Getting started
Configuration wizard
- Open configuration wizard
- Data source
- Views and filtration
- Design
- Templates
- Custom code
- General
- Reset configuration
HTML templates
JavaScript framework
Additional resources
- Video: Introducing Plumsail Org Chart
- Data caching
- How Org Chart pulls data from AD On-Premises
- Exclude disabled users in On-Premises
- Make sure that SharePoint has enough data
- Configuring profiles sync in On-Premises
- Exporting properties to a directory service
General
- Version history
- Licensing details
- Data protection and security
- Custom code security measures
- Billing and subscription management
Printing & Reports
- Printing organizational structure
- Generate multi-page PDF report
- Export to CSV and analyze in Excel
- Custom styles for printed Org Chart
Microsoft Teams
Display different types of employees
- Display dotted-line managers (SharePoint list)
- Display dotted-line managers (Entra ID)
- Display dotted-line managers (User Profiles)
- Display dotted-line managers (Excel/CSV)
- Display assistants (SharePoint list)
- Display assistants (Entra ID)
- Display assistants (User Profiles)
- Display assistants (Excel/CSV)
- Display vacancies
Filter and order boxes
Customize boxes and styles
- Format boxes conditionally
- Customize box HTML template and CSS styles
- Display awards and conditionally format Org Chart
- Create an Org Chart with two root managers
- Change Org Chart skin
- Localize Org Chart
Show specific user on load
- Drill down to specific box using URL parameter
- Drill down to current user by default
- Drill down to manager of user from URL by default
Manage web part size and scale
- Open Org Chart in full-screen mode on load
- Make Org Chart use full page width
- Automatically scale boxes to fit visible area
Other examples
Use custom styles for printed Org Chart in SharePoint and Microsoft Teams (version 3.x.x and on-premises)
With Plumsail Org Chart you can also create custom CSS styles that will be applied to the chart only when you print it. That way, you can apply custom styles that will help reading the chart after printing it, but without affecting the chart on your SharePoint site.
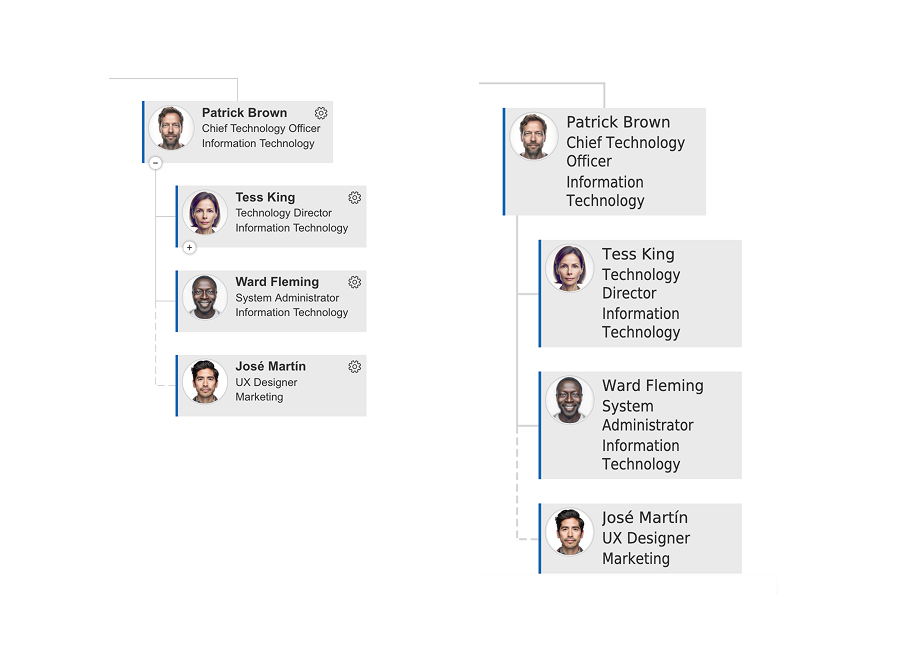
You can change font-size for printing purposes only:

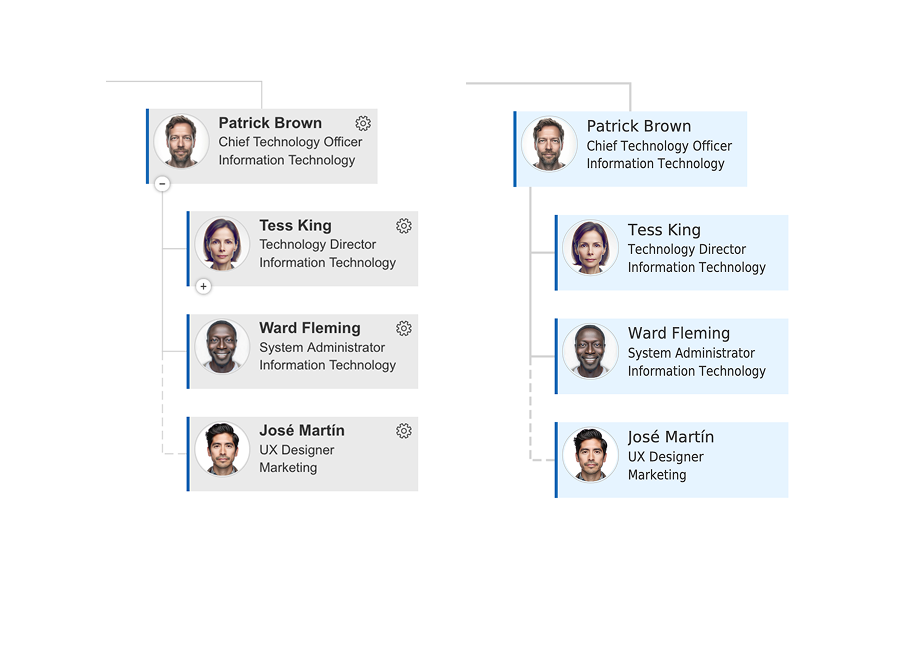
Similarly, you can also change background color of boxes:

You need to open the configuration wizard and switch to the Custom CSS step. Then paste the CSS styles described below into the editor.
Org Chart will add the class pl-print-mode to elements before printing out the chart.
This way, you can handle styles in the Custom CSS tab that will be applied only when printing the chart.
To enlarge font-size for printing, the code used was:
.pl-print-mode .pl-item-card .field-container {
font-size: 16px;
}
And to modify the background color of boxes the following code was added:
.pl-print-mode .pl-item .pl-item-template {
background-color: #e6f4ff !important;
}