Pictures in DOCX templates
You can dynamically add images to your DOCX documents using the #picture object operation.
Let’s explore how to do this with a few examples.
Insert picture using Picture object
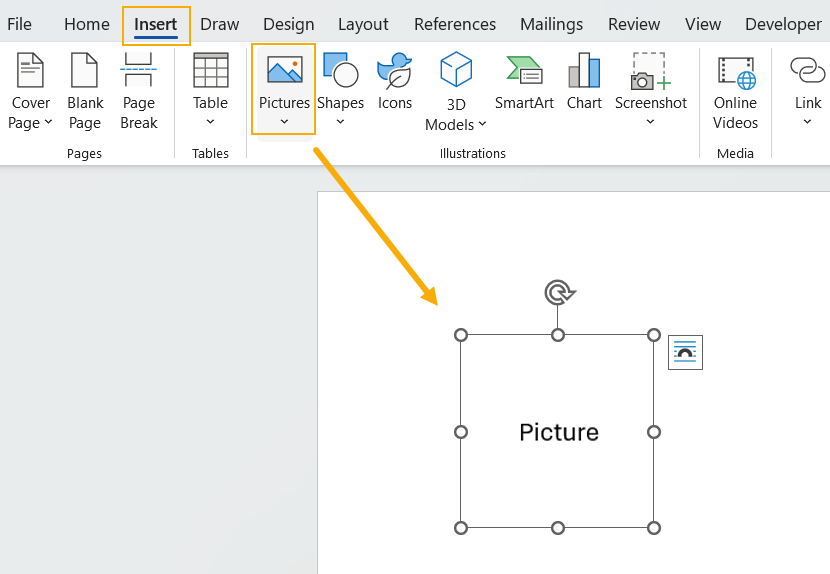
Insert a placeholder picture into your DOCX template.
This placeholder will be replaced with an actual image in the final document.

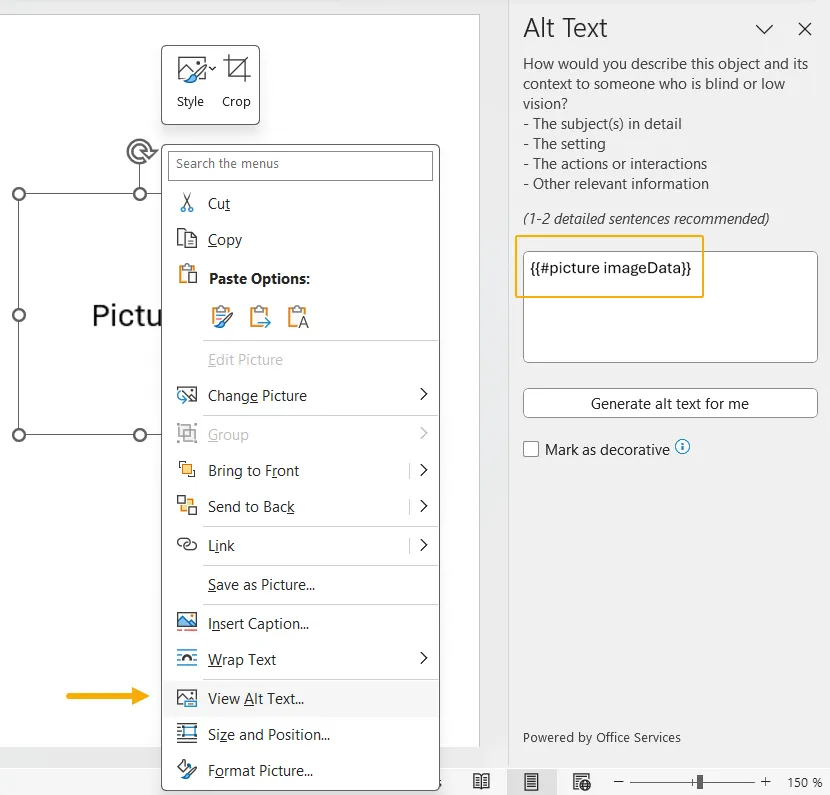
Next, right-click the placeholder, select ‘View Alt Text’ and add a token (e.g. imageData) that you will apply the #picture operation to:
{{#picture imageData}}

The #picture operation accepts URLs; however, the URL must be publicly accessible without any authentication requirements.

To use the template shown above, format your JSON object like this:
{
"imageData": "https://plumsail.com/docs/documents/v1.x/_images/plumsail-logo.png"
}
The #picture operation also supports Base64 strings as pictures. For the template to work with a Base64 image, pass the data like so:

{
"imageData": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIoAAAAyCAYAAACDHkN8AAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAB3RJTUUH5AYDDA8z7aYtxwAACOdJREFUeJztnG9sE/cZx79JuByJTVKKXajjkhSnEknAFgxthKglVdaQjgotlaq9AaSplVZ4NQl4OQ3EqxVV24uJPxLbC4I0oTCYMpgWV5Q0IwTU/JkNdgjxQZy4dpwzJJc4di7nP3vh2LNjOzn77pcSdB/JSnz3u9/z2P7e83ue584uiEajUSgorEDhj+2AwtpAEYqCKNaRNtDzVxvGBiZRsVMDQ4MOFTs2kTapQADiQhHmw5gYnsLE8BT6r4+gtrkS9UdrULa5lLRpBRkhvvQI86GU53azE+0nuvG0+wfSphVkZBWEEk7bNuMN4PbZh4pY1hDEhRLiQ1n33T77EI4eN2kXFGTgR4koydy7/BizkwHSbihIhLhQgtP8svunXH7cu2wj7YaCRIgLZdozt+KYJ3fH8ej2c9KuKEiAqFACUzyEYPYcJRlFKK82RIUy7fGLHusdmVbE8gpDVCice+VlJxlFKK8uZIUiIj9JxjsyDY/9JSFvFKRAVCgTT6ZyPsYzpAjlVYSsUIZz/9A99hcEPInhsrDoOP0ALgtLzMZawGZ24i9H/p3TMcQuCnKeOQS5hZyPExtReL8A9hmXtp1WUdAayjMeM27xgelxY3erIWe/1iosw4FWUykXYe2dTsxM5NbkJCaUieHclx0AmGWDWAiEUFy6vGssM432k//Jul9v0qL+yHboTdq8/HgdYBkOV7+8A1pN4fO2FtBqKu+5iAlFyhLi9wXx5tYNosfvPVKT+H/GG4DLwsJlYdFuYXH4YlPWCPO6w/sXFv8K4OeEV1Moo32TeR/rf5GbUOqP1qRt6zzXD7vZiY7Tvfi8rSVvX9YyepMWhy82pS09+UAkmfU9n8HU+Gzex/t985J9aDxmBICc1+LXDa2hXJabxIhElLEBr6Tj/b6gZB+Sw6zLwmbNVWxmJ+zmMTQeM2ZcorrOW8E+41L2Mz1u2L4Zw+5WA3i/gK6L1oQg9SYtDp3eC1pNgWU4dF2wJqosvUmb0c6DtiEM3HCA9wsAYh9udYMOu1qr05aLuL/xOeNj48uvzexEXXNlYvzgTQc4TwCNx43i37wMEBGKsz+/ZYdWU9j/GyPqWipXHrwCM97/R5LlEtqZiVhOE1/Pl8Iy03BZfSn7B2444LL6QKso2M1OlG0uhd6oSeRH7Se7ceDUHrSf7AaigN6oAT8nJPYlJ5Zd560YvOmA1lAOQ6sOvF+Ay8qi98oQilUUdn9anbDbcfoBmB43aBWVEJHLEhsbv6+HVlEpQuk6b4XeqMnvTUxCdqGMDUxi9PvcI4rxk3ex90gNVG+uR2j0FtZVfZK3DyzDofNcHwDAsO/tvOdZCbvZiV2t1YmzlfcLuPrlHbAMh47TvTDs06HxmDEhivYT3XBZfXDcdyc+zLhIDl9sSpmb6XHD0KBLPO+9MgSmxw29UYNDZ+qTIk0NbGYnzOf6AUAWUWRCdqHYzc6cxmu2lWPv4e147/0KRF48An/vMgo3mXKaI7lM5v0LYJlYf0VrKMeBU3tymisX9EZNSkin1RQM+3QYvOkAPyukiAQAdn9aDZfVl5Y38XMCeH9qVZIskhlvAA/ahkCrqCUiiVHXXAnWwWHwpkPul5hAVqF4n05h6M64qLFlb5Wi7uMq7PqlAcXF81iw/BGC7RKiQRYlzQdzspvcaaVVFPTG2FdD6porJZWEK1F7IH2JjNurzWA7ky+1zZWwL3ZKqxt0MOzTpUXB8cXXZ2jQZX091Q1vrx2hDPx9ZUc36tXY0VKFHR9XYX1ZMULPbiD4+AIi7EBiTIFaL9qm3qjBZ19/kJe/UilfppoQK9B4dWY3O2HrjD1odSw3iSeo8Qi0XPVCurEom1Ac99x48m32aKLZVr4okEpQ69chPPk95vvOI/S8I21sgUq8UNY6tJrCgVM/QeMxIxz33WB63GDue9B7ZQjRaKxHFBddcoK+lPhySwrZhNLf/jTjdl3dJtR8tBU7WqpQWFSA8GQf+L42CMNXM44v3FCFguIyudwSzSTDpZ2VM94AXFbfqtin1bFqpa65EizDof1ENwZvOlB/tAZvLZbTLmv2i5njhC90ytJwu332IdxL7iN57/0KHDpTj1/9aT+MB99FlO3F/HfHEPzngawiAYCiikY5XBLNO6ZYlcDc96Rs5/0COhcrCZJkihJaQznKtpQm+ip6kzZWfk8E8N0Fa8Y5HrQNEfVTckTpPNef+CIXraZQ8/OtqGnaii3bNwIAwj/chTB8FaHn/xA132oLRWt4A2WbSxO3IMTPXpvZCX5WgN6oIRZVeL8Q67UgVrloDW8kbLMMl1LqNh43of1ENwZuOMB5A3jHpEHZZhVcFhY2sxNY/PESfk4g4qskoXRfegTXf1nUNG1Fxc5NqPrpFmzQlgAAQmOdCD29ipDzX+InLFyHIt1+KS7lDK2OlZwdv++N5QdJjavPvv4Ak4sNN84bAInMaVdrNQZvONB7JTUixPslcbSGchy+1ITOr/pS/IzvO3SmHl3nLXBZfGmlthwU5PtDOnf/bIHepIHeqEFJOQ0ACLu7ERr/BuFxMyJc7qVaUcWHKGm5no87shAvs8u2qFIqDJbhiF+BZhku0f1dan8pvF8Ay0ynjZ3xBkCrKCItgbyEEhYiKKJi6U3Y+xCh0VsIj95CxD8myZniPb9Dsem3kuZQIENuS080jMhLO6JTdvBsP0LPbyEalHYBMMWZitVddhTEs6xQQqO3EZmyIfLyMSIvbYjMjJJzpPIXKNTsIja/gjSWLY8LNTsR4RwxwRAUCQCs29ZKdH4FaYjKUYSRv2Fh4CtEJeYg2SjaUo+Sg7eIzK0gD6KT2WhwEiHHNQgj1xCZkre5U9JyHUUVH8o6p4K85F71RCMQHNcQGrmGsCf7XfBioXYcB/2zs5LnUSBL3n0UAAi7vkXY24vwROyRK1TtF6Dr/5CveYVVRJJQkokucAh7ehD29CDC9iEyO4ZoMPMtkYUbt4Oq/QLU9l/LYVphFZBNKAqvN8ovVyuIQhGKgigUoSiIQhGKgigUoSiIQhGKgij+B4V7vYMAPildAAAAAElFTkSuQmCC"
}
For instructions on inserting an image file into your template using different services, check out the links below:
Insert picture using text token
You can also insert a picture just adding a text token into the DOCX template.
{{#picture imageData}}

Then use either a public URL
{
"imageData": "https://plumsail.com/docs/documents/v1.x/_images/plumsail-logo.png"
}
or a base64 code to replace the token with a picture.
{
"imageData": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIoAAAAyCAYAAACDHkN8AAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAB3RJTUUH5AYDDA8z7aYtxwAACOdJREFUeJztnG9sE/cZx79JuByJTVKKXajjkhSnEknAFgxthKglVdaQjgotlaq9AaSplVZ4NQl4OQ3EqxVV24uJPxLbC4I0oTCYMpgWV5Q0IwTU/JkNdgjxQZy4dpwzJJc4di7nP3vh2LNjOzn77pcSdB/JSnz3u9/z2P7e83ue584uiEajUSgorEDhj+2AwtpAEYqCKNaRNtDzVxvGBiZRsVMDQ4MOFTs2kTapQADiQhHmw5gYnsLE8BT6r4+gtrkS9UdrULa5lLRpBRkhvvQI86GU53azE+0nuvG0+wfSphVkZBWEEk7bNuMN4PbZh4pY1hDEhRLiQ1n33T77EI4eN2kXFGTgR4koydy7/BizkwHSbihIhLhQgtP8svunXH7cu2wj7YaCRIgLZdozt+KYJ3fH8ej2c9KuKEiAqFACUzyEYPYcJRlFKK82RIUy7fGLHusdmVbE8gpDVCice+VlJxlFKK8uZIUiIj9JxjsyDY/9JSFvFKRAVCgTT6ZyPsYzpAjlVYSsUIZz/9A99hcEPInhsrDoOP0ALgtLzMZawGZ24i9H/p3TMcQuCnKeOQS5hZyPExtReL8A9hmXtp1WUdAayjMeM27xgelxY3erIWe/1iosw4FWUykXYe2dTsxM5NbkJCaUieHclx0AmGWDWAiEUFy6vGssM432k//Jul9v0qL+yHboTdq8/HgdYBkOV7+8A1pN4fO2FtBqKu+5iAlFyhLi9wXx5tYNosfvPVKT+H/GG4DLwsJlYdFuYXH4YlPWCPO6w/sXFv8K4OeEV1Moo32TeR/rf5GbUOqP1qRt6zzXD7vZiY7Tvfi8rSVvX9YyepMWhy82pS09+UAkmfU9n8HU+Gzex/t985J9aDxmBICc1+LXDa2hXJabxIhElLEBr6Tj/b6gZB+Sw6zLwmbNVWxmJ+zmMTQeM2ZcorrOW8E+41L2Mz1u2L4Zw+5WA3i/gK6L1oQg9SYtDp3eC1pNgWU4dF2wJqosvUmb0c6DtiEM3HCA9wsAYh9udYMOu1qr05aLuL/xOeNj48uvzexEXXNlYvzgTQc4TwCNx43i37wMEBGKsz+/ZYdWU9j/GyPqWipXHrwCM97/R5LlEtqZiVhOE1/Pl8Iy03BZfSn7B2444LL6QKso2M1OlG0uhd6oSeRH7Se7ceDUHrSf7AaigN6oAT8nJPYlJ5Zd560YvOmA1lAOQ6sOvF+Ay8qi98oQilUUdn9anbDbcfoBmB43aBWVEJHLEhsbv6+HVlEpQuk6b4XeqMnvTUxCdqGMDUxi9PvcI4rxk3ex90gNVG+uR2j0FtZVfZK3DyzDofNcHwDAsO/tvOdZCbvZiV2t1YmzlfcLuPrlHbAMh47TvTDs06HxmDEhivYT3XBZfXDcdyc+zLhIDl9sSpmb6XHD0KBLPO+9MgSmxw29UYNDZ+qTIk0NbGYnzOf6AUAWUWRCdqHYzc6cxmu2lWPv4e147/0KRF48An/vMgo3mXKaI7lM5v0LYJlYf0VrKMeBU3tymisX9EZNSkin1RQM+3QYvOkAPyukiAQAdn9aDZfVl5Y38XMCeH9qVZIskhlvAA/ahkCrqCUiiVHXXAnWwWHwpkPul5hAVqF4n05h6M64qLFlb5Wi7uMq7PqlAcXF81iw/BGC7RKiQRYlzQdzspvcaaVVFPTG2FdD6porJZWEK1F7IH2JjNurzWA7ky+1zZWwL3ZKqxt0MOzTpUXB8cXXZ2jQZX091Q1vrx2hDPx9ZUc36tXY0VKFHR9XYX1ZMULPbiD4+AIi7EBiTIFaL9qm3qjBZ19/kJe/UilfppoQK9B4dWY3O2HrjD1odSw3iSeo8Qi0XPVCurEom1Ac99x48m32aKLZVr4okEpQ69chPPk95vvOI/S8I21sgUq8UNY6tJrCgVM/QeMxIxz33WB63GDue9B7ZQjRaKxHFBddcoK+lPhySwrZhNLf/jTjdl3dJtR8tBU7WqpQWFSA8GQf+L42CMNXM44v3FCFguIyudwSzSTDpZ2VM94AXFbfqtin1bFqpa65EizDof1ENwZvOlB/tAZvLZbTLmv2i5njhC90ytJwu332IdxL7iN57/0KHDpTj1/9aT+MB99FlO3F/HfHEPzngawiAYCiikY5XBLNO6ZYlcDc96Rs5/0COhcrCZJkihJaQznKtpQm+ip6kzZWfk8E8N0Fa8Y5HrQNEfVTckTpPNef+CIXraZQ8/OtqGnaii3bNwIAwj/chTB8FaHn/xA132oLRWt4A2WbSxO3IMTPXpvZCX5WgN6oIRZVeL8Q67UgVrloDW8kbLMMl1LqNh43of1ENwZuOMB5A3jHpEHZZhVcFhY2sxNY/PESfk4g4qskoXRfegTXf1nUNG1Fxc5NqPrpFmzQlgAAQmOdCD29ipDzX+InLFyHIt1+KS7lDK2OlZwdv++N5QdJjavPvv4Ak4sNN84bAInMaVdrNQZvONB7JTUixPslcbSGchy+1ITOr/pS/IzvO3SmHl3nLXBZfGmlthwU5PtDOnf/bIHepIHeqEFJOQ0ACLu7ERr/BuFxMyJc7qVaUcWHKGm5no87shAvs8u2qFIqDJbhiF+BZhku0f1dan8pvF8Ay0ynjZ3xBkCrKCItgbyEEhYiKKJi6U3Y+xCh0VsIj95CxD8myZniPb9Dsem3kuZQIENuS080jMhLO6JTdvBsP0LPbyEalHYBMMWZitVddhTEs6xQQqO3EZmyIfLyMSIvbYjMjJJzpPIXKNTsIja/gjSWLY8LNTsR4RwxwRAUCQCs29ZKdH4FaYjKUYSRv2Fh4CtEJeYg2SjaUo+Sg7eIzK0gD6KT2WhwEiHHNQgj1xCZkre5U9JyHUUVH8o6p4K85F71RCMQHNcQGrmGsCf7XfBioXYcB/2zs5LnUSBL3n0UAAi7vkXY24vwROyRK1TtF6Dr/5CveYVVRJJQkokucAh7ehD29CDC9iEyO4ZoMPMtkYUbt4Oq/QLU9l/LYVphFZBNKAqvN8ovVyuIQhGKgigUoSiIQhGKgigUoSiIQhGKgij+B4V7vYMAPildAAAAAElFTkSuQmCC"
}
Click on the links below to find instructions on how to insert an image file into your template using various services:
Resize, rotate and flip pictures
The #picture operation supports additional options for customizing your images. Let’s take a closer look.
Note
You can mix and match these options in one token to achieve your desired output. For instance, you can do:
For example, {{#picture imageData 150 150 rotate:90 flip:XY}}
Resize
To resize images, include the width and height in the #picture operation. For example: {{#picture imageData 300 200}}.
In the token above, 300 is the width, and 200 is the height. You can opt to provide just the width, allowing the height to be automatically calculated to keep the aspect ratio: {{#picture imageData 300}}.
Rotate
You can rotate your picture by 90, 180, or 270 degrees by adding the :rotate option:
{{#picture imageData 100 rotate:90}}
This will create a 100x100 image rotated by 90 degrees.
Flip
This option flips the image horizontally and/or vertically.
Add it to the picture object in your template.
{{#picture imageData 100 flip:X}}
{{#picture imageData 100 flip:Y}}
{{#picture imageData 100 flip:XY}}
You can also combine resize, rotate, and flip options like this:
{{#picture imageData 400 350 rotate:90 flip:XY}}
This will create a 400x350 picture rotated by 90 degrees and flipped both horizontally and vertically.
Insert picture using various services
Let’s take a simple DOCX template and insert a picture using Power Automate, Zapier, and Make.
The end result will look like this:

Download the DOCX template and the picture that we’ll use in this example.
Power Automate
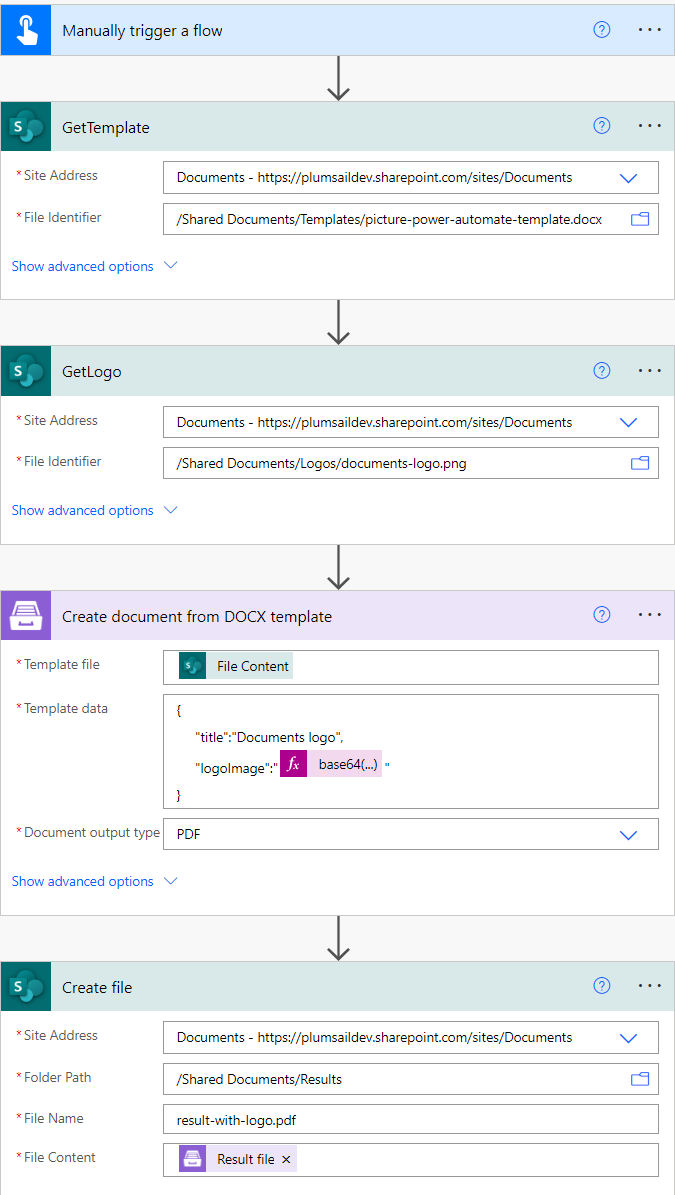
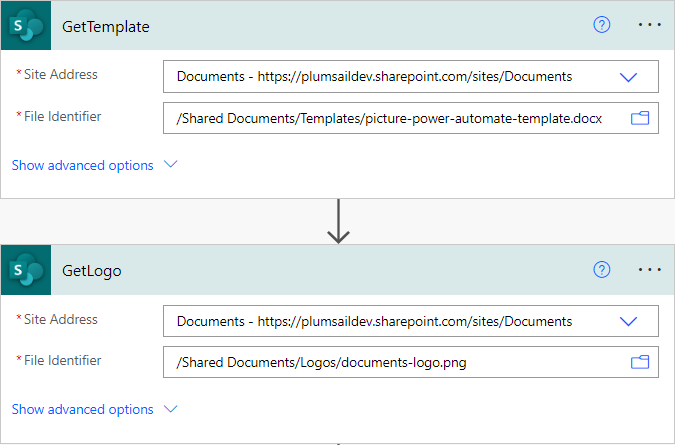
This is how the complete flow looks in Power Automate:

In this example, both the DOCX template and image are stored in a SharePoint document library. We download the files using the Get file content action from the SharePoint connector.

We’ll use the downloaded files in the Create document from DOCX template action from the Plumsail Documents connector.

In the template, we’ll add the token:
{{#picture logoImage}}
to the place where we need to insert the logo.
To ensure the logo inserts correctly, we convert the result of the Get file content action into a base64 string.
You can do this with the following expression:
base64(body('GetLogo'))
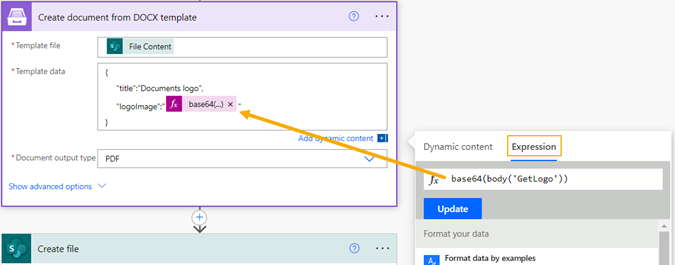
The corresponding JSON structure would look like this:
{
"title":"Documents logo",
"logoImage":"base64(body('GetLogo'))"
}
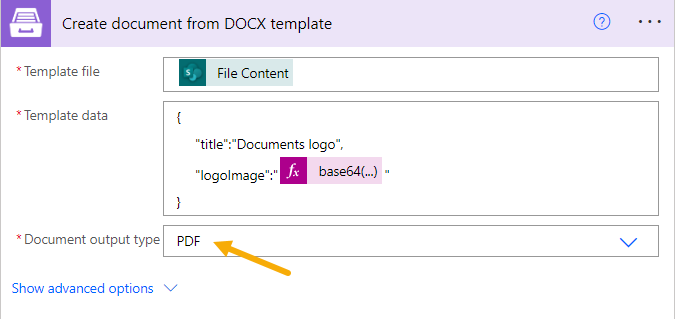
The output document will be created in the PDF format.

Zapier
In Zapier, adding an image to your template is as simple as using the Download URL output from a prior step.
Follow these easy steps:
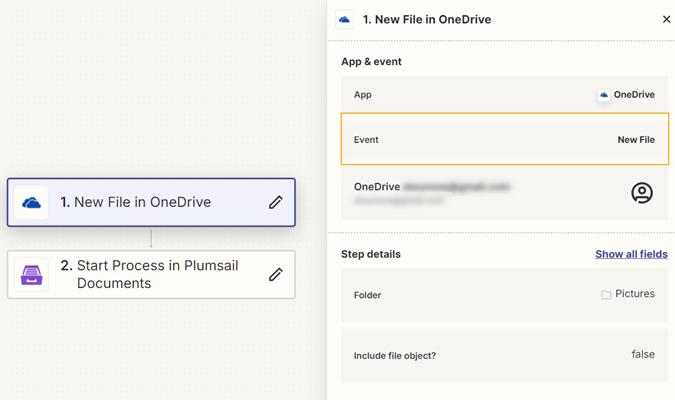
Set up a trigger in Zapier that captures the image you want to insert into the template.
We’ll use the New file trigger from OneDrive, but you can use any other trigger.

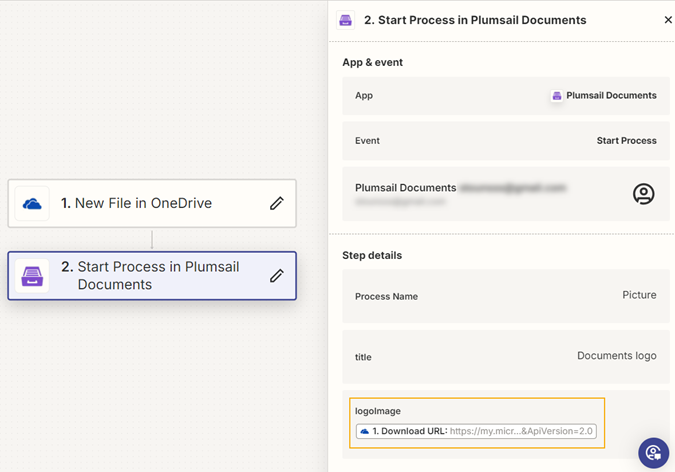
Add the Start Process in Plumsail Documents action from Plumsail Documents and use the Download URL output from the OneDrive trigger.

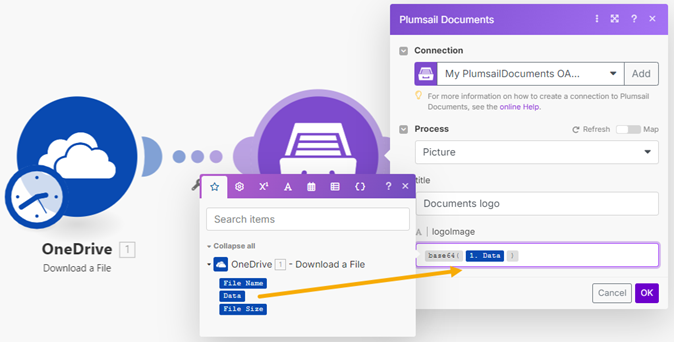
Make
To insert a picture into your template in Make, convert it into a base64 string with the base64 function.
Let’s take a look at this scenario:
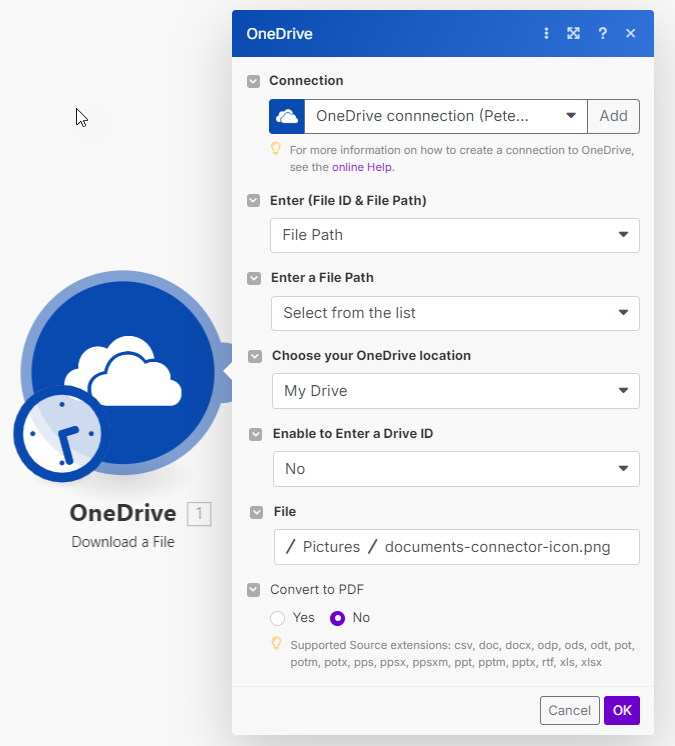
We’ll download the source image from a OneDrive folder. Feel free to use any other connector to download your images.

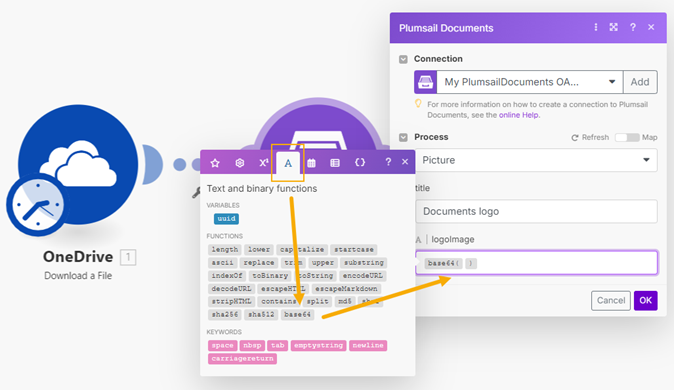
Next, add the Plumsail Documents action and select your process.

Add the
base64function.

Lastly, select
datafrom the OneDrive connector.