Loops and nesting in DOCX templates
In this article, we’ll explore how to implement complex nesting scenarios. For instructions on creating bullet lists and tables, please refer to other sections of the documentation.
The templating engine allows you to create following repeating objects:
Tables
Bullet lists
Chapters
You can build nested constructions by putting one repeating object inside another.
First of all, review the loops and nesting demo.
We will work with a simplified version of the source object from that demo, which includes a complex structure featuring several nested objects and collections.
Consider a collection of employees. Each employee is linked to various companies they have worked for, and each company has its projects, which in turn contain achievements:
[
{
"name": "David Navarro",
"companies": [
{
"name": "Plumsail",
"projects": [
{
"name": "Plumsail Actions",
"achievement": [
{
"description": "Design the hardware"
}
]
}
],
"managers": [
{
"name": "Derek Clark",
"title": "Head of Development",
"reference": "he likes programming \nand good coffee"
}
]
}
]
}
]
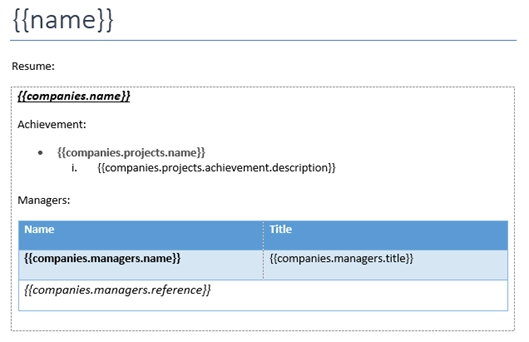
We created the following template for this structure:

In your template, you can use tokens to access properties from a collection, including properties in nested collections.
Here are some examples to illustrate:
{{name}}displays a list of employee names.{{companies.name}}displays a list of company names.{{companies.projects.name}}renders a bullet list of project names under the list of companies.
All tokens in the template refer to properties within collections. The templating engine is designed to recognize these references and will iterate through the nested collections as needed. It efficiently duplicates only the essential elements to create the correct output.
When the templating engine encounters a token linked to a collection, it searches for the nearest duplicatable object, such as:
Table cell
Bullet list item
Chapter
If it cannot find a suitable object, the engine will assume that the entire document should be duplicated.
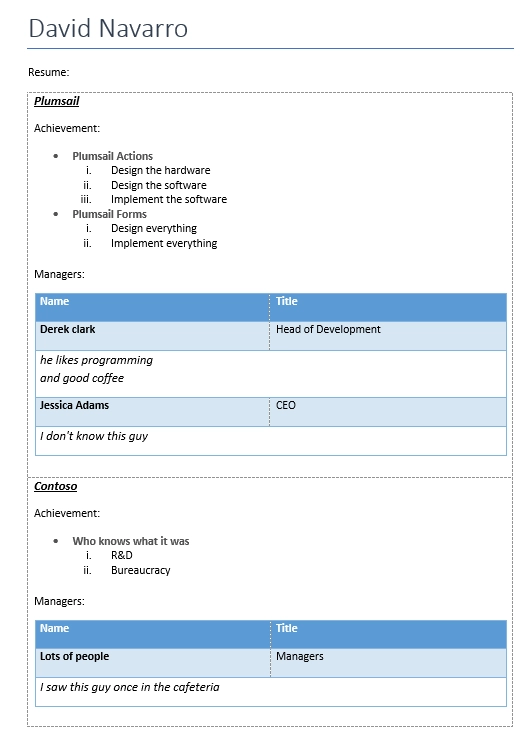
You can see the result of rendering below. There are all possible types of repeating objects nested one inside another:

Note
If you need to repeat content that is not a table, bullet list, or chapter, simply create a single table cell with transparent borders and insert the desired content inside.
This method was used in the previous example to repeat company names using the {{companies.name}} tag.