 Single Choice
Single Choice
The Single Choice field allows a user to select only one option from a predefined list of options.
This page contains a detailed description of the field properties and JavaScript samples which you can use with this field.

Common Properties
General |
Title |
Control |
|---|---|---|
General
Title
Control
Single Choice Properties
Here you can find properties specifically related to the Single Choice field.
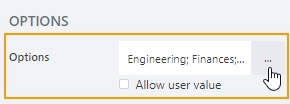
Options
Stores a list of options:

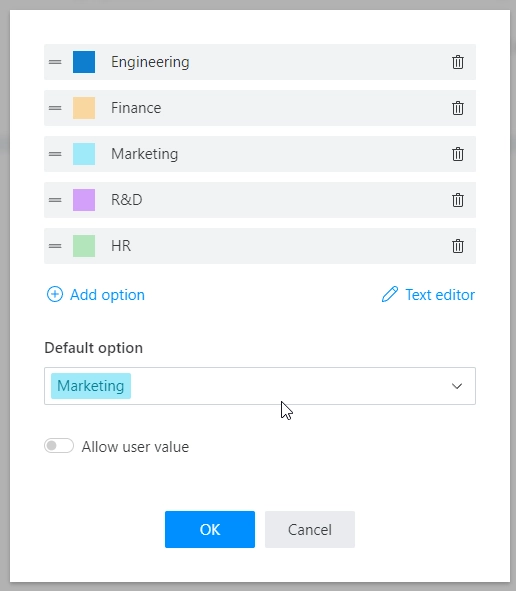
Allows to customize each option’s color and specify the default option:

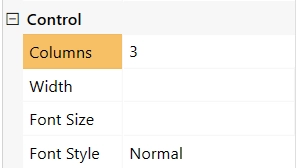
Columns
Specify the layout of the options. By default, the options are grouped into three columns.

JavaScript framework
In this section, you can find basic examples of how to work with the field using JavaScript.
For more examples, check out Working with form fields in JavaScript article. If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The field is only accessible once the form is rendered, so all calls to the field must be inside fd.spRendered event:
fd.spRendered(() => {
// make field required
fd.field('Field1').required = true;
});
Get or set field value
Get or set the Single Choice field value:
// get field value as a string fd.field('Field1').value; // set field value fd.field('Field1').value = 'Item 2';
Handle change event
Execute a function when a field value has been changed:
fd.field('Field1').$on('change', value => { // log changes to browser's console console.log('New value: ' + value); });
Make field required
Make a field required or optional:
// make field required fd.field('Field1').required = true; // make field not required fd.field('Field1').required = false;
Disable field
Make a field non-editable. The field value can still be changed with JavaScript and saved:
// disabled field fd.field('Field1').disabled = true; // enable field fd.field('Field1').disabled = false;
Get HTML element
Access HTML element inside the field in order to modify it, hide it, or do something else.
// access field's control let htmlElement = fd.field('Field1').$el; // access field's block, which includes title and control let htmlParentElement = fd.field('Field1').$parent.$el;
Hide field
Hide a field from a user. The field value can still be accessed and changed with JavaScript:
// hide field fd.field('Field1').hidden = true; // show field fd.field('Field1').hidden = false;
Allow custom values
Define whether a user is allowed to enter a custom value that is not included in the list of options.
// turn on custom values
fd.field('Field1').allowUserValue = true;
// turn off custom values
fd.field('Field1').allowUserValue = false;
Change the text of the custom value option
Customize the text of the extra option that allows the user to enter a value that is not on the list of options. The default text is “Other”.
fd.field('Field1').customValueTitle = 'Enter your value';
Change field options
Change the Single Choice field options:
fd.field('Field1').options = ['New option 1', 'New option 2', 'New option 3'];
Get or set option colors
If you want to change option colors without changing the options, use the following, just replace Your option with actual value:
// get option colors fd.field('Field1').optionsColors['Your option'].backgroundColor; fd.field('Field1').optionsColors['Your option'].textColor; // set option colors: fd.field('Field1').setOptionColors('Your option', {textColor: '#ffffff', backgroundColor: '#ebb65e'});
Columns
Specify the number of columns by which the options will be grouped:
// group by 2 columns
fd.field('Field1').columnsNumber = 2;