How to update metadata of uploaded documents in List or Library control
Sometimes, when working with List or Library control, you might want to automatically populate certain values for newly uploaded documents.
If you’ve selected Lookup field in Data source, this field is populated automatically by default:

Other fields are not, and you might want to specify certain properties for the uploaded documents, for example, take some data from the current form or make some additional requests with JS. In this article, I will show you how this can be achieved.
Example
For Document Library, you can detect when files are uploaded, retrieve their IDs and use them to modify the documents right after they were uploaded.
Simply use the following code:
const listOrLibrary = 'Control1';
const docLibraryTitle = 'Documents';
fd.spRendered(() => {
fd.control(listOrLibrary).$on('filesUploaded', async itemIds => {
// get document library by Title
let library = pnp.sp.web.lists.getByTitle(docLibraryTitle);
// go through each uploaded Item Id and set field values
library.getListItemEntityTypeFullName().then(async entityTypeFullName => {
let batch = pnp.sp.web.createBatch();
for (let i = 0; i < itemIds.length; i++) {
// specify which fields to update and how
library.items.getById(itemIds[i]).inBatch(batch).update({
Title: fd.field('Title').value
}, '*', entityTypeFullName);
}
await batch.execute();
fd.control(listOrLibrary).refresh();
});
});
});
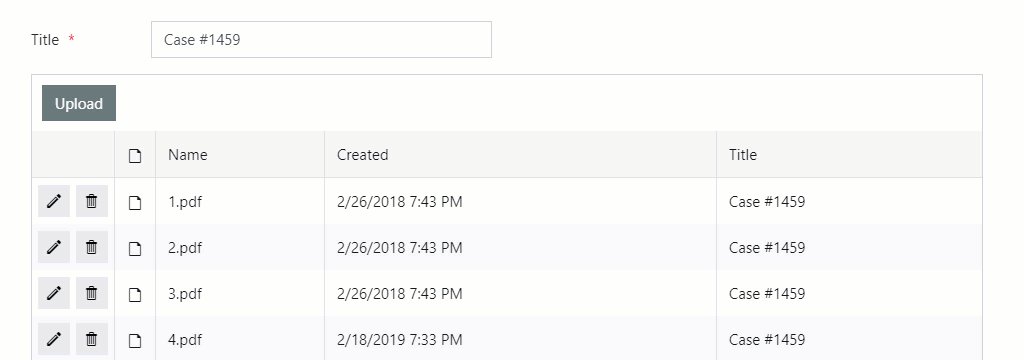
And here is the result:

For more information, check out pnpjs documentation on working with SharePoint items.