 Lookup field
Lookup field
The Lookup field allows a user to select data that is stored in another list or library on the same site.
In Plumsail Forms, you can customize the appearance of the lookup options; configure static or dynamic filtration. Moreover, the Lookup field in Plumsail Forms supports large lists with more than 5,000 items.

Tip
If you want to connect to different sites and site collections, try out the Lookup control.
This page contains a detailed description of the field properties and JavaScript samples, which you can use with this field.
Common Properties
SharePoint Field |
General |
Title |
Control |
|---|---|---|---|
Lookup Properties
Here you can find properties related to the Lookup field.
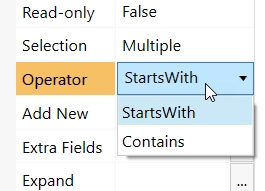
Operator
Defines how the search is handled by the lookup field:
StartsWith — only show items that start with the entered value.
Contains — show all items that contain the entered value.

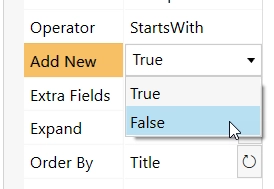
Add new
Determines whether the user can add new values to the source list of the Lookup field:

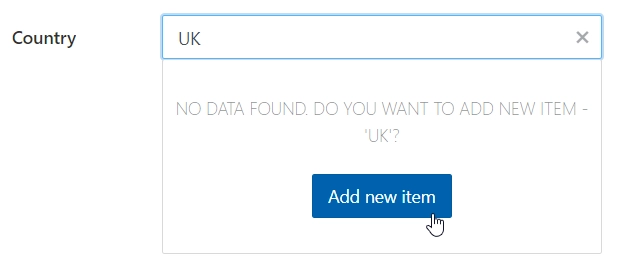
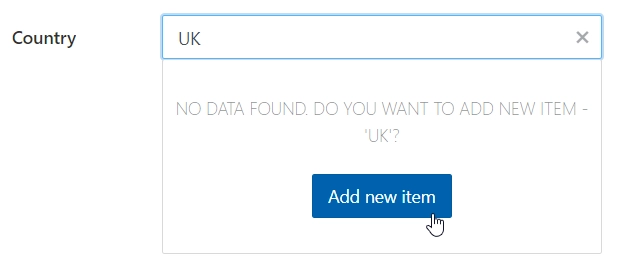
A user must enter an option that does not exist yet, to see the ‘Add a new item’ button:

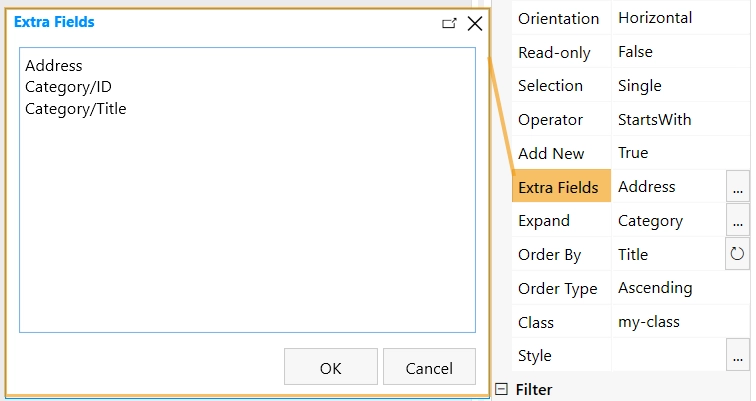
Extra fields
By default, only the item ID and the displayed field are retrieved. The Extra fields property holds data for OData $select query option, read more here.
Specify which fields should also be returned from the source list:

Important
For Lookup and Person or Group fields, specify which property to return.
For instance, to return lookup field ID and the display text enter Category/ID, Category/Title.
These field names must also be listed in the Expand property.
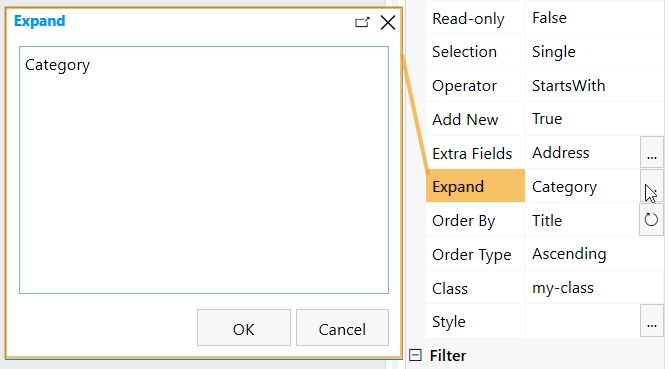
Expand
The property holds data for OData $expand query option. Define Lookup, Person or Group field names that you are getting in Extra Fields.

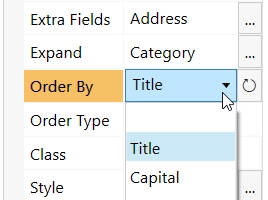
Order by
Select a field to display available options in a specific order.

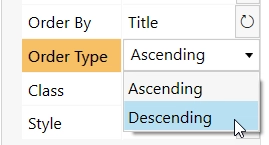
Order type
Available if the Order by property is set. Determines how to sort data: in ascending or descending order.

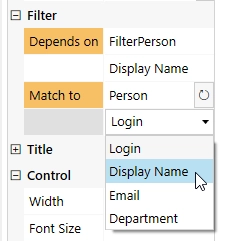
Depends on/Match to
These properties allow to set up a filter condition for a lookup field. You can filter lookup items by any field on the form without JavaScript.
In the Depends on property, select what field on the current form will be used for filtering items available in the Lookup field. For complex fields, such as Lookup and Person or Group, also select which property to match (ID, Title or Email, Display Name, etc.):
In the Match to property, select what field in the source list has to match the field selected in the Depends on property.

You can find detailed instructions on how to set up the filter in the Filter by another field: Lookup, Person, Choice article.
JavaScript framework
In this section, you can find basic examples of how to work with the SharePoint fields using JavaScript.
For more examples, check out Working with form fields in JavaScript article. If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The field is only accessible once the form is rendered, so all calls to the field must be inside fd.spRendered event:
fd.spRendered(() => {
// make field required
fd.field('Field1').required = true;
});
Wait until field is ready
Wait until the field is loaded. The ready method returns a promise that is resolved when the field has been fully initialized and is ready to work with.
fd.field('Field1').ready(field => { // alert selected option as a text string alert(field.value.LookupValue); }); // or fd.field('Field1').ready().then(field => { // alert selected option as a text string alert(field.value.LookupValue); });
Get or set field value
Get or set the Lookup field value.
In a single selection mode, the field value is stored as an object:
// returns the selected option as an object: fd.field('Field1').value; // returns an ID of the selected option: fd.field('Field1').value.LookupId; // returns the selected option as a string: fd.field('Field1').value.LookupValue; // select option with the ID: fd.field('Field1').value = 5;
In a multiple selection mode, the field value is stored as an array of objects:
// returns an array of objects fd.field('Field1').value; // returns the first selected option as an object fd.field('Field1').value[0]; // returns the ID of the first selected option fd.field('Field1').value[0].LookupId; // returns first selected option as text: fd.field('Field1').value[0].LookupValue; // set with an array of IDs: fd.field('Field1').value = [2, 3, 4];
Refresh the field
The function refreshes the connection with the source list.
If any items or documents were changed in the source list, the data presented in the Lookup field will be updated.
fd.field('Field1').refresh();
Reload data for the selected option
The method reloads data for the selected item, such as item display text and extra fields.
The reloadValue method returns a promise that is resolved when the data has been fully loaded.
fd.field('Lookup').reloadValue().then(() => { console.log('Reloaded!'); });
Handle change event
Execute a function when a field value has been changed:
fd.field('Field1').$on('change', value => { // log new value to browser's console console.log(value); });
Make field required
Make a field required or optional:
// make field required fd.field('Field1').required = true; // make field not required fd.field('Field1').required = false;
Disable field
Make a field non-editable. The field value can still be changed with JavaScript and saved:
// disabled field fd.field('Field1').disabled = true; // enable field fd.field('Field1').disabled = false;
Get HTML element
Access HTML element inside the field in order to modify it, hide it, or do something else.
// access field's control let htmlElement = fd.field('Field1').$el; // access field's block, which includes title and control let htmlParentElement = fd.field('Field1').$parent.$el;
Hide field
Hide a field from a user. The field value can still be accessed and changed with JavaScript.
// hide field fd.field('Field1').hidden = true; // show field fd.field('Field1').hidden = false;
Clear field
Clear field value.
fd.field('Field1').clear();
Configure widget
You can access the widget used by the field. The field is built on top of Kendo UI ComboBox (single choice) and Kendo UI MultiSelect (multiple choice).
// get the widget fd.field('Field1').widget; // change the widget's configuration fd.field('Field1').widgetOptions = { spinners: false };
widgetOptions is the same as widget.setOptions({}) but can be defined before widget initialization.
Configure widgetOptions
Get or set configuration options for the lookup. Must be set before the fields render, cannot be changed afterwards.
fd.spBeforeRender(() => {
// display Extra Field Price, if it is available
let tmp = '#: data.LookupValue # #: data.Price ? " $" + data.Price : "" #';
fd.field('Field1').widgetOptions = {
template: tmp
};
});
Learn how to customize the appearance of search results using the widgetOptions property in this article.
No items are found text
The text appears if a search is unsuccessful:

The noDataText property defines a text. You might want to change the text for localization.
The property must be set before the form is rendered.
fd.spBeforeRender(() => { fd.field('Field1').noDataText = 'Pas trouvé. Ajouter un item - "#: instance.filterInput.val() #"?'; });
Search operator
Property defines how the search is handled by the lookup field:
StartsWith — only show items that start with the entered value.
Contains — show all items that contain the entered value.
fd.field('Field1').operator = 'startsWith'; fd.field('Field1').operator = 'contains';
Order by
Set $orderby Query option. Allows sorting the results by one or multiple fields.
// order by one field fd.field('Field1').orderBy = 'Title'; // order by one field in descending order. fd.field('Field1').orderBy = { field: 'Title', desc: true }; // order by multiple fields fd.field('Field1').orderBy = [ { field: 'FirstChoice', desc: true }, { field: 'Title', desc: false } ];
Extra fields
The property holds data for OData $select query option.
Get or set extra fields to retrieve from the source list. Returns an array.
fd.field('Field1').extraFields = ['Status', 'Category/Title'];
The following code populates the price and category title of the selected item. Note that Category is also a lookup, so we need to use expandFields() to access its fields.
fd.spRendered(() => {
let lookup = fd.field('Lookup1');
lookup.extraFields = ['Price', 'Category/Title']; // get extra fields
lookup.expandFields = ['Category']; // to access complex fields, expand them first
function updateFields() {
fd.field('Price').value = lookup.value.Price;
fd.field('Title').value = lookup.value.Category.Title;
}
updateFields(); // update fields on form render
fd.field('Testlookup').$on('change', updateFields); // update fields whenever the lookup value is changed
});
Expand fields
The property holds data for OData $expand query option.
Get or set expand fields to retrieve extra data. Returns an array.
Important
Required for Lookup and Person or Group fields.
fd.field('Field1').expandFields = ['Category'];
Custom filtration
Get or set a filter query for the lookup field for filtering results.
Can also hold a function that is executed when a user inputs text into the search box to modify search behavior.
Read more about OData $filter query here.
// filter by one field
fd.field('Field1').filter = "Country eq '" + fd.field('Country').value + "'";
// search by two fields at once - Title and Category
fd.field('Field1').filter = filter => {
let search = encodeURIComponent(filter);
return filter
? "substringof('" + search + "', Title) or substringof('" + search + "', Category)"
: '';
};
fd.field('Field1').useCustomFilterOnly = true;
Learn how to use filter property for various fields in the Filter by another field with JavaScript article.
Use custom filter only
You can specify if the custom filtration is applied in addition to the default one or exclusively.
The default filtration is based on user’s input and search operator.
// only custom filtration is applied
fd.field('Field1').useCustomFilterOnly = true;
Dialog options
Get or set the configuration of a dialog that appears when a user clicks ‘Add new item’ button.
// define the dialog size
fd.field('Field1').dialogOptions = {
width: 1280,
height: 720
};