How to use custom fonts and add multi-lingual support to converting HTML to PDF
In this article we’ll look at how to use the Plumsail Documents Convert HTML to PDF action with different fonts (including custom fonts) and how to convert foreign characters correctly. Using the tips provided in this article, you will never have to worry about losing your custom fonts, or experience any other font-related problems when converting HTML to PDF again.
Getting started
If this is your first time using the Plumsail Documents connector, Power Automate will request a Connection name, an API key, and Data center location. You can type any name for the connection, for example Plumsail Documents (production key). Ensure that the selected data center location matches one of your account. Then, create an API key in your Plumsail Account, copy and paste it into the API key field, and click Create.

Using custom fonts
Plumsail Documents action Convert HTML to PDF supports several common fonts out of the box. For example, Times New Roman or Arial:
<!DOCTYPE html>
<html>
<body>
<p style="font-family:Times New Roman;">Times New Roman</p>
<pstyle="font-family:Arial;">Arial</p>
</body>
</html>

Also, It’s possible to use CSS inside HTML code to set a default font or apply the font to a specific section of the document:
<!DOCTYPE html>
<html>
<head>
<style>
p.impact {
font-family: Impact, Charcoal, sans-serif;
}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="impact">Paragraph</p>
</body>
</html>

Using external fonts
Convert HTML to PDF supports external fonts as well. It’s a common case when you need to include external fonts,
for example, Google fonts. The Source HTML might be the following:
<html style="color:blue;" lang="en">
<head>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
</head>
<body>
<p style="font-family:Roboto, cursive;">A custom font from fonts.google.com</p>
</body>
</html>

Support of Unicode characters
Some fonts do not support foreign characters. Thus, to support a specific language you may need to add some specific font that supports the language.
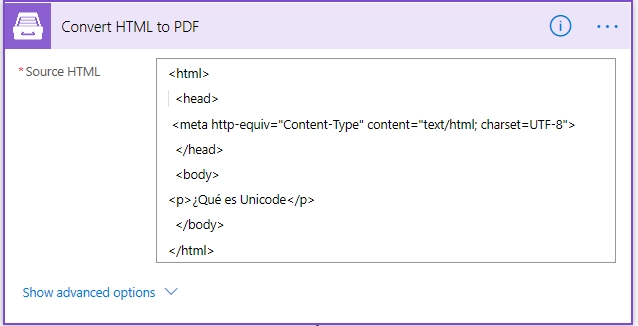
It is possible to generate PDFs with foreign languages, or languages that contain special characters such as £. Convert HTML to PDF supports most of what is supported by UTF-8. However, you need to add the following line in the HTML head element:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">

Let’s take this HTML:
<html>
<head>
</head>
<body>
<p>Viðskipti verkefni</p>
</body>
</html>
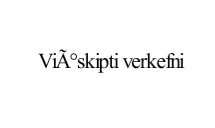
Without this code
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
the result will look like this:

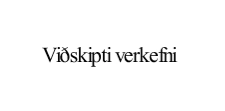
After adding this part unicode characters should be converted properly.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<p>Viðskipti verkefni</p>
</body>
</html>

These are supported languages: Albanian, Arabic, Armenian, Bulgarian, Traditional and Simplified Chinese, Croatian, Czech, Danish, Dutch, Esperanto, Finnish, French, Georgian, German, Greek, Hebrey, Hungarian, Icelandic, Igbo, Interlingua, Italian, Japanese, Korean, Lithuanian, Macedonian, Maltese, Mongolian, Occitan, Persian, Polish, Portuguese, Romanian, Russian, Serbian, Slovenian, Spanish, Swedish, Thai, Ukrainian, Upper Sorbian, Turkish, Uyghur, Vietnamese, and Welsh.