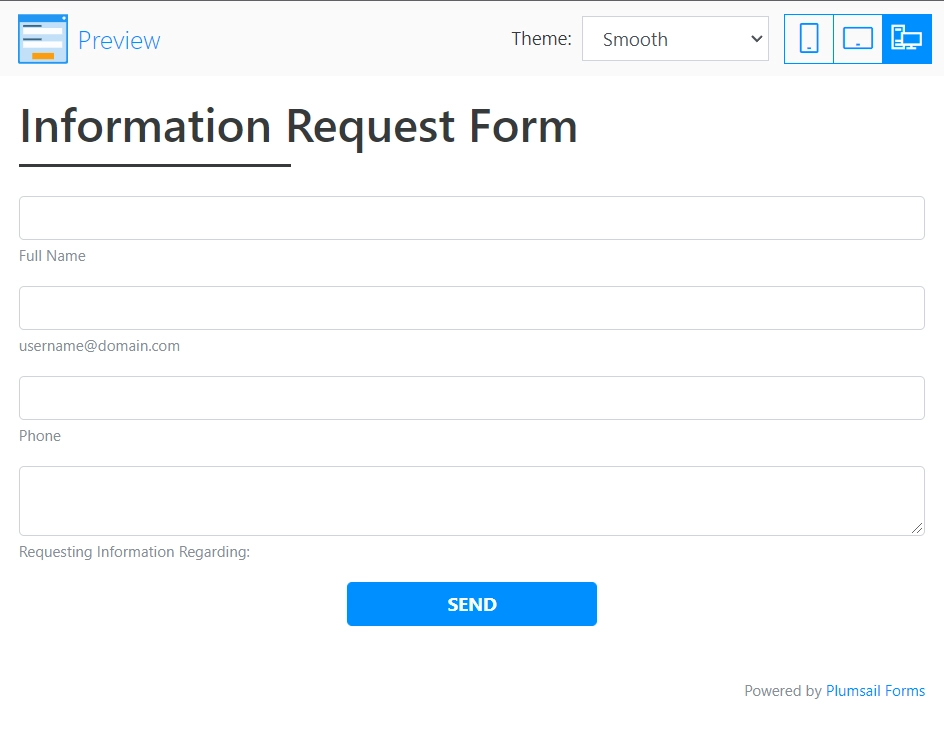
This button will open a preview of your form:

This will allow you to test how the form functions:

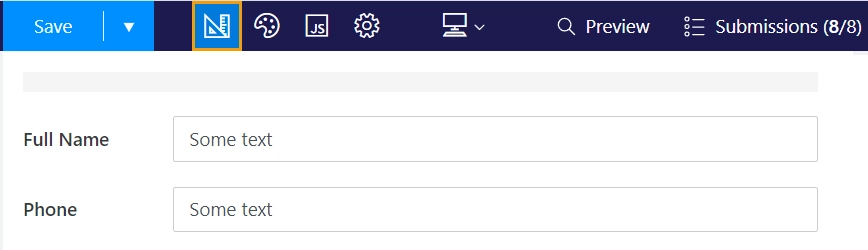
Submissions
By clicking the Submissions button, the list of all form submissions opens in a new tab. Learn more about form submissions and its settings here.

Tip
In brackets, you see two numbers. The first number is the number of unviewed submissions. And the second number is the number of all submissions.