Tables in DOCX templates
With the Create DOCX Document from Template action, you can create rich tables with minimal syntax. You can reference properties in simple objects, collections, and nested structures within your templates. This article will walk you through several examples.
Regular table
This section demonstrates how to generate a table using an array of objects.
Consider an example featuring a company and its employees. Each employee possesses a set of properties. Our goal is to showcase the company’s name and contact email at the top of the document, followed by a table detailing employee information.
You can download the source document and the resulting document in the regular table demo. Below is a description of the example.
Here’s the JSON representation of the data:
{
"company": {
"name": "Plumsail",
"email": "contact@plumsail.com"
},
"employees": [
{
"name": "Derek Clark",
"jobTitle": "Marketing director",
"department": "Marketing Department",
"office": "Room 18",
"phone": "(206) 854-9798"
},
{
"name": "Xue Li",
"jobTitle": "Financial director",
"department": "Financial Department",
"office": "Room 19",
"phone": "(206) 598-1259"
},
{
"name": "Jessica Adams",
"jobTitle": "Marketing manager",
"department": "Marketing Department",
"office": "Room 23",
"phone": "(206) 789-1598"
},
{
"name": "Katsuko Kawakami",
"jobTitle": "Analyst",
"department": "Financial Department",
"office": "Room 26",
"phone": "(206) 784-1258"
}
]
}
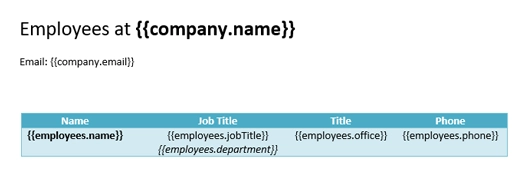
Let’s take a look at the document template we created for this structure:

In our template, we can reference properties from simple objects, collections, and nested structures. To access the properties within the array, we use the dot notation:
{{company.name}}retrieves and displays the company name property.{{company.email}}retrieves and displays the company email property.{{employees.name}}lets the engine know that we want to render the list of employees names.The
{{employees.jobTitle}},{{employees.department}},{{employees.office}}, and{{employees.phone}}tokens access other relevant employee details.
We’ve structured the table with a header and a single row containing these tags. The templating engine is capable of automatically identifying which contents to duplicate, iterating over each object in the array to populate the rows.
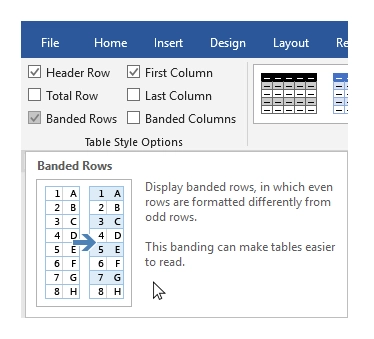
You can personalize the table’s design and enable the Banded Rows option for contrasting row colors:

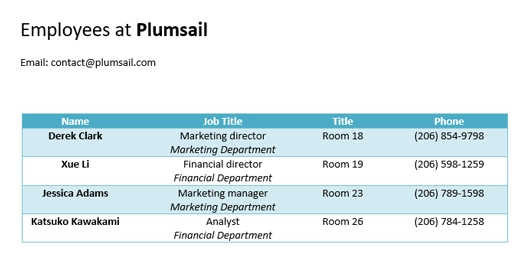
Here’s the result:

The templating engine automatically created rows with information about the employees retrieved from our data structure.
Dynamic table
Dynamic tables can be created from two-dimensional arrays by adding just a single token in your template. The engine is designed to automatically render a table from an array.
You can download both the source document and the resulting document for this example in the dynamic table demo. A detailed description of the example follows.
Example JSON object:
{
"myArray": [
[
"between",
"inter-",
"epi-"
],
[
"above, excess",
"super-, ultra-",
"hyper-"
],
[
"inside",
"intra-",
"endo-"
],
[
"outside",
"extra-, extro-",
"ecto-, exo-"
]
]
}
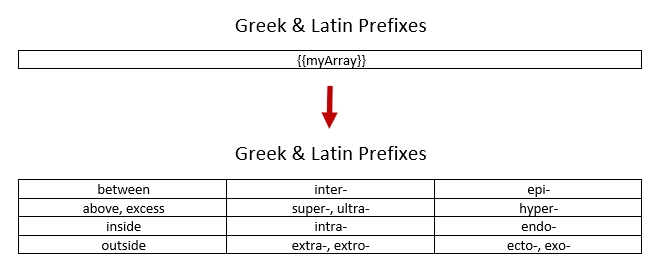
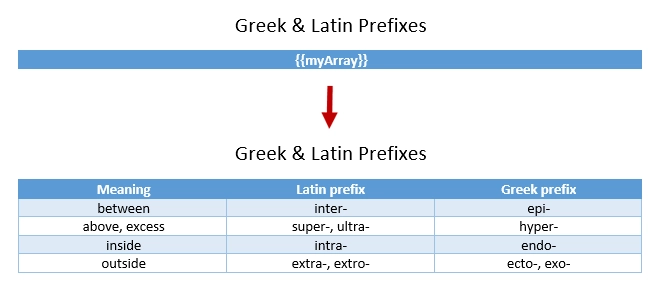
In your template, create a table and insert the {{myArray}} token. The templating engine will recognize it and generate the corresponding table automatically.
See the result below:

You can also put your first nested array into a table header and make the rows banded. Style the table as you wish and the templating engine will render it accordingly.


We’ve also added an extra nested array for the header rows to our original JSON object:
{
"myArray": [
[
"Meaning",
"Latin prefix",
"Greek prefix"
],
}
This is how the final result looks:

Dynamic table columns
You can dynamically generate table columns from arrays by adding just a single tag to your template.
Download the source document and the result document for this example in the dynamic table columns demo.
For a practical example, we’ll use a company with a list of employees, where each employee has a name and detailed information stored as a two-dimensional array.
Say we want to display the name of the company and contacts at the top of the page and create a table with information about the employees.
Here’s the JSON object we’ll use:
{
"company": "Plumsail",
"contacts": {
"website": "http://plumsail.com",
"support": "contacts@plumsail.com",
"sales": "sales@plumsail.com"
},
"employees": [
{
"name": "Derek Clark",
"metadata": [
[
"Marketing director",
"Room 18",
"(206) 854-9798"
]
]
},
{
"name": "Xue Li",
"metadata": [
[
"Financial director",
"Room 19",
"(206) 598-1259"
]
]
},
{
"name": "Jessica Adams",
"metadata": [
[
"Marketing manager",
"Room 23",
"(206) 789-1598"
]
]
},
{
"name": "Katsuko Kawakami",
"metadata": [
[
"Analyst",
"Room 26",
"(206) 784-1258"
]
]
}
]
}
The metadata property is a two-dimensional array. It is important because the array is required to create table columns dynamically. A new column will be created for each item of the array.
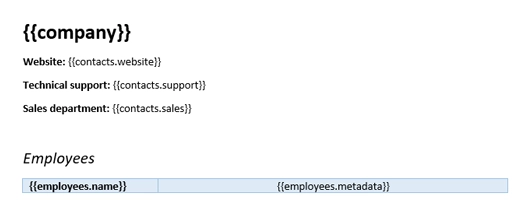
The template for this structure can be set up as follows:

To access properties in our structure, we’ll use a dot operator:
Use
{{contacts.website}},{{employees.support}},{{employees.sales}}to render properties of the contacts object.Use
{{employees.name}}to display employee names.Use
{{employees.metadata}}within the table cell to add dynamic columns for employee metadata.
To display the employee array, we created a simple two-cell table. The templating engine identifies the array in the table cell and automatically generates columns for each entry in the metadata array.
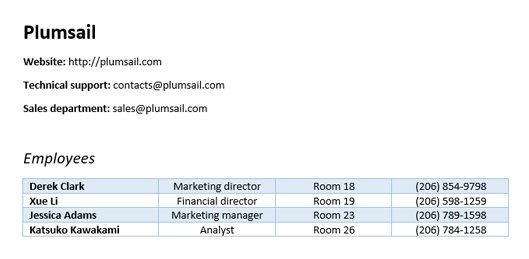
Below, you can see the rendering result, where the engine has dynamically created columns containing employee information:

Repeat multiple table rows
In previous examples, we repeated a single table row for each object in a source object. However, you can use multiple table rows for a single object and repeat those rows for each object in your source array.
You can download the source document and the resulting document for this example in the repeat multiple table rows demo. A description of the example is below.
Let’s assume we have a list of employees:
[
{
"name": "David Navarro",
"title": "Head of Marketing",
"aboutMe": "I like programming \nand good coffee."
},
{
"name": "Jessica Adams",
"title": "HR",
"aboutMe": "I enjoy meeting new people and finding ways to help them have an uplifting experience."
},
{
"name": "Anil Mittal",
"title": "Sales manager",
"aboutMe": "I am a dedicated person with a family of four."
}
]
We will display the employee’s name and title in the first table row, followed by the “about me” information in the second row. Both rows will repeat for each employee.
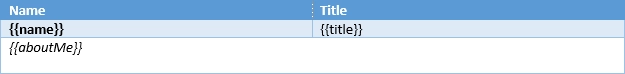
Here’s what our source template looks:

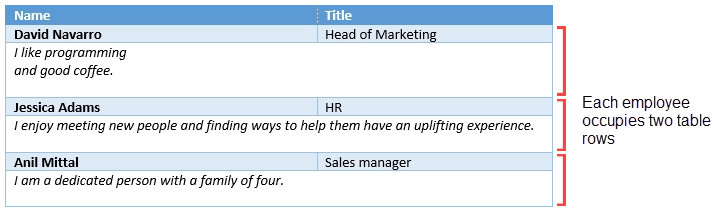
The result is as follows:

The templating engine recognized that we used tags for properties of the same object in both rows, allowing it to repeat both rows accordingly.