Customize forms using Plumsail Forms
A process pulls tokens from the document template and creates a web form based on them.
With the help of Plumsail Forms, it’s possible to create a custom form using the auto-generated one as a basis. You can add more complex controls and conditional logic to it.
Create custom form using Plumsail Forms
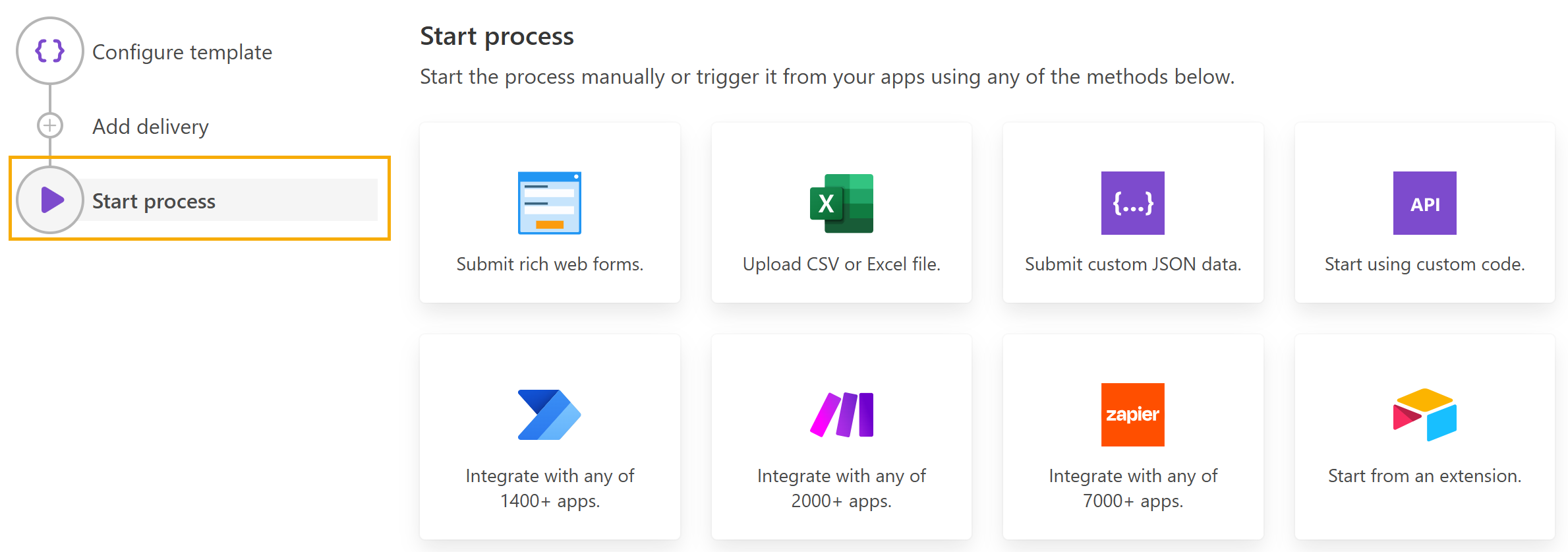
To create a new form based on the default one, open the process settings and go to the Start process step.

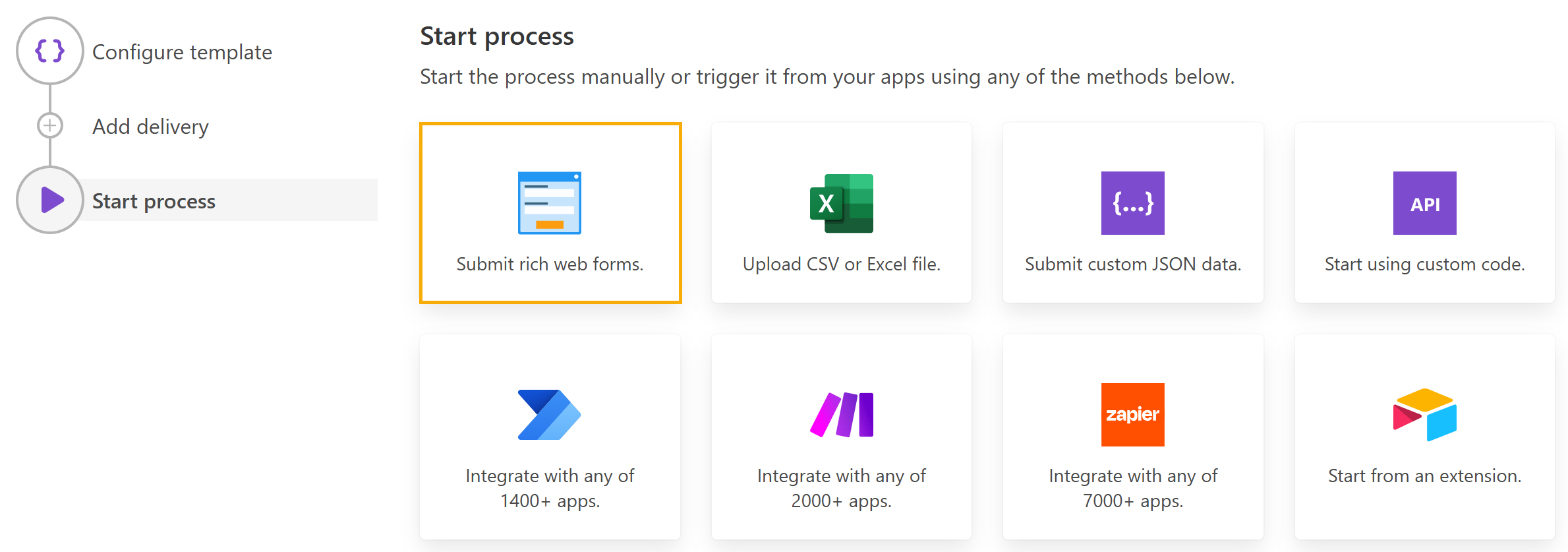
Next, click the Submit rich web forms button:

Next, click the Customize icon located opposite the auto-generated form:
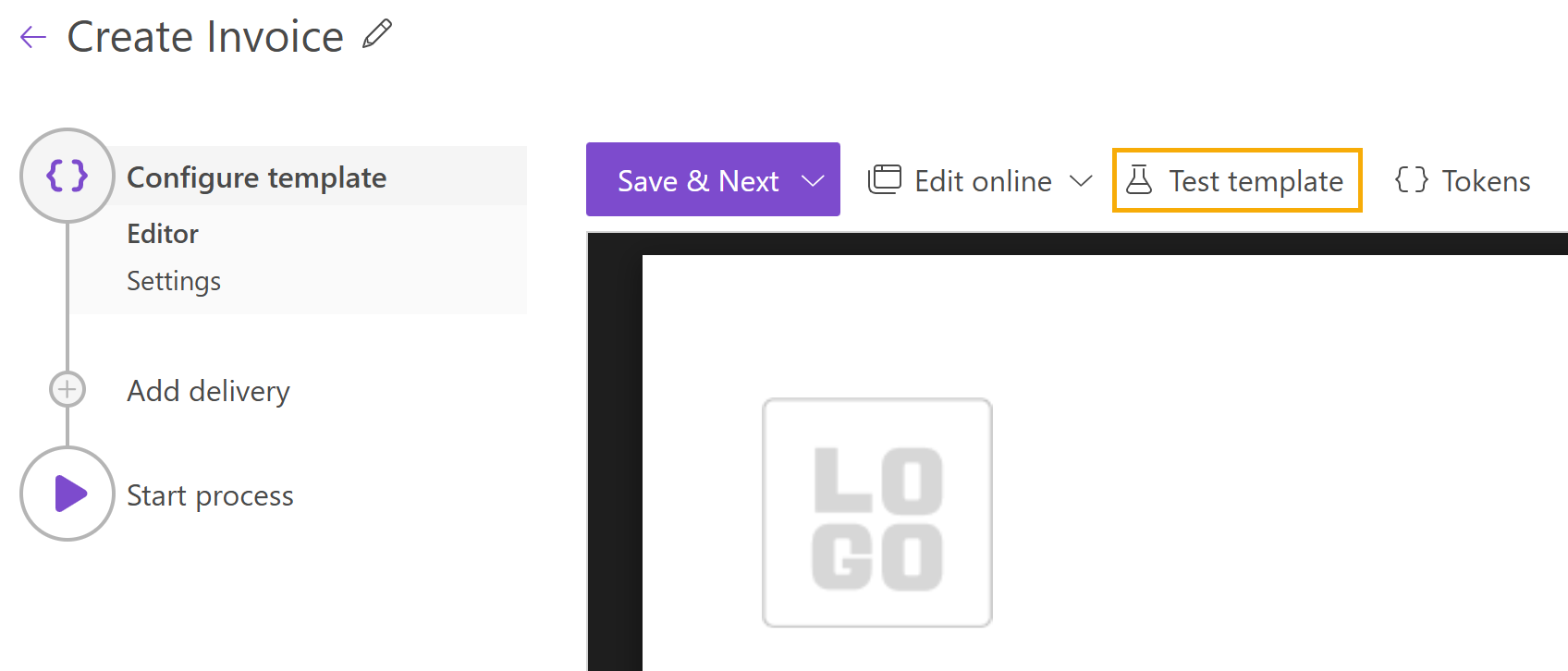
You can open the same page if you test a template in the Editor:

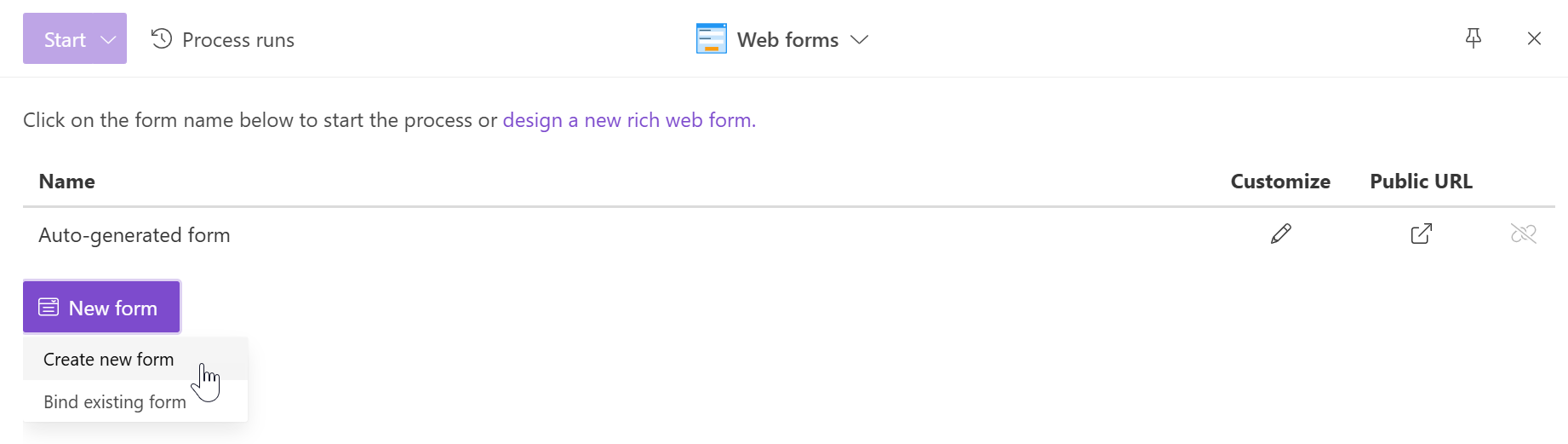
If you want to create a form from scratch, click the New form button and select Create new form:

Note
At this point, you’ll be notified that you’re starting using Plumsail Forms under a free Scooter plan. It includes 100 submissions in a month and has some limitations of file storage. Switch to a higher plan at any time.
After that, you’ll be redirected to the web designer of Plumsail Forms. There you can customize the default form according to your needs.
Find out more about how to design Plumsail web forms.
Bind existing form to the process
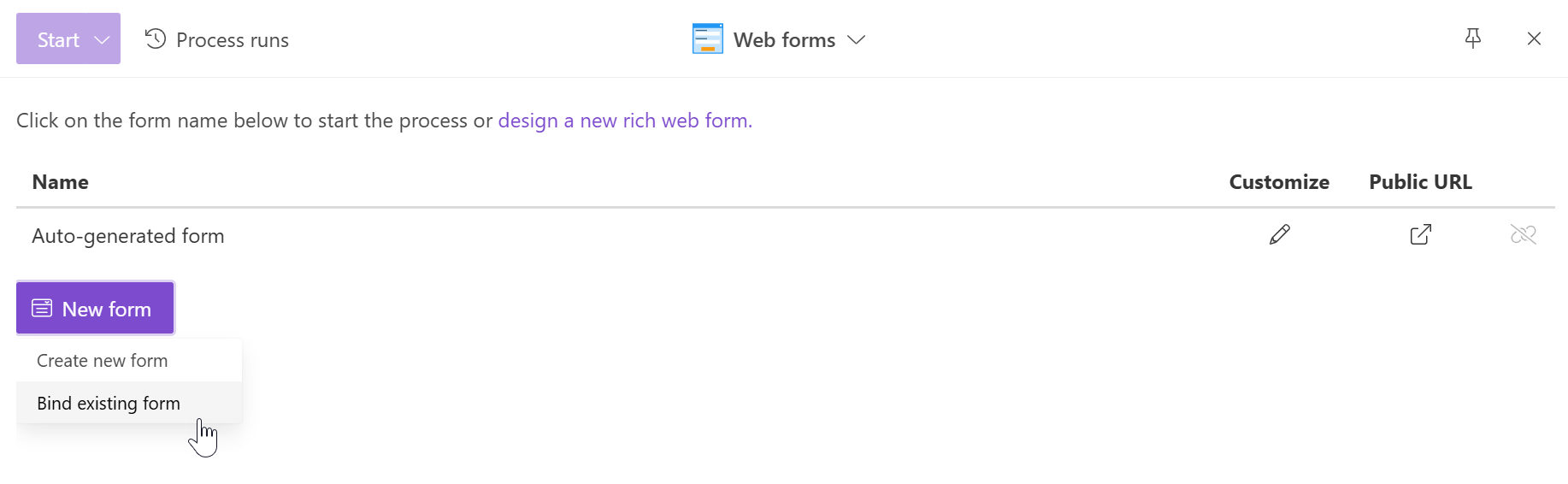
If you need to associate an existing Plumsail web form with your process, click the New form button and select Bind existing form.

Understand the structure of data sent by a form
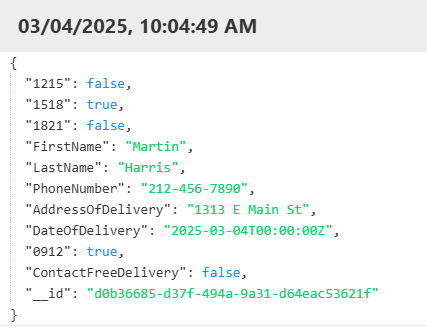
The form sends JSON data to the process when it is submitted. This data will be applied to your template. It is crucial to understand the structure of this JSON object to create the correct document template.
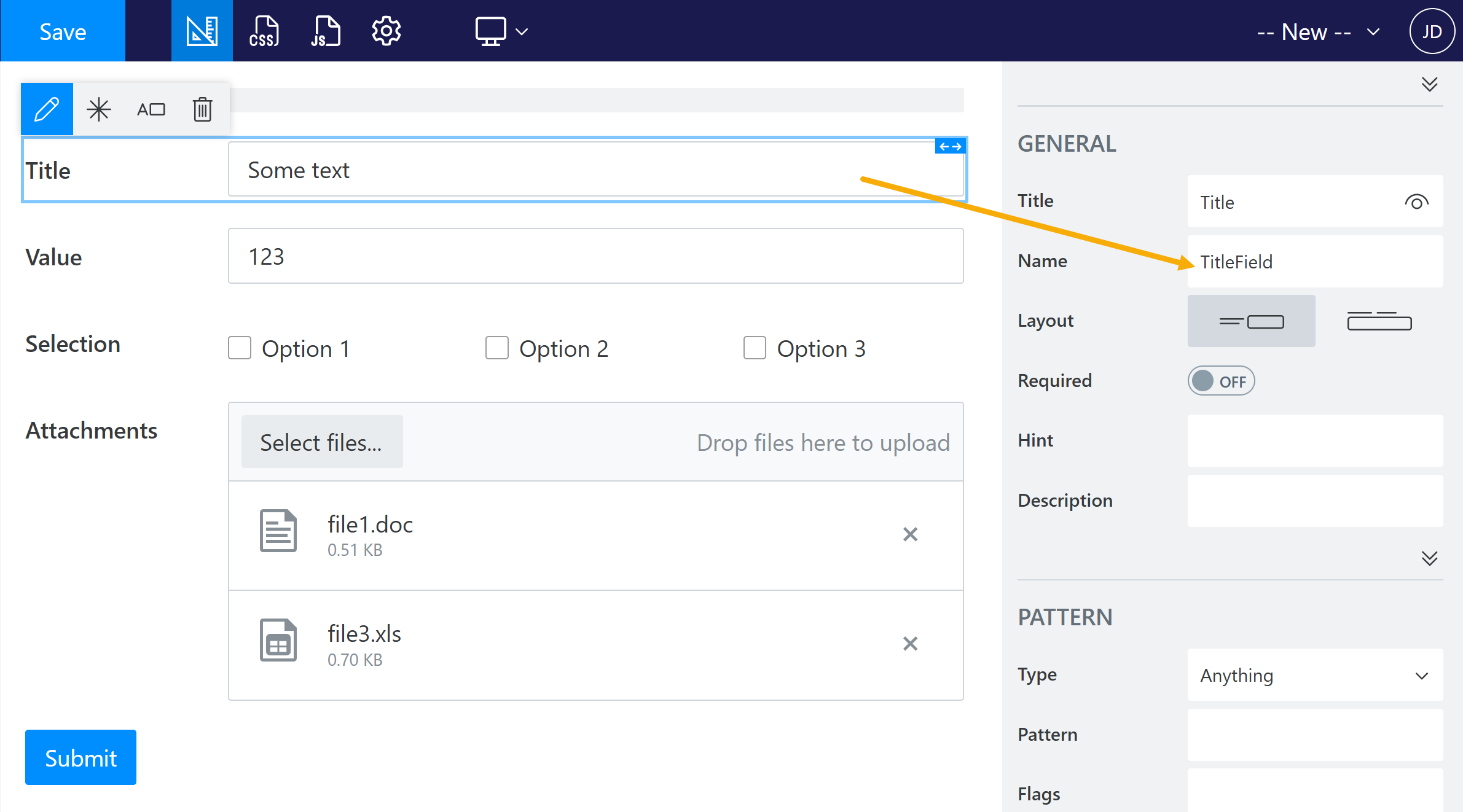
Each control and field that you added to your form has an internal name. This internal name will represent the property in the JSON object submitted by your form. You can change it in the designer like this:

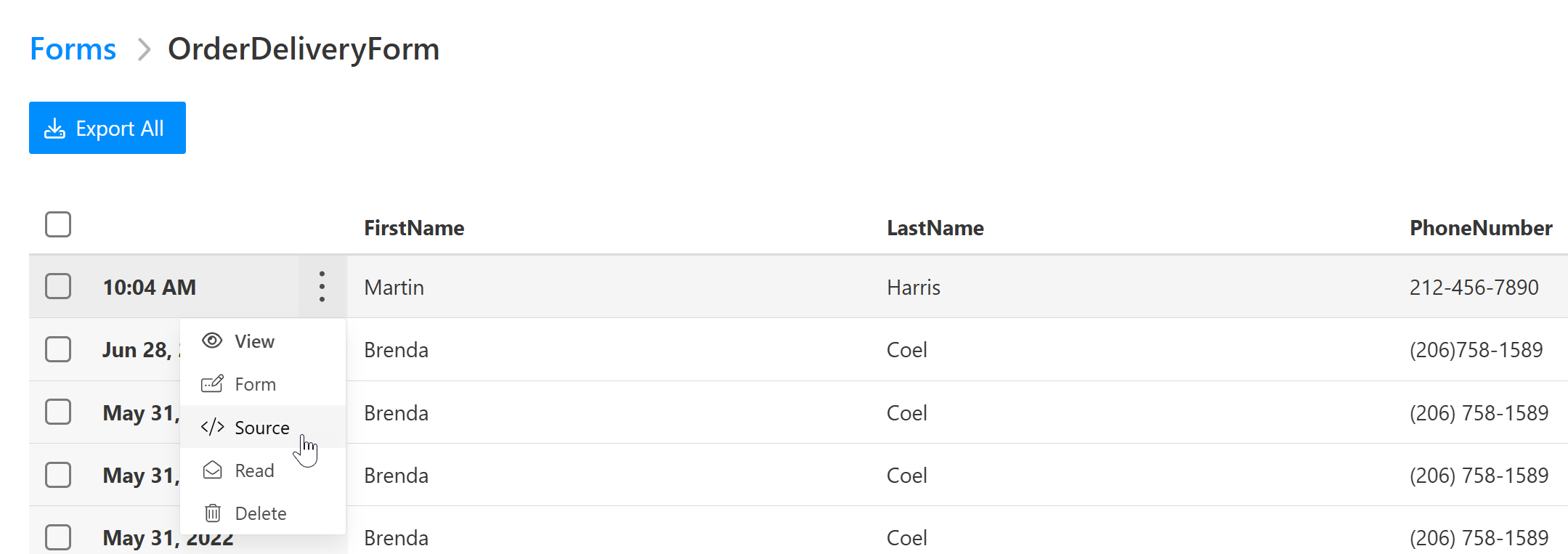
To see the full JSON object submitted by a form, go to the list of your forms. Click on the form and then pick the desired submission of it. Click on the dots and select </> Source:

It will open a dialog with the JSON submission source: