Filtration (version 3.x.x and on-premises)
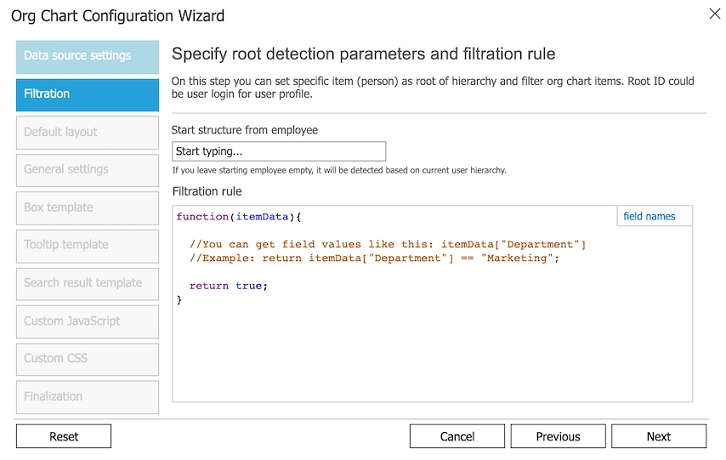
Here is how the filtration step of the configuration wizard looks:

Start structure from employee
You can start the hierarchy from a specific employee. Just start typing the employee name. Org Chart will suggest some matching names.
You can leave the starting employee field empty. In this case:
If you use User profiles, the starting employee will be found based on current user relations. Org CHart will find the current user. Then it will traverse up by manager relation until it finds an employee without a manager. This person will be a starting employee.
If you use a SharePoint list, the first employee without a manager will be a starting employee.
Filter employees
Check this article for example on filtration employees by department. You can use the filtration rule to exclude people from the chart or show just specific departments or employees. You may filter by department, name, or by any other field from your data source
SharePoint Org Chart allows filtering boxes using JavaScript function. This function evaluates data for the org chart box and returns a boolean value. If “true”, then a box with such data will be displayed.
You can use itemData input parameter to access data for the current box and verify it. Use internal names of properties to access their values like this: itemData["Department"].
Use typical JavaScript conditions, comparison operators, and functions like indexOf to verify data. For example, you may need to include in the org chart only employees from the specific department. In this case, the function to display employees from the Marketing department looks like this:
function(itemData){
return itemData["Department"] == "Marketing";
}
And with this filter, you can exclude all employees whose name contains Smith:
return !itemData["PreferredName"].contains("Smith");
Note
Go to the next step of the configuration wizard – Layout.