Getting started
Configuration wizard
- Open configuration wizard
- Data source
- Views and filtration
- Design
- Templates
- Custom code
- General
- Reset configuration
HTML templates
JavaScript framework
Additional resources
- Video: Introducing Plumsail Org Chart
- Data caching
- How Org Chart pulls data from AD On-Premises
- Exclude disabled users in On-Premises
- Make sure that SharePoint has enough data
- Configuring profiles sync in On-Premises
- Exporting properties to a directory service
General
- Version history
- Licensing details
- Data protection and security
- Custom code security measures
- Billing and subscription management
Printing & Reports
- Printing organizational structure
- Generate multi-page PDF report
- Export to CSV and analyze in Excel
- Custom styles for printed Org Chart
Microsoft Teams
Display different types of employees
- Display dotted-line managers (SharePoint list)
- Display dotted-line managers (Entra ID)
- Display dotted-line managers (User Profiles)
- Display dotted-line managers (Excel/CSV)
- Display assistants (SharePoint list)
- Display assistants (Entra ID)
- Display assistants (User Profiles)
- Display assistants (Excel/CSV)
- Display vacancies
Filter and order boxes
Customize boxes and styles
- Format boxes conditionally
- Customize box HTML template and CSS styles
- Display awards and conditionally format Org Chart
- Create an Org Chart with two root managers
- Change Org Chart skin
- Localize Org Chart
Show specific user on load
- Drill down to specific box using URL parameter
- Drill down to current user by default
- Drill down to manager of user from URL by default
Manage web part size and scale
- Open Org Chart in full-screen mode on load
- Make Org Chart use full page width
- Automatically scale boxes to fit visible area
Other examples
Automatically scale boxes to fit visible area for Org Chart in SharePoint and Microsoft Teams (version 3.x.x and on-premises)
Note
This post is actual for Org Chart since version 2.2.24
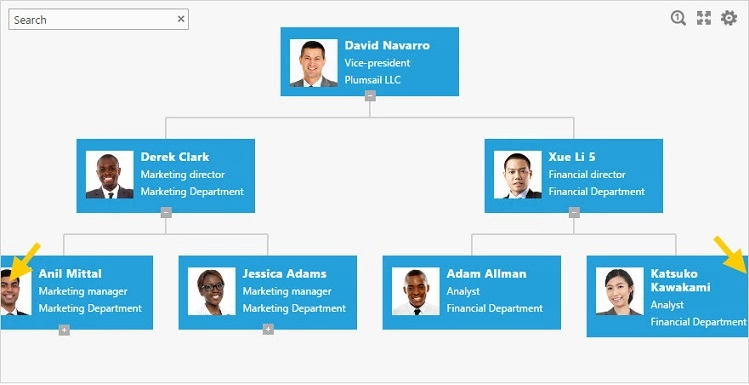
In this tip I will describe how to automatically resize boxes to fit visible area of the web part. If you have many employees in your org chart it could look like this:

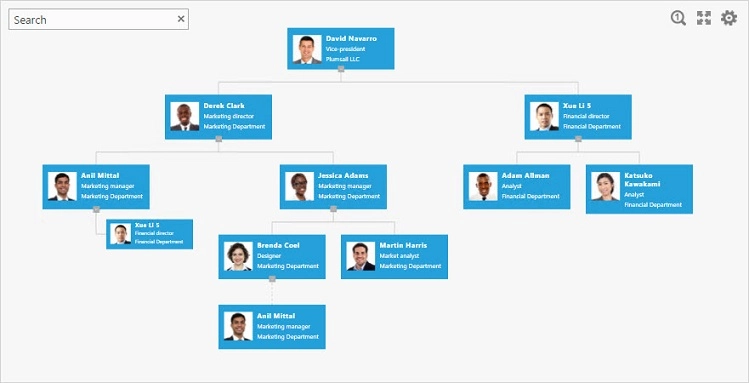
As you can see some of the boxes are outside of visible area. I will show how to automatically scale boxes to fit web part:

Just open the configuration wizard by clicking gears at the top right corner of the web part. Then click Settings. Switch to Custom JavaScript step and put the code below into code editor:
renderer.onInitialLoadingFinished(function () {
renderer.showLoadingPanel();
var $pochContent = renderer.querySelector(".poch-content")
var $viewPort = renderer.querySelector(".poch-control").children().first();
var viewPort = $viewPort[0];
var topOffset = 20;
var currentZoom = 1;
function adjustWidth() {
var realViewPortWidth = viewPort.scrollWidth * currentZoom;
var contentWidth = $pochContent.width();
if (realViewPortWidth > contentWidth) {
currentZoom = currentZoom - 0.1;
if (currentZoom > 0) {
renderer.zoom(currentZoom);
adjustWidth();
}
} else {
renderer.hideLoadingPanel();
renderer.dataProvider.getRootItemId(function (rootId) {
renderer.scrollToBox(rootId);
});
}
}
setTimeout(adjustWidth, 50);
});
Then finish the wizard. This script calculates visible area, and resizes org chart until it fits width of visible area.