Tokens
Tokens are placeholders to insert dynamic data. They act as variables and replaced with actual values when the document is generated.
They are enclosed in {{curly braces}} and represent fields from a data source like JSON.
For example, if you’re generating a document and you want to insert the employee’s first name and last name dynamically, you might define tokens like {{FirstName}} and {{LastName}}.
When generating the document, these tokens would be replaced with the actual name, such as “John Doe”.
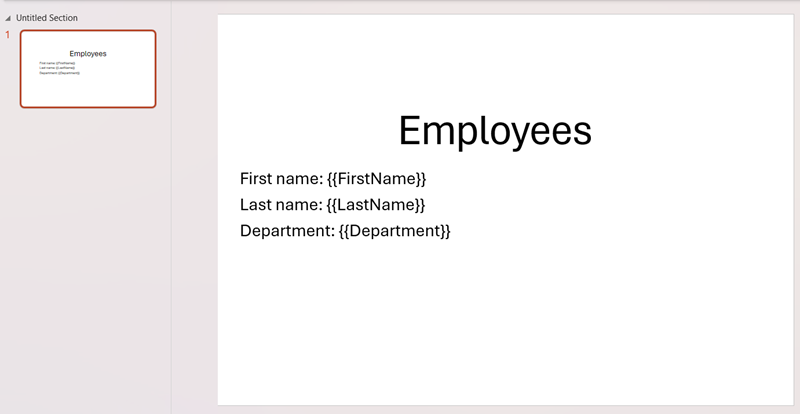
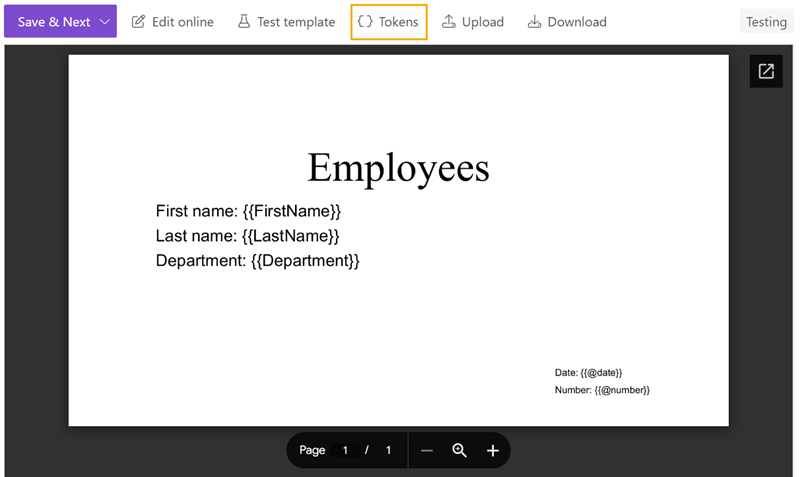
Template:

JSON:
{
"FirstName": "John",
"LastName": "Doe",
"Department": "Marketing"
}
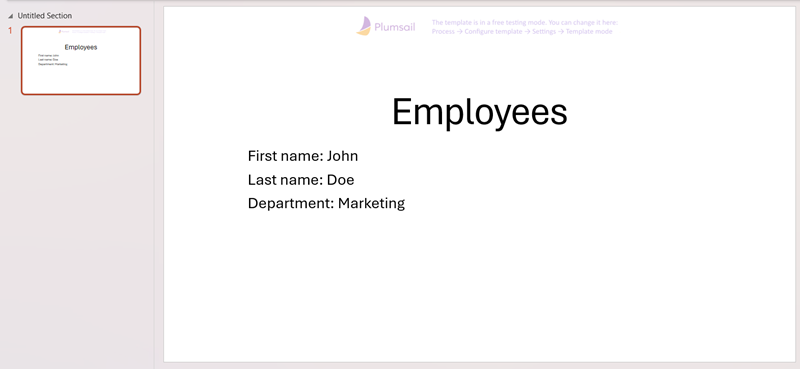
Result:

Plumsail tokens can also be used in more complex ways, allowing you to
format values, ex.
{{date}:format(dd.MM.yyyy)}.perform operations, ex.
{{sorted = customers|sort(lastName, ASC)}}automatically display properties from some object, ex.
{{companies.name}},{{companies.projects.name}}.
System tokens
There are two system (predefined) tokens: {{@date}} and {{@number}}.
System tokens use @ as a prefix.
{{@date}}token provides full current date with time.{{@number}}token inserts unique numbers in a document or in Process’ parameters.
Note
Review the article to get more information about automatic numbering.
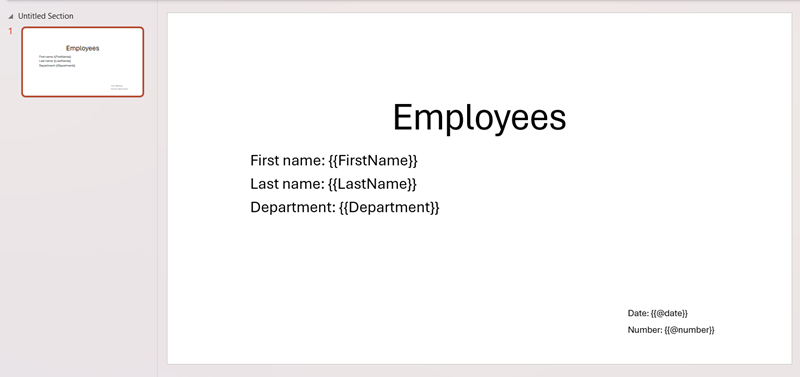
If we add the system tokens to our template:

And use the same JSON:
{
"FirstName": "John",
"LastName": "Doe",
"Department": "Marketing"
}
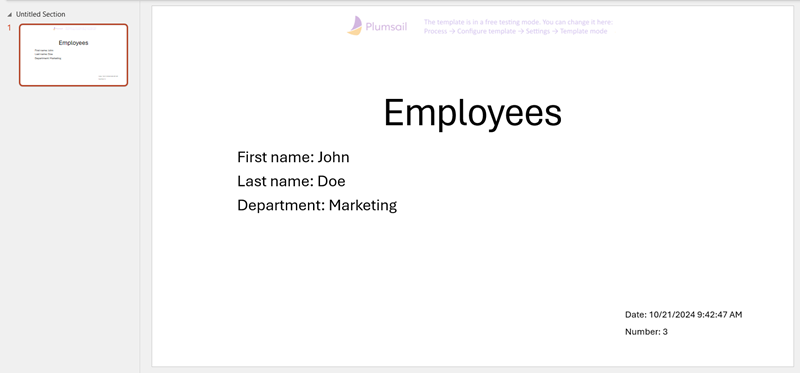
We’ll get this result:

Tokens in Processes
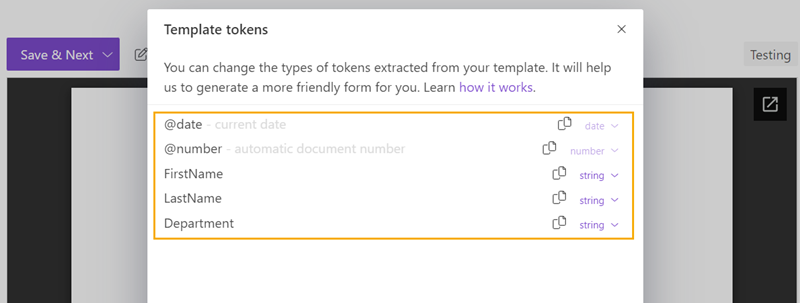
Tokens that are used in the template are available in the tokens dialog in Processes.
To open the dialog click Tokens button in the template editor:

You can also change the types of tokens extracted from your template. Learn how it works.

Check how the tokens work in: