Order employees boxes using custom field for Org Chart (version 3.x.x and on-premises)
You can choose a custom field for ordering the employees boxes in your chart. It can be an existing field or a new one. If you use Users Profiles as a data source, you can create a new user property. In case you use a list, you can create a new list column.
To define the sorting rules, use this javascript method. You can find a full description of the method here.
renderer.setSorting("sortingFieldName", "sortOrder", "sortValueType");
sortingFieldName– the internal name of a list field or a property from the User Profile service.sortOrder– a sorting order, for example,ASCorDESC.sortValueType– defines this sorting method: by string or by number. It is String by default, but you can specify Number. If a field contains a non-number value, it falls back to zero value and writes a message to the browser console.
Sorting by string
You can either specify the sortValueType parameter as “String” or leave the option empty.
renderer.setSorting("PreferredName", "DESC");
or
renderer.setSorting("PreferredName", "DESC", "String");

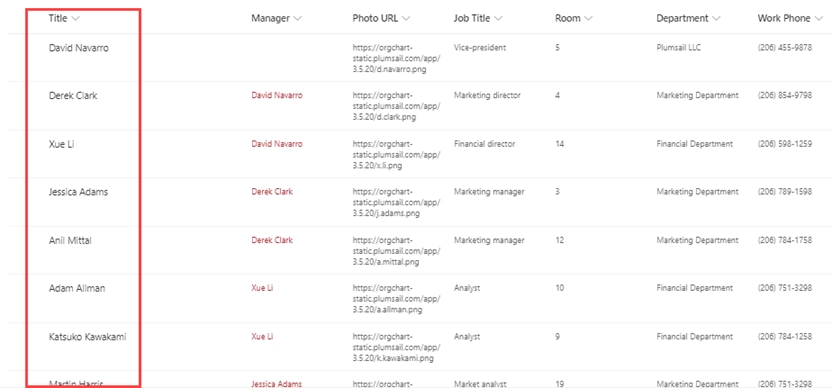
For example, I want to sort the list of employees by their names.

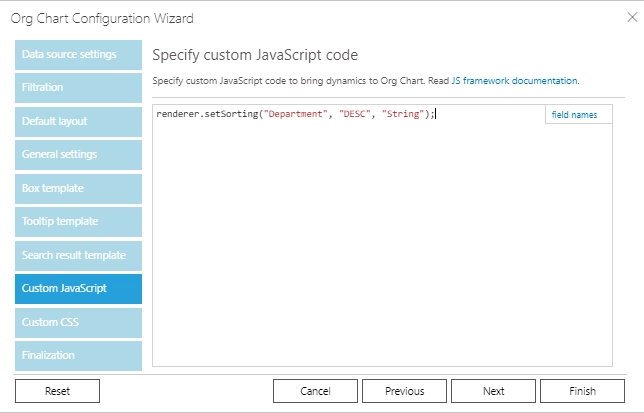
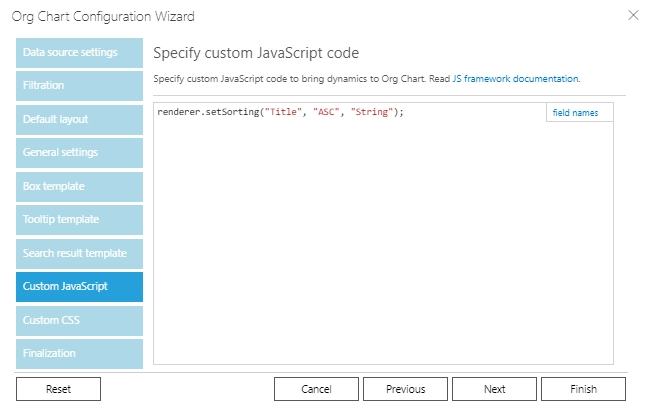
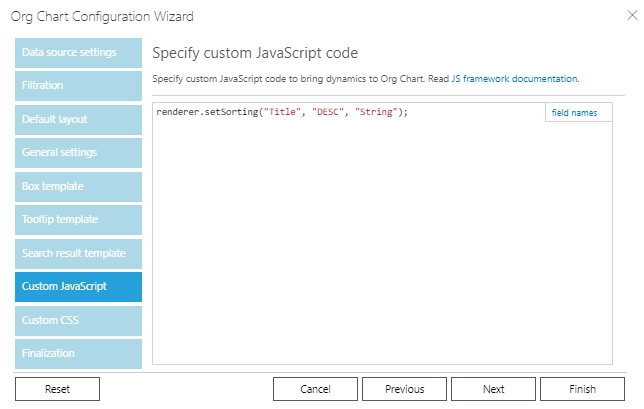
I add the code to the Custom Javascript section of the Org Chart settings.
renderer.setSorting("Title", "ASC", "String");

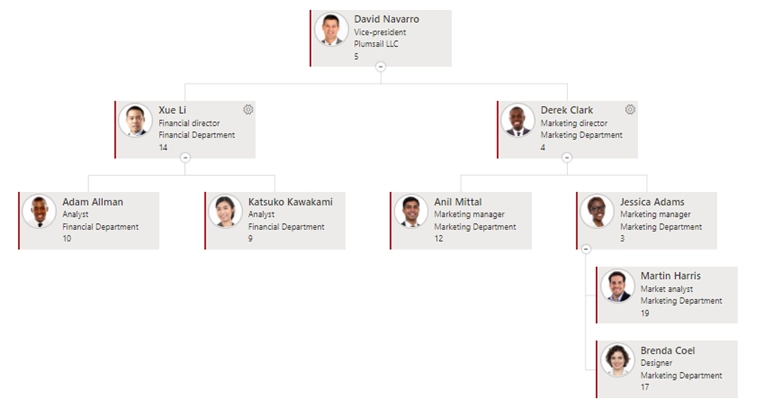
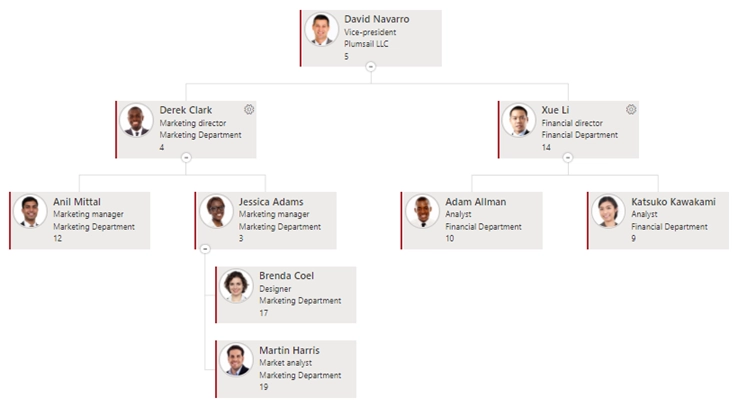
The result looks like this.

If I use DESC sorting, it looks like this.
renderer.setSorting("Title", "DESC", "String");


Sorting by number
If you want to sort the fields by number, you need to specify the parameter.
renderer.setSorting("NumberFieldName", "DESC", "Number");

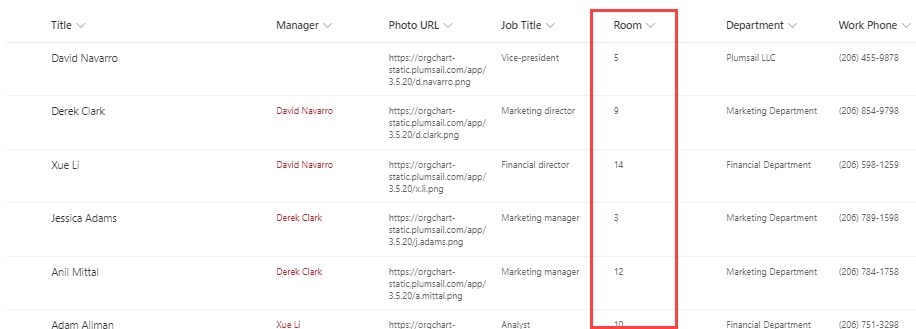
For example, I have a list of employees and room numbers for each employee.

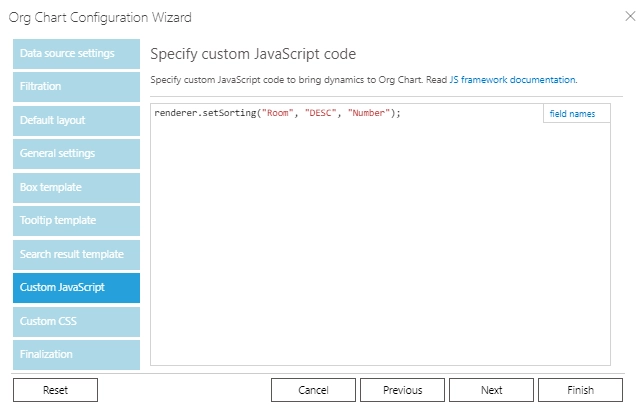
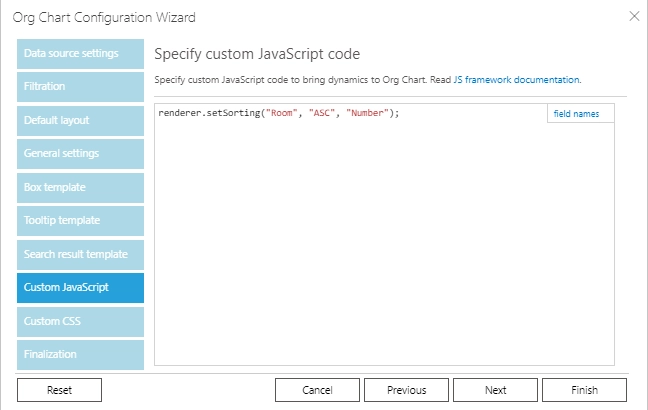
If you want to sort the boxes by number of the rooms, add the following code to the Custom JavaScript section of the Org Chart settings.
renderer.setSorting("Room", "ASC", "Number");

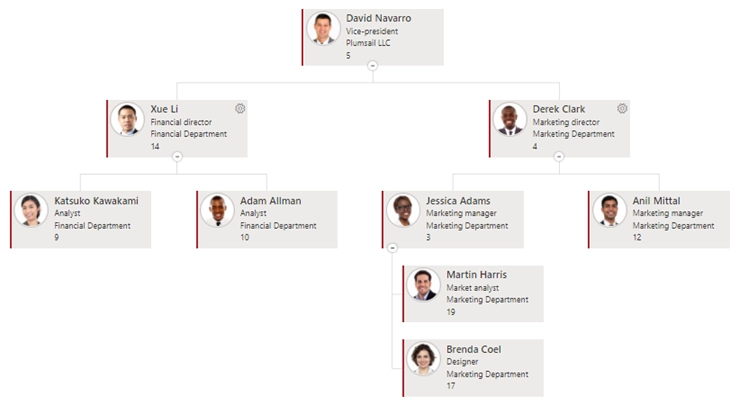
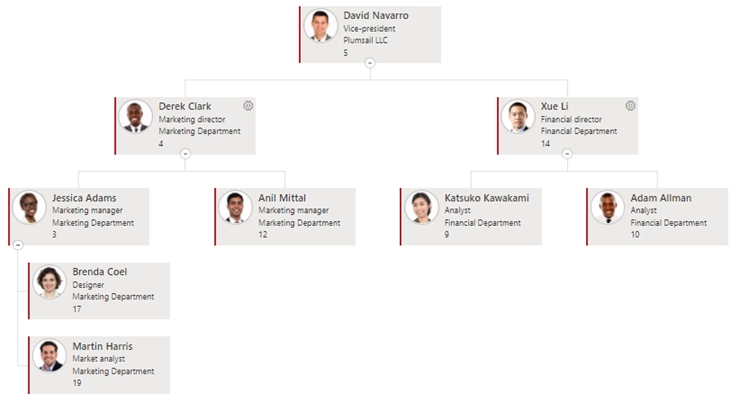
The result looks like this.

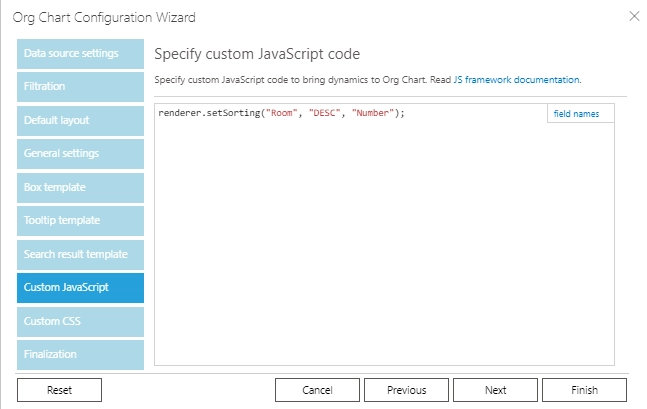
You can also use DESC sorting.
renderer.setSorting("Room", "DESC", "Number");

This is the result.