Conditionally hide content in DOCX templates
This article will walk you through the ways to conceal document blocks or specific values within repeatable structures, such as tables and lists.
Download the template with all the examples from this article here.
Hide table rows
Let’s say we have a collection of employees, and we want to create a table to display their information while excluding anyone from a specific department, which in this case is the “development” department.
Here’s how the employee data looks in JSON format:
{
"employees": [
{
"name": "Derek Clark",
"department": "marketing"
},
{
"name": "Jessica Adams",
"department": "sales"
},
{
"name": "Anil Mittal",
"department": "development"
}
]
}
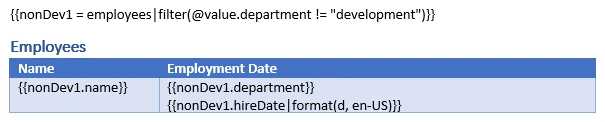
Here’s the template we created:

In the template, we created a calculated property called nonDev that filters out any employees from the “development” department using the filter function:
{{nonDev = employees|filter(@value.department != "development")}}
The nonDev property now represents the list of employees excluding Anil Mittal, since he works in the development department.
Once we have our filtered list, we render the table rows using the {{nonDev}} token.
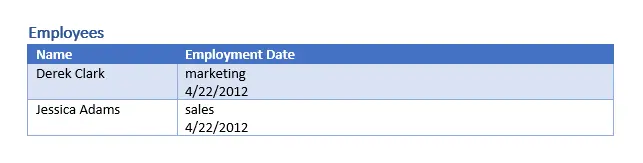
The result table will look like this:

Hide bullet list items
We’ll be using the same JSON data as in the previous example for the table rows.
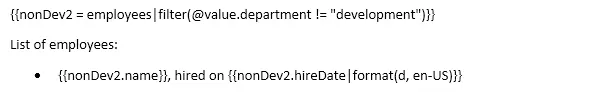
Our template will look like this:

In the template, we created a calculated property called nonDev that filters out any employees from the “development” department using the filter function:
{{nonDev = employees|filter(@value.department != "development")}}
The nonDev property now represents the list of employees excluding Anil Mittal, since he works in the development department.
Once we have our filtered list, we render the list items using the {{nonDev}} token.
Here’s how the final result will look:

Hide arbitrary block
You can hide arbitrary blocks in a document using the #if and #hide-if logical operations.
The difference between the two is that #if defines a specific context for hiding content, while the #hide-if logical operation hides the closest repeatable objects such as tables or list items.
Hint
If you want to hide a section that isn’t a table row or a list item, a helpful trick is to place it inside a table cell with invisible borders.
Let’s take a look at how to use both operations in different scenarios.
Imagine you have a table row with delivery details that you want to hide if the delivery option isn’t enabled for the order.
Here’s the JSON data:
{
"delivery": true,
"deliveryCity": "Denver",
"deliveryAddress": "215 W 5th St"
}
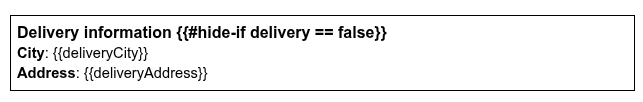
In this case, you would structure your table with a #hide-if operation in the header to hide the row if the delivery property is false.

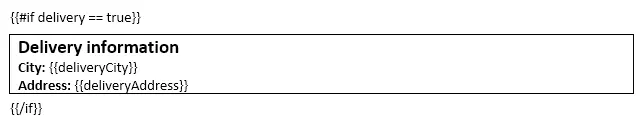
Here’s the same example but with the #if operation:

Result:

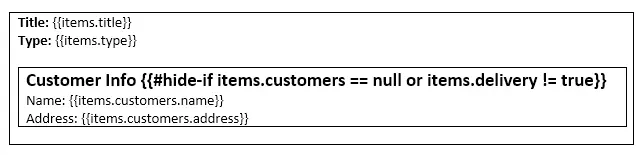
Let’s say we have a list of office supplies and want to hide the customer table if there are no customers specified or if the delivery option is disabled.
Here’s the JSON data:
{
"items": [
{
"title": "Office Chair",
"type": "Furniture",
"delivery": true,
"customers": [
{
"name": "John Doe",
"address": "123 Main St"
},
{
"name": "Jane Smith",
"address": "456 Elm St"
}
]
},
{
"title": "Printer",
"type": "Electronics",
"delivery": false,
"customers": []
}
]
}
Our template will look like this:

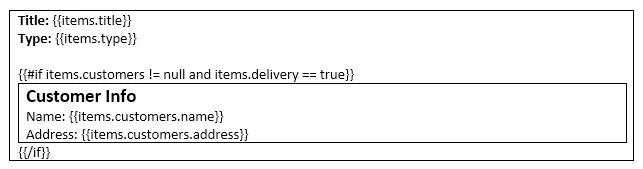
The same example but using the #if operation:

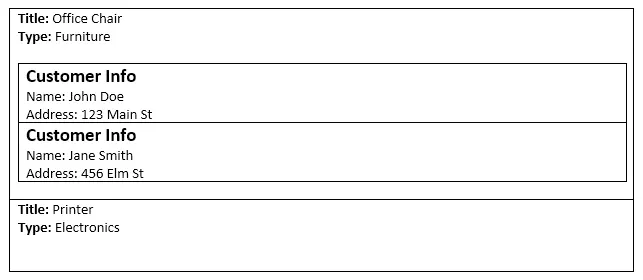
Result:

The #if operation can be used inline as well:
{{#if isActive}}Active{{#else}}Disabled{{/if}}
Here’s the JSON data:
{
"isActive": false
}
Hide arbitrary text using the “map” function
You can hide a line of text depending on the token value.
In this example, we will use order information as source data for the template.
We want to have the option of sharing a coupon with the customer after an order has been fulfilled.
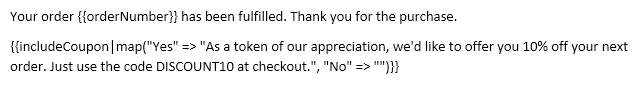
Our template will look like this:

This is JSON representation of order data:
{
"orderNumber": "NL-3752",
"includeCoupon": "Yes"
}
The map function can be used as follows:
{{includeCoupon|map("Yes" => "As a token of our appreciation, we'd like to offer you 10% off your next order. Just use the code DISCOUNT10 at checkout.", "No" => "")}}
This way, the coupon information will be displayed if the token’s value is set to “Yes”, and hidden if the value is set to “No”.
The map function can accept an unlimited number of values. We can use this to provide different discount tiers:
{{includeCoupon|map("10%" => "We'd like to offer you 10% off your next order. Use the code DISCOUNT10 at checkout.", "20%" => "We'd like to offer you 20% off your next order. Use the code DISCOUNT20 at checkout.", "No" => "")}}
The result for the “20%” value will look like this: