 Barcode
Barcode
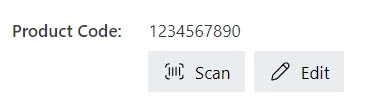
Barcode field allows a user to scan a code with a device camera. The scanned data is then populated into the field as plain text. A user can also manually edit the value by clicking the Edit button.
The scanner supports various types of barcodes. The type of barcode a user can scan can be defined in the field properties.
This page contains a detailed description of the field properties and JavaScript samples which you can use with this field.

Common Properties
General |
Title |
Control |
|---|---|---|
General
Title
Control
Barcode Properties
Here you can find properties specifically related to the Barcode field.
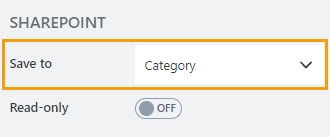
Save to
Select a Single line of text field, or create a new one in the current SharePoint list to save field’s data.

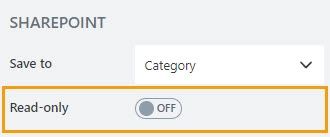
Read-only
Define whether a user can view or edit the contents of the field:

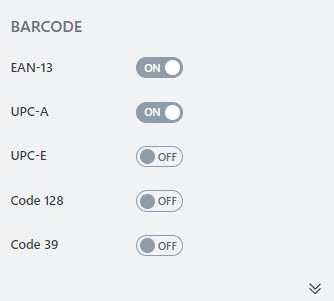
Barcode
Define barcode types a user can scan. Click the Expand Icon to see all options.

The following barcode types are supported:
EAN-13
UPC-A
UPC-E
Code 128
Code 39
ITF
Codabar
EAN-8
EAN-5
EAN-2
JavaScript framework
In this section, you can find basic examples of how to work with the field using JavaScript.
For more examples, check out Working with form fields in JavaScript article. If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The field is only accessible once the form is rendered, so all calls to the field must be inside fd.spRendered event:
fd.spRendered(() => {
// make field required
fd.field('Field1').required = true;
});
Get or set field value
Get or set the Barcode field value:
// get field value fd.field('Field1').value; // set field value fd.field('Field1').value = 'New Value';
Handle change event
Execute a function when a field value has been changed:
fd.field('Field1').$on('change', value => { // log changes to browser's console console.log('New value: ' + value); });
Make field required
Make a field required or optional:
// make field required fd.field('Field1').required = true; // make field not required fd.field('Field1').required = false;
Disable field
Make a field non-editable. The field value can still be changed with JavaScript and saved:
// disabled field fd.field('Field1').disabled = true; // enable field fd.field('Field1').disabled = false;
Get HTML element
Access HTML element inside the field in order to modify it, hide it, or do something else.
// access field's control let htmlElement = fd.field('Field1').$el; // access field's block, which includes title and control let htmlParentElement = fd.field('Field1').$parent.$el;
Hide field
Hide a field from a user. The field value can still be accessed and changed with JavaScript:
// hide field fd.field('Field1').hidden = true; // show field fd.field('Field1').hidden = false;