Drill down to current user by default in Org Chart (version 3.x.x and on-premises)
In this tip I want to cover such case as drilling down to current user by default on Org Chart load. We see such questions frequently and decided to cover it in our blog.
Org Chart supports two data sources: User Profiles and SharePoint list. I will show how to implement drill down to current user for both.
Drill down to current user on Org Chart load for User Profiles
It is quite simple to implement such drill down for User Profiles data source using JavaScript framework. Just open the configuration wizard and paste the code below to JavaScript editor on Custom JavaScript step.
renderer.config.renderInitialNode = false;
renderer.onInitialLoadingFinished(function () {
renderer.dataProvider.getCurrentUserAccountName(function (accountName) {
renderer.drillDown(accountName);
});
});
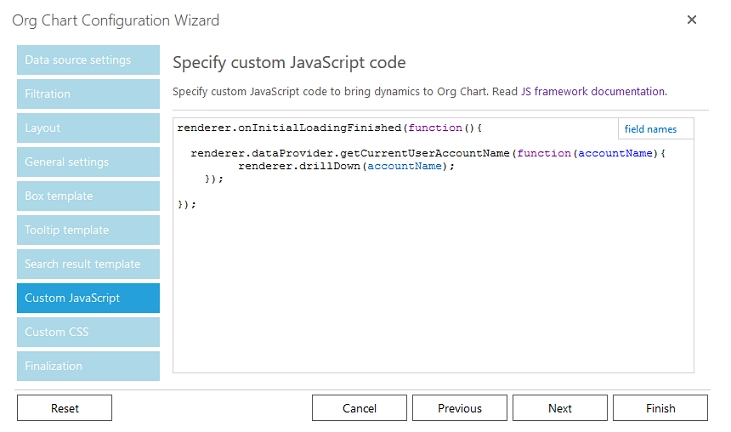
See the screenshot below for example: