 Rating
Rating
The Rating field allows a user to express their opinion on a visual scale. It is used to gather feedback on products, services, experiences, or other items that require subjective evaluation.
This page contains a detailed description of the field properties and JavaScript samples which you can use with this field.

Common Properties
General |
Title |
Control |
|---|---|---|
General
Title
Control
Rating Properties
Here you can find properties specifically related to the Rating field.
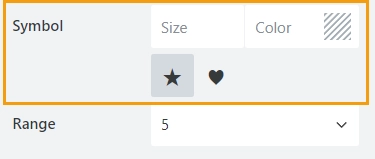
Symbol
Customize the appearance of the rating scale symbols:
Size: Specify the desired size of the rating symbols in pixels
Color: Choose a color for the symbols using the color picker or by entering a Hex color code. If left blank, the symbols will be orange.
Icon: Select the icon for the rating scale: star, heart. You can set a custom icon with the code.

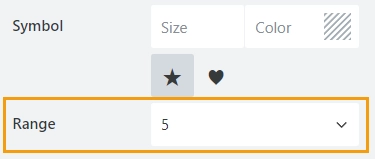
Range
Specify the maximum value a user can select:

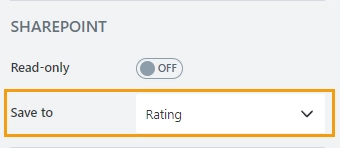
Save to
Select a Number field, or create a new one in the current SharePoint list to save field’s data.

Read-only
Define whether a user can view or edit the contents of the field:

JavaScript framework
In this section, you can find basic examples of how to work with the field using JavaScript.
For more examples, check out Working with form fields in JavaScript article. If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The field is only accessible once the form is rendered, so all calls to the field must be inside fd.spRendered event:
fd.spRendered(() => {
// make field required
fd.field('Field1').required = true;
});
Get or set field value
The field value is stored as an integer. Get or set the Rating field value:
// get field value
fd.field('Field1').value;
// set field value
fd.field('Field1').value = 2;
Handle change event
Execute a function when a field value has been changed:
fd.field('Field1').$on('change', value => { // log changes to browser's console console.log('New value: ' + value); });
Make field required
Make a field required or optional:
// make field required fd.field('Field1').required = true; // make field not required fd.field('Field1').required = false;
Disable field
Make a field non-editable. The field value can still be changed with JavaScript and saved:
// disabled field fd.field('Field1').disabled = true; // enable field fd.field('Field1').disabled = false;
Get HTML element
Access HTML element inside the field in order to modify it, hide it, or do something else.
// access field's control let htmlElement = fd.field('Field1').$el; // access field's block, which includes title and control let htmlParentElement = fd.field('Field1').$parent.$el;
Hide field
Hide a field from a user. The field value can still be accessed and changed with JavaScript:
// hide field fd.field('Field1').hidden = true; // show field fd.field('Field1').hidden = false;
Get or set symbol settings
Symbol settings are stored as an object. Get or set symbol settings:
// get symbol settings as an object
fd.field('Field1').symbol;
// set symbol settings
fd.field('Field1').symbol = {size: 40, color: 'red', character: '☆'};
Get or set range
Get or set the maximum value for the Rating field:
// get range as an integer
fd.field('Field1').range;
// set range
fd.field('Field1').range = 8;