Lookup control common properties
This article describes common properties of the Lookup control, which you can edit in the designer, but also shows how the same properties can be used dynamically with JavaScript.
General
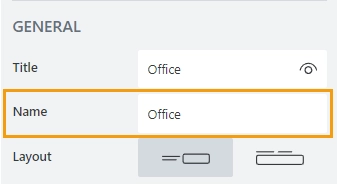
Name
A unique identifier for the control.

JavaScript
The Name property allows to work with the control via JavaScript code, like this:
fd.spRendered(() => {
// can access the control using its Name:
fd.control('Control1').ready(control => {
// alert selected option as a text string
alert(control.value.Title);
});
});
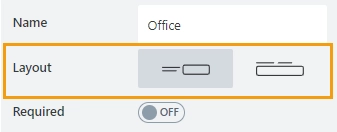
Layout
Define whether the Title will appear to the left of the control or directly above it:

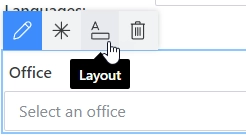
Orientation can also be changed directly in the context menu of the selected control:

Required
Select if the control will be required to submit the form or not.

JavaScript
This code will allow you to get and set control’s required status
// returns the control's required status as true/false
fd.control('Control1').required;
// sets the control's required status
fd.control('Control1').required = true;
Hint
Defines a placeholder text that appears in the input before a user starts typing:

JavaScript
This code will allow you to get or set the control’s placeholder text dynamically:
// sets the control's Hint
fd.control('Control1').placeholder = "Enter your name";
Read-only
Define whether a user can view or edit the contents of the control:

Class
Add a CSS class to the control, which comes in handy with CSS or even JavaScript code. This will work like class attribute for an HTML tag.

Same class can be applied to multiple controls, and then you can use CSS to modify the appearance of these controls. For example, here we’ve used the following CSS code in CSS editor to give controls with my-class a blue background, white text and rounded corners, with a little bit of padding:
.my-class { color: #FFFFFF; padding: 10px; background-color: #1E90FF; border-radius: 30px; }
Style
Add custom CSS style to the control. This will work like style attribute for an HTML tag.

This style will allow you to hide the control, making it invisible to user (but still usable with JavaScript):
display: none;
You can also apply different styles to it. For example, the following style will allow you to add a thin gray border around the control:
padding: 10px; border: 1px solid #CED4DA;
Title
Here you can find properties specifically related to the control’s title.
Width
Specify in pixels how much space should the control’s title take.

Font
Change the formatting of the control’s title using these settings:
font size,
font color; use the color picker or enter the Hex color code,
font style: normal, bold, or italic.

Wrap
Select if the title’s text should wrap in multiple lines when there is not enough space, or just be shortened until it fits (with dots… at the end).

Control
Width
Specify in pixels how much space should the control’s control take.

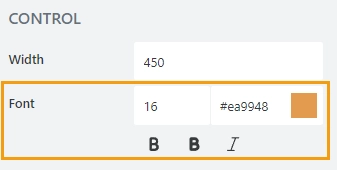
Font
Change the formatting of the control’s input text using these settings:
font size,
font color; use the color picker or enter the Hex color code,
font style: normal, bold, or italic.