Conditionally hide blocks in PPTX templates
There are two types of blocks for hiding: whole slides and repeatable blocks. Use a hide-block-if formatter for the slides and a filter operation for the repeatable blocks of information. Here, we will learn how it works, but additionally, review the demo for such case.
Hide table rows
Let us assume we have a collection of employees.
We are going to render a table with information about them, but we want to hide employees from a specific department (development).
This is JSON representation of employees data:
{
"employees": [
{
"name": "Derek Clark",
"department":"marketing"
},
{
"name": "Jessica Adams",
"department":"sales"
},
{
"name": "Anil Mittal",
"department":"development"
}
]
}
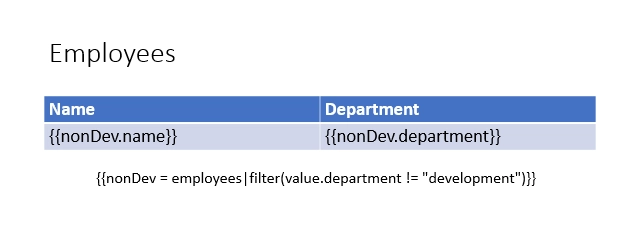
We will use the template like this:

The filter operation can be placed wherever on a slide and in any text block:
{{nonDev = employees|filter(value.department != "development")}}
The token {{nonDev}} does not contain the object of Anil Mittal.
He was excluded because working in the development department.
After that, the alias token can be used for rendering table rows.
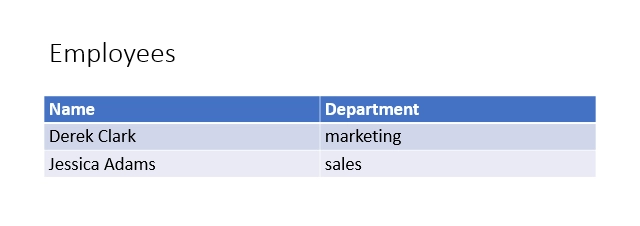
The result table will look like this:

Hide bullet list items
We will use the same JSON data as in the example for table rows above.
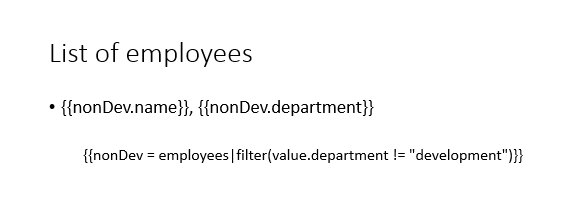
Our template will look like this:

The filter operation can be placed wherever on a slide and in any text block:
{{nonDev = employees|filter(value.department != "development")}}
The token {{nonDev}} does not contain the object of Anil Mittal.
He was excluded because working in the development department.
After that, the alias token can be used for rendering list items.
The result list will look like this:

Hide arbitrary text with “map” formatter
Let us assume that we would like to present a product to potential customers. If our company has branches in several countries, we may want to display a country-specific company address in the presentation or omit it entirely.
This is JSON representation of company data:
{
"company": "Tech Solutions",
"address": "EU"
}
The map formatter can be used as follows:
{{address}:map("None" = "", "EU" = "52 Main Street, Rotterdam, Netherlands", "US" = "81 Avenue Road, Phoenix, AZ")}
This is the template used for this example:

The result for the “US” value will look like this:

The result for the “None” value will look like this:

Hide arbitrary text with “if” formatter
Let us assume that we would like to present a product to potential customers. Depending on whether we are delivering the presentation domestically or internationally, we may want to display or hide the company address in the presentation.
This is JSON representation of company data:
The if formatter can be used as follows:
{{showAddress}:if(value == "Yes", "81 Avenue Road, Phoenix, AZ", "")}
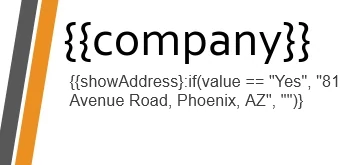
This is the template used for this example:

The result for the “Yes” value will look like this:

The result for any other value will look like this:

Hide slides
In this example, we will use information about a company as source data for the template and a specific type of the formatter: hide-block-if. The formatter hides slides of a presentation if some value or collection of values meets the condition in it.
This is JSON representation of company data:
{
"companyName": "Plumsail",
"site": "http://plumsail.com",
"contacts": null
}
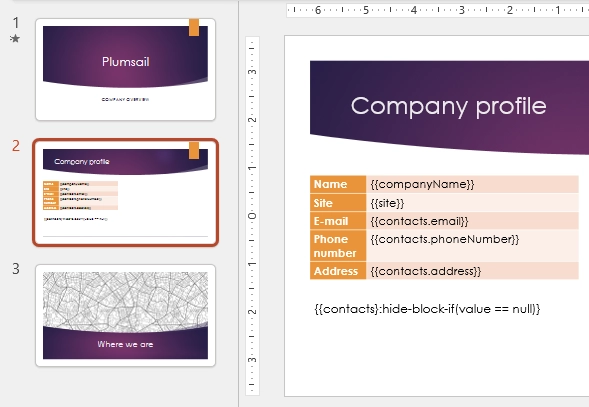
We want to hide a slide with a company profile if the contacts data are empty.
For that, we put a text block on the required slide and enter the token with the formatter: {{contacts}:hide-block-if(value == null)}.

The result will look like this: