Lists in DOCX templates
Video guide
This video demonstrates how to work with different types of dynamic lists in document templates. It’s based on data from a SharePoint list and shows how to use Plumsail Documents together with Power Automate to create documents automatically. The same logic applies if your data comes from a different source. As long as you have structured JSON, you can generate documents with dynamic content from web forms, databases, or other tools.
Bullet lists
There’s no need to declare any loops; the templating engine is smart enough to recognize the structure of the source object applied to your document. This means that if you reference a property of an object within a collection, it will automatically understand that it needs to iterate through the items.
For instance, let’s say we have a list of customer names we want to add to our template. Here’s a JSON representation of that list:
[
{
"firstName": "Oliver",
"lastName": "Smith"
},
{
"firstName": "Sophia",
"lastName": "Williams"
},
{
"firstName": "Liam",
"lastName": "Johnson"
}
]
Create a bullet list and add tokens {{firstName}} and {{lastName}} there, then start the generation process.
Template:

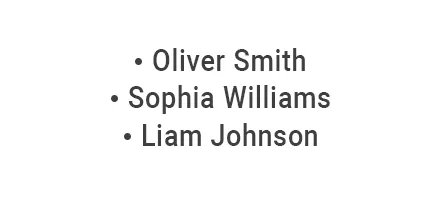
Result:

Numbered lists
Similar to bullet lists, there’s no need to declare loops; the templating engine automatically understands the structure of the source object in your document. Therefore, when you reference a property of an object within a collection, it knows to iterate through it.
We use the same information for customer names. Below is the JSON representation of the object:
[
{
"firstName": "Oliver",
"lastName": "Smith"
},
{
"firstName": "Sophia",
"lastName": "Williams"
},
{
"firstName": "Liam",
"lastName": "Johnson"
}
]
Create a numbered list and add tokens {{firstName}} and {{lastName}} there, then start the generation process.
Template:

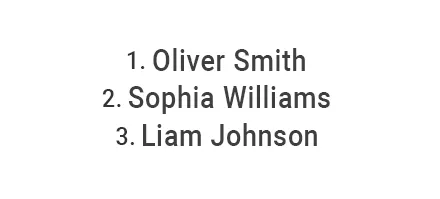
Result:

Multilevel lists
You don’t have to manually declare loops; the templating engine is designed to efficiently recognize the structure of the source object in your document. Hence, when you reference a property within a collection, it automatically knows to iterate through it.
In this example, we’ll use a dataset of countries, their cities, and population metrics. The JSON object is structured like this:
[
{
"country": "China",
"persentOfWorldPopulation": "18.2%",
"cities": [
{
"name" : "Shanghai"
}, {
"name" : "Beijing"
}, {
"name" : "Guangzhou"
}
]
}, {
"country": "India",
"persentOfWorldPopulation": "17.5%",
"cities": [
{
"name" : "Mumbai"
}, {
"name" : "Delhi"
}, {
"name" : "Bangalore"
}
]
}, {
"country": "United States",
"persentOfWorldPopulation": "4.29%",
"cities": [
{
"name" : "New York"
}, {
"name" : "Los Angeles"
}, {
"name" : "Chicago"
}
]
}
]
We created the following template for this structure:

Tokens:
{{country}}and{{percentOfWorldPopulation}}tokens tell the engine that we want to display the list of countries and their populations.{{cities.name}}token lets the engine know that we want to render the list of city names in a country.
Hint
You can reference properties within collections and nested collections.
For more details on loops and nesting, refer to the loops and nesting <./loops-and-nesting.html> section of the documentation.
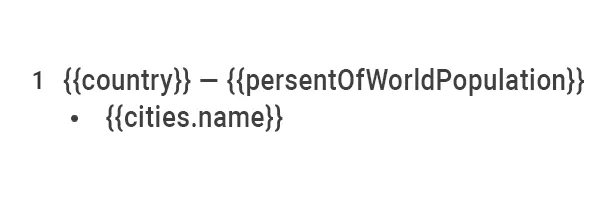
We added the following tokens to our DOCX template:
{{country}} – {{persentOfWorldPopulation}}
{{cities.name}}
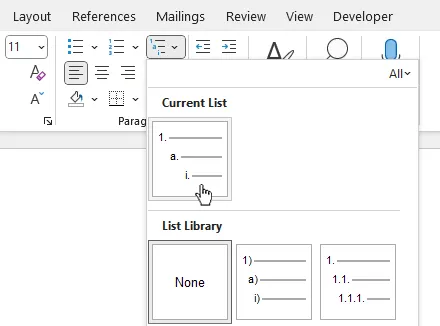
Next, we turned the tokens into a multilevel list using the Multilevel List button in Word:

Result:
