How to link lists across different sites using Lookup control
Lookup control allows you to link lists across different sites and even site collections. The control has the same functionality as SharePoint lookup field. You can:
search through available values;
allow adding new items to the source list;
filter and create cascading dropdowns;
display related items from another site linked via Lookup control with List or Library control.
The control stores data as a text field but renders it as a lookup field in the list view.
Configuration
Data source
To set the data source for your Lookup control, select it in the Data source properties.
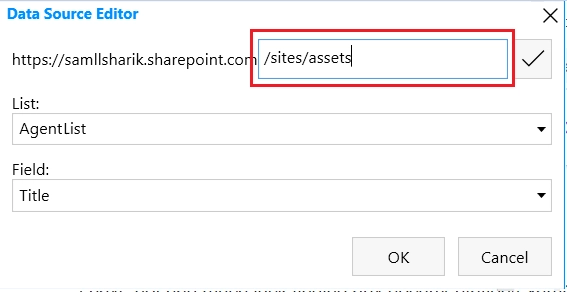
First, you need to specify the site URL where the source list is located. You can choose any site or site collection within your tenant:

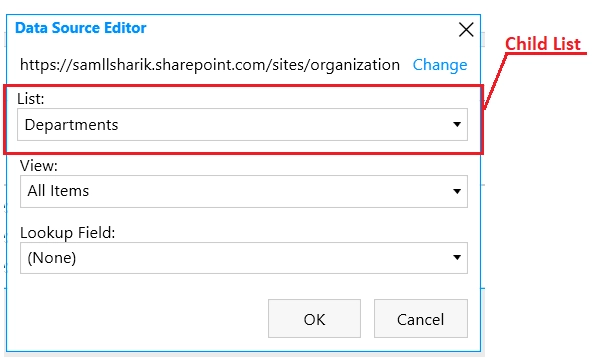
Once you specify the site URL, all available lists and libraries from that site will load.
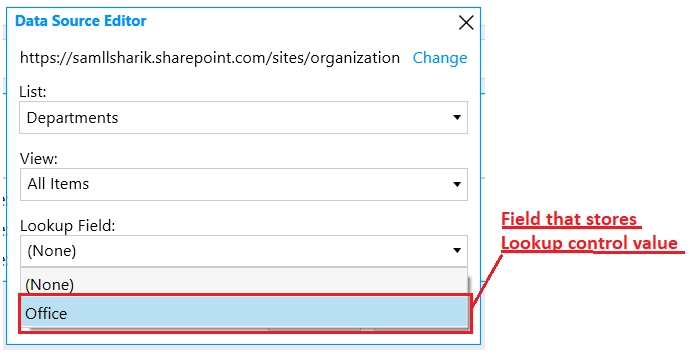
Select the source list and the field you want displayed in the Lookup control:

Save to
Since it’s a control, not a SharePoint column, its value needs to be saved to a SharePoint single-line text field.
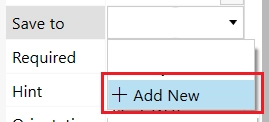
In the control’s settings, find the Save to property. Here, you can either select an existing single-line text column to store the value of the control, or create a new one:

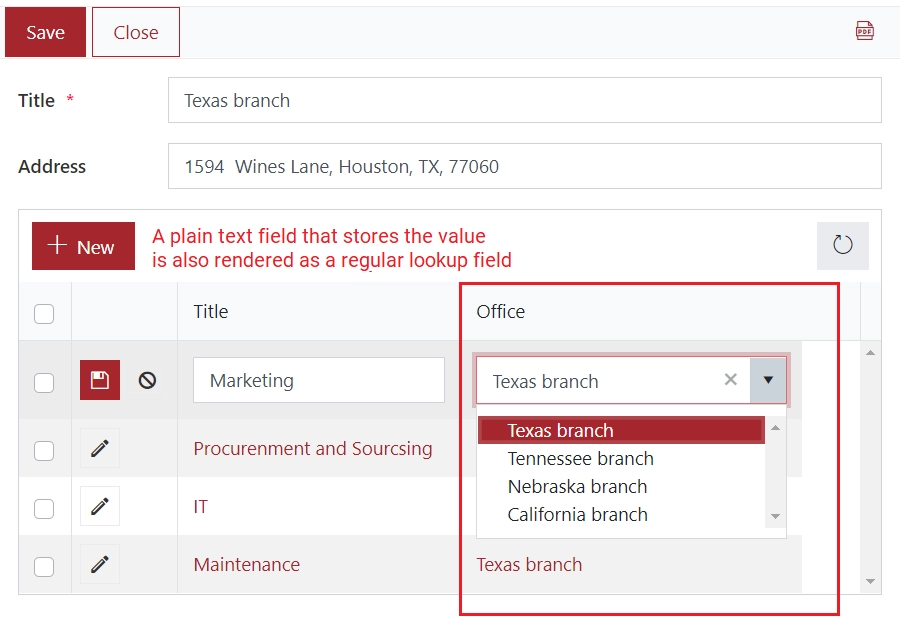
In a list view, the column is rendered as a regular lookup field with the help of a field customizer:

By clicking on the value, you can open a display form of the selected item in a separate tab.
Other properties
Using other control properties, you can:
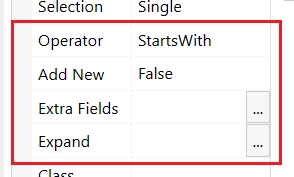
Configure how the search within the control is handled using the Operator property
Allow users to add new values to the source list by enabling Add New property
Select fields from the source list that also need to be loaded using the Extra Fields/Expand properties.

You can learn more about all available properties on the Lookup control page.
List or Library control
Lookup control is also supported by List or Library control. Thus, you can design a form with a list of related items from another site.
In List or Library control, the column that stores lookup control value is also rendered as a regular SharePoint lookup field, both in a dialog and in inline editing mode, and has the same functionality.

Bind two lists on different sites
Add a Lookup control to your form and select a list from another site as its Data source.
Create a new field for storing data in the Save To property. Save the form and navigate to the source list.
Filtration
As it is for the SharePoint field, you can configure filtration of items available in the Lookup control. This can be done using Depends on/Match to properties and using JavaScript for creating more complex filter conditions.
Depends on/Match to
With these properties, you can filter lookup values by Single Line text and Choice fields, and also by single value Lookup or Person fields. You can find instructions on how to configure filtration by different field types in this article.
For instance, you can create cascading dropdowns which source lists are stored on another site.
Let’s say, Office and ConferenceRoom lists are located on the same site - Assets. The conference rooms are linked to the offices using a regular lookup field. On the form, the list of conference rooms should be filtered by the selected office.
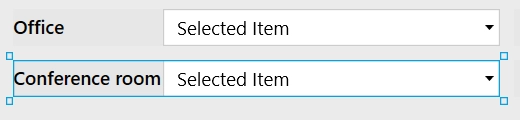
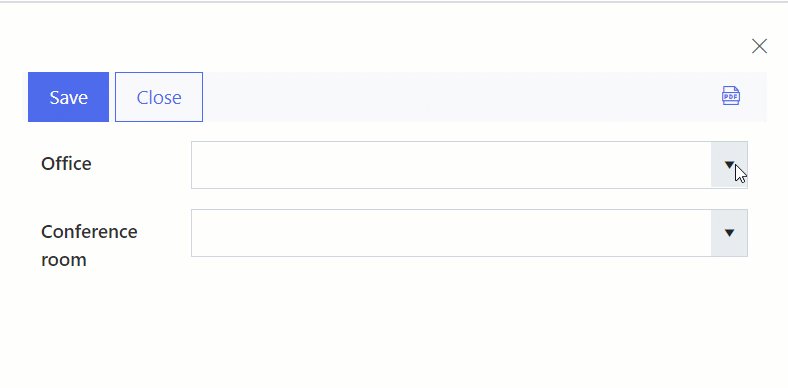
First, add two Lookup controls to the form. Name controls accordingly: Office and ConferenceRoom:

Select a data source for both controls:

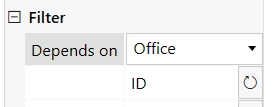
Next, go to ConferenceRoom control Depends on property and select the Office lookup control:

Then, in the Match to property, select the Office field from the source list. It’s best to match lookups by ID:

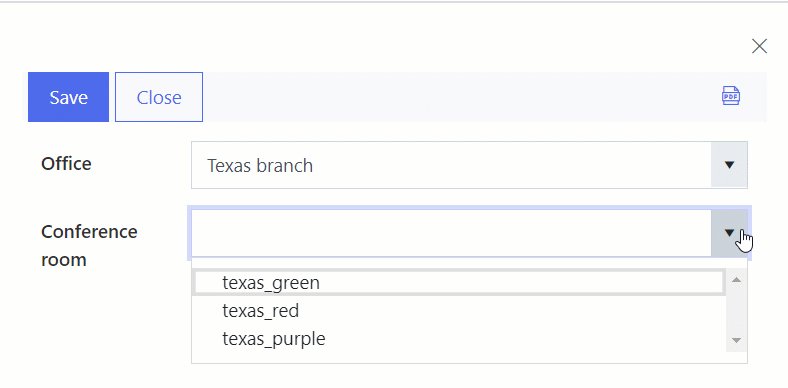
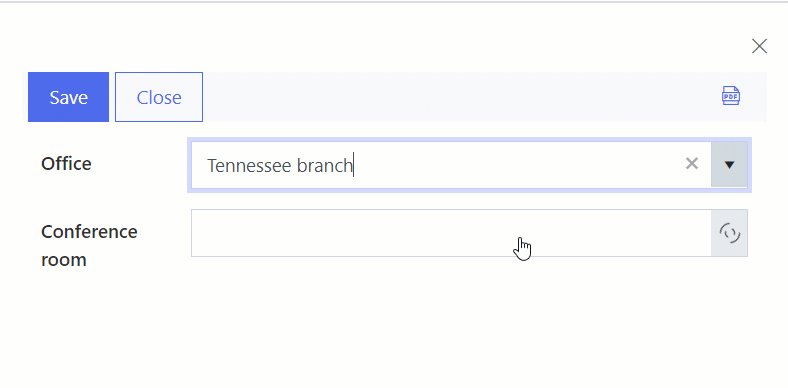
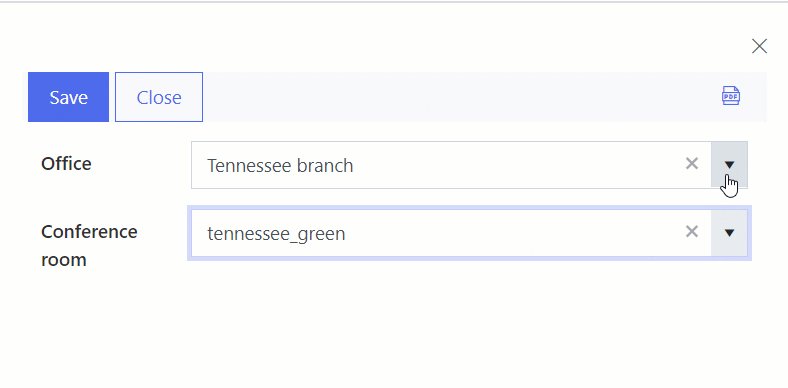
And this is how it works on the form:

Programmatic filtration
Use JavaScript to create more complex filter conditions.
Note
Regular fields are reachable via fd.field() method but since the Lookup control is not a field, use fd.control() for getting it in your code.
For instance, create static filtration of lookup values by two fields.
fd.spRendered(() => {
fd.control('Control1').filter;
// show only active items which Title starts with 'A'
fd.control('Control1').filter = " startswith(Title, 'A') and Status eq 'Active' "
});
Or allow users to search within two fields dynamically.
fd.spRendered(() => {
// search within Title and Status
fd.control('Control1').filter = filter => {
let search = encodeURIComponent(filter);
return filter
? "substringof('" + search + "', Title) or substringof('" + search + "', Status)"
: '';
}
fd.control('Control1').useCustomFilterOnly = true;
});