Common field properties
This article describes common properties available to all fields, which you can edit in the web editor’s UI, but also shows how the same properties can be used dynamically with JavaScript.
General
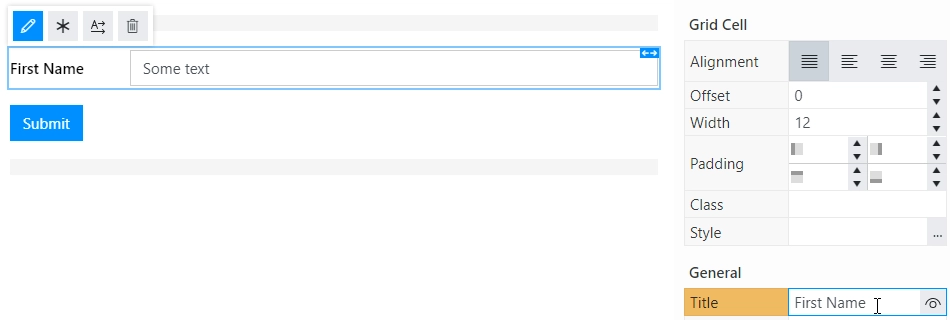
Title
Specify text of the title that will appear next to the field.

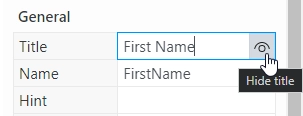
Can also toggle Title’s visibility on/off:

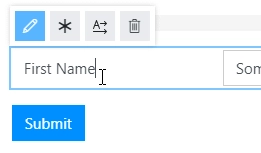
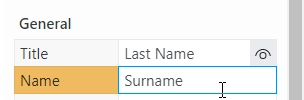
Title can be changed directly on the form after a double click:

JavaScript
This code will allow you to get or set the field’s title dynamically:
// returns the field's title as a string
fd.field('Text1').title;
// sets the field's title
fd.field('Text1').title = 'Last Name';
Name
A unique identifier for the field.

This will be used in JavaScript to select a specific field, as well as for storing submissions, and in Power Automate or Zapier automations.

Important
Do not change field’s Name after the form has been in use, or you might lose saved data or break your automation.
JavaScript
The Name property allows to work with the field via JavaScript code, like this:
fd.rendered(() => {
// can access the field using its Name:
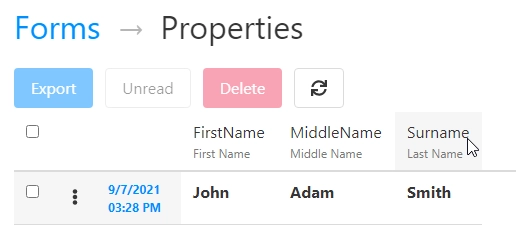
fd.field('Surname').value = 'John Doe';
});
Hint
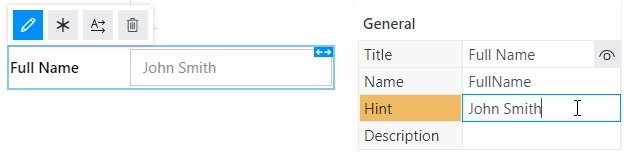
Defines a placeholder text that appears in the input before a user starts typing:

This property is available for Single-line Text, Multi-line Text, Number, Drop Down, Date, Date and Time fields.
JavaScript
This code will allow you to get or set the field’s placeholder text dynamically:
// sets the field's Hint
fd.field('FieldName').placeholder = 'Enter your name';
Description
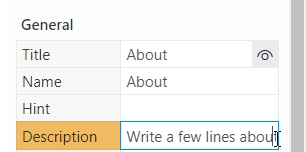
Add a description to the field.

It would appear as small text right under the field.

JavaScript
This code will allow you to get or set the field’s description dynamically:
// returns the field's description as a string
fd.field('Text1').description;
// sets the field's description
fd.field('Text1').description = 'New description';
Required
Select if the field will be required to submit the form or not.

Required status can also be changed directly on the form via the Asterisk button:

JavaScript
This code will allow you to get and set field’s required status
// returns the field's required status as true/false
fd.field('Text1').required;
// sets the field's required status
fd.field('Text1').required = true;
Layout
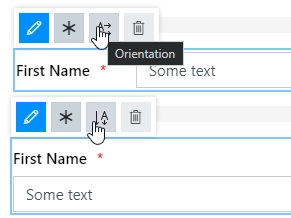
Select if the title will appear to the left of the field, or right above it.

Layout can also be changed directly in the context menu of the selected field:

Class
Add a CSS class to the field, which comes in handy with CSS or even JavaScript code. This will work like class attribute for an HTML tag.

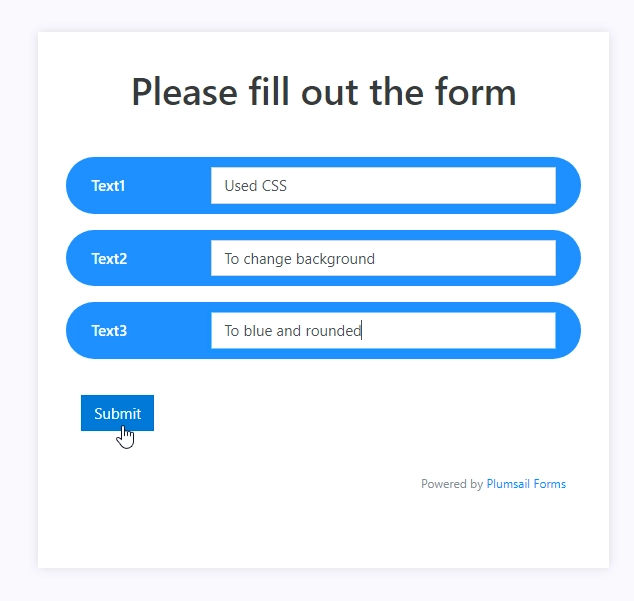
Same class can be applied to multiple fields, and then you can use CSS to modify the appearance of these fields. For example, here we’ve used the following CSS code in CSS editor to give fields with my-class a blue background, white text and rounded corners, with a little bit of padding:
.my-class { color: #FFFFFF; padding: 10px; background-color: #1E90FF; border-radius: 30px; }

Style
Add custom CSS style to the field. This will work like style attribute for an HTML tag.

This style will allow you to hide the field, making it invisible to user (but still usable with JavaScript):
display: none;
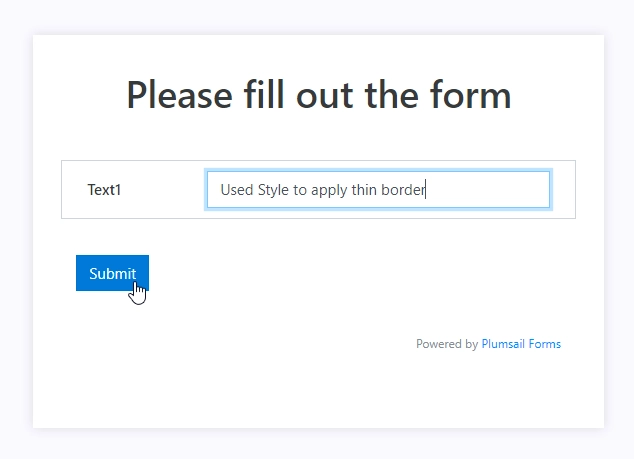
You can also apply different styles to it. For example, the following style will allow you to add a thin gray border around the field:
padding: 10px; border: 1px solid #CED4DA;

Title
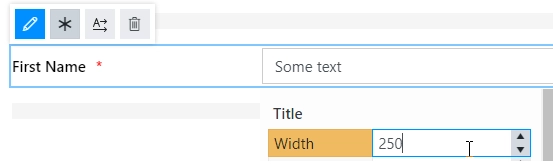
Width
Specify in pixels how much space should the field’s title take.

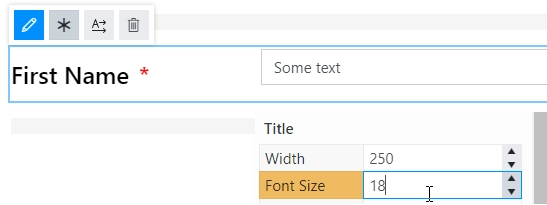
Font Size
Specify the font size for the field’s title.

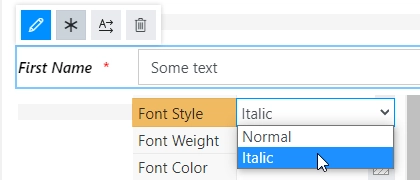
Font Style
Select if you want Normal or Italic text in the title.

Font Weight
Select if you want Normal, Semibold or Bold text in the title.

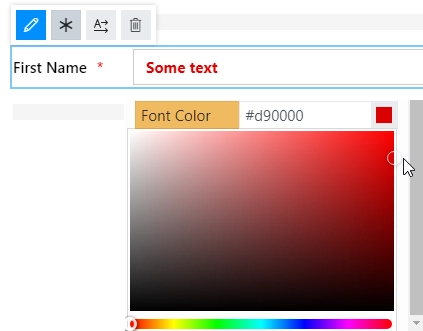
Font Color
Specify color for the field’s title text.

Wrap
Select if the title’s text should wrap in multiple lines when there is not enough space, or just be shortened until it fits (with dots… at the end).

Control
Width
Specify in pixels how much space should the field’s control take.

Font Size
Specify the font size for the field’s control.

Font Style
Select if you want Normal or Italic text in the control.

Font Weight
Select if you want Normal, Semibold, or Bold text in the control.

Font Color
Specify color for the field’s control text.