Getting started
User guide
- Settings
- Form sets
- Containers
- Controls
- SharePoint fields
- Common fields
- JavaScript
- CSS
- Display mode: panel, dialog, fullscreen
- SharePoint web parts
- Microsoft Teams tab
- Forms versioning
Provisioning forms
- Provisioning setup
- Provisioning API
- Provisioning forms (samples)
- Provisioning Form sets and display settings (samples)
General
- YouTube
- Licensing
- Manage subscription
- Billing and payments
- Privacy policy
- Data protection and security
- Version history (Microsoft 365)
- Version history (SharePoint 2019/SE)
Multilingual support
Navigation between forms
Generating PDF documents
- Save SharePoint form as PDF
- Generate PDF from DOCX template with Plumsail Documents
- Generate PDF from DOCX template with Word Online (Business)
Power Automate
Work with SharePoint form fields in JavaScript
In this article, you can find examples of how to use JavaScript to make your forms more interactive by hiding, disabling, and making fields mandatory based on certain conditions. Learn how to work with specific field types via JavaScript in SharePoint fields section.
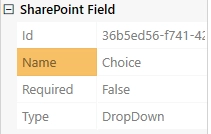
In order to access fields in JavaScript, you’ll need to use the fd.field() method, which expects a name of a field you want to retrieve. The name of each field on the form is unique. Select a field and copy its name from the Name property:

Note
You should place JavaScript inside fd events like spRendered() or spBeforeSave() to access the fields or controls that you target.
If you just add these scripts on their own or inside the wrong event in the JavaScript editor, they will not have access to the specified fields, or will execute at the wrong time. Read more about different events in the JavaScript framework basics article.
Populate field value
Set the field once the form loads:
fd.spRendered(vue => {
fd.field('StartDate').value = new Date();
});
For some fields, such as Lookup or Person, you might need to wait until the field is ready, before you can assign a value:
fd.spRendered(() => {
fd.field('Lookup').ready(field => {
// set Lookup field value once the field loads
field.value = 5;
});
});
You can also populate field values from URL parameters, for example:
// https://domain.sharepoint.com/sites/sitename/SitePages/PlumsailForms/ListName/Item/NewForm.aspx?param1=abc¶m2=xyz
fd.spRendered(() => {
let queryString = window.location.search;
let urlParams = new URLSearchParams(queryString);
fd.field('Text1').value = urlParams.get('param1');
fd.field('Text2').value = urlParams.get('param2');
});
Set field’s hint with JavaScript
Set the field’s hint once the form loads:
fd.spRendered(() => {
fd.field('Name').placeholder = 'Enter your full name';
});
Set field’s title with JavaScript
Set the field’s title once the form loads:
fd.spRendered(() => {
fd.field('Name').title = 'Full Name';
});
Handle field change
Set the field once value of another field changes:
fd.spRendered(() => {
function setPercentComplete() {
if (fd.field('Status').value === 'Completed') {
// set the Percent Complete to 100
fd.field('PercentComplete').value = '100';
}
}
// call setPercentComplete when Status value changes
fd.field('Status').$on('change', setPercentComplete);
// call setPercentComplete on form loading
setPercentComplete();
});
Disable field
Disable field once specific conditions are meant.
fd.spRendered(() => {
function disablePercent() {
if (fd.field('Status').value === 'Completed' && fd.field('PercentComplete').value === '100') {
// set field PercentComplete to a disabled state
fd.field('PercentComplete').disabled = true;
} else {
// set field PercentComplete to an editable state
fd.field('PercentComplete').disabled = false;
}
}
// call disablePercent when the PercentComplete value changes
fd.field('PercentComplete').$on('change', disablePercent);
// call disablePercent on form loading
disablePercent();
});
Hide/show field
Hide/show fields once value of another field changes:
fd.spRendered(() => {
function hideOrShowDueDate() {
if (fd.field('StartDate').value) {
// show the Due Date field
fd.field('DueDate').hidden = false;
} else {
// hide the Due Date field
fd.field('DueDate').hidden = true;
}
}
// call hideOrShowDueDate when the Start Date value changes
fd.field('StartDate').$on('change', hideOrShowDueDate);
// call hideOrShowDueDate on form loading
hideOrShowDueDate();
});
Clear fields
Clear fields once value of another field changes:
fd.spRendered(() => {
function clearFields() {
if (fd.field('Status').value === 'Not started') {
// clear fields of any value
fd.field('StartDate').clear();
fd.field('DueDate').clear();
}
}
// call clearFields when the Status value changes
fd.field('Status').$on('change', clearFields);
});
Validate fields
You can add custom validators to a field to ensure that the value meets certain criteria, and trigger validation when the value of the field changes:
fd.spRendered(() => {
fd.field('Attachments').addValidator({
name: 'Attachments validator',
error: 'Do not attach more than 3 files',
validate: value => {
if (value.length > 3) {
return false;
}
return true;
}
});
});
The field validator function can also be asynchronous:
fd.spRendered(() => {
fd.field('Email').addValidator({
name: 'MyCustomValidator',
error: 'This email is already taken, try another one.',
validate: email => {
// check whether the email exists in another list using PnPjs
return pnp.sp.web.lists.getByTitle('Contacts').items.filter("Email eq '" + email + "'").get().then(i => {
if (i.length > 0) {
return false;
} else {
return true;
}
});
}
});
});
You can validate fields once value of another field changes:
fd.spRendered(() => {
function validateFields() {
if (fd.field('Status').value === 'Finished') {
// make sure that fields have values if set as required, and check for custom validators
fd.field('StartDate').validate();
fd.field('DueDate').validate();
}
}
// call validateFields when the Status value changes
fd.field('Status').$on('change', validateFields);
});
Require field based on condition
Set field to required state if conditions are meant:
fd.spRendered(() => {
function setDueDateRequired() {
if (fd.field('StartDate').value) {
// set Due Date required
fd.field('DueDate').required = true;
} else {
// set Due Date as not required if there is no Start Date
fd.field('DueDate').required = false;
}
}
// call setDueDateRequired when the Start Date value changes
fd.field('StartDate').$on('change', setDueDateRequired);
// call setDueDateRequired on form loading
setDueDateRequired();
});
Modify fields with Button control
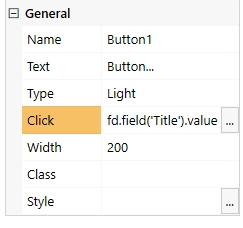
Button, Hyperlink, and Image controls can execute code when on click. Add code to the control’s Click property, and it will be executed when a user clicks the control.

This can be used for variety of purposes and you don’t need to include JavaScript inside fd events as by the time the button has loaded, other fields have already loaded as well.
Add this code inside the Click property for the Button control to change the Title field value:
fd.field('Title').value = 'Hello, world!';
For the Hyperlink and Image controls, add event.preventDefault() before the rest of the code to prevent the redirection:
// prevent redirection
event.preventDefault();
alert('Clicked');
Populate fields from external API
When the form opens, you can make requests to an external API and retrieve values from the API. You’ll need to make sure that you have the key if it’s needed and that you follow the instructions from the API developers, but here’s an example of how it can be done with ipapi.co, an API that will help us determine person’s location and IP:
// make a request when the form opens
fd.spRendered(() => {
$.getJSON('https://ipapi.co/json/', response => {
fd.field('Location').value = response.city + ', ' + response.region_code + ', ' + response.country_name;
fd.field('IP').value = response.ip;
});
});
Populate fields from browser’s local storage
If you want to store some data in the browser’s cache, you can use local storage for that. For example, you can save some values while the user is working with one form, then retrieve them when the user opens up another form, like this:
// store values in local storage like this:
localStorage.setItem('value1', 'Hello, world!');
localStorage.setItem('value2', fd.field('Title').value);
// retrieve values from local storage
fd.spRendered(() => {
let value1 = localStorage.getItem('value1');
let value2 = localStorage.getItem('value2');
if (value1) {
fd.field('Text1').value = value1;
localStorage.removeItem('value1');
}
if (value2) {
fd.field('Text2').value = value2;
localStorage.removeItem('value2');
}
});
You can also store all of the form’s data and populate form with same values when it’s opened again, like this:
// save form data before save
fd.spBeforeSave(() => {
localStorage.setItem('form-data', JSON.stringify(fd.data()));
});
// populate form data when form opens
fd.spRendered(() => {
let data = JSON.parse(localStorage.getItem('form-data'));
if (data) {
fd.data(data);
localStorage.removeItem('form-data');
}
});