Custom CSS
Note
Instead of using custom styles, you can adjust the Org Chart view with Bulma classes.
The Org Chart allows to specify custom CSS styles. If you are familiar with CSS , you can adjust visualization of company structure to your brand book.
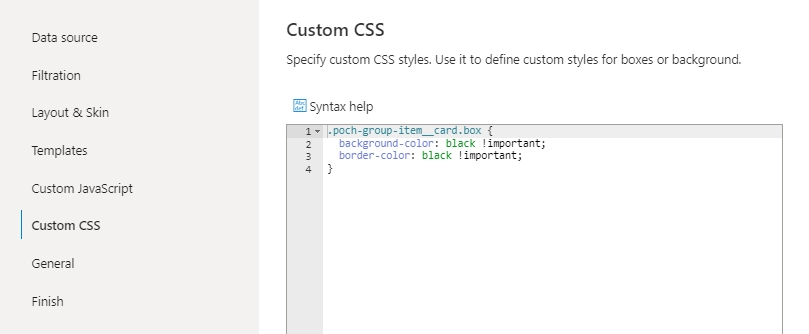
On the picture below you can see example of CSS style which changes the background of boxes to black:

You can change the background of the person’s box to black using CSS like this:
.poch-group-item__card.box {
background-color: black !important;
border-color: black !important;
}
And this is another example which resizes Org Chart boxes to smaller size. Thus, more boxes can be displayed in the single screen.
/*Width of the box*/
.poch-application-container .poch-group-item {
width: 170px;
}
/*Font size for the fields in the box*/
.poch-application-container .poch-box__field {
font-size: 12px;
}
/*Font size for the header field in the box (the first in the box)*/
.poch-application-container .poch-box__field.poch-box__header {
font-size: 12px;
}
/*Width of the photo in the box*/
.poch-application-container .poch-box .poch-photo-container.is-medium {
width: 42px;
height: 42px;
min-width: 42px;
min-height: 42px;
}
Review more articles on customizing Org Chart look:
Note
Go to the next step of the configuration wizard – General.