Lists in PPTX templates
You can create all types of structured lists in your PowerPoint template. You don’t need to declare any loops, the templating engine is smart enough to understand the structure of source object applied to your document. Thus, if you refer to a property of an object inside a collection, it understands that it needs to iterate it.
Bullet lists
To create a list of employees, you can use a collection of objects:
[
{
"firstName": "Efren",
"lastName": "Gaskill"
}, {
"firstName": "Sanly",
"lastName": "Keyme"
}, {
"firstName": "Mark",
"lastName": "Nigma"
}
]
To create a simple bullet-list, you need to insert the tags in the bullet-list item:
{{firstName}} {{lastName}}
When you create a slide, usually a bullet-item is selecte automatically.
To select it manually, put a cursor on the line with the tags and click on
the Bullets button on the ribbon:

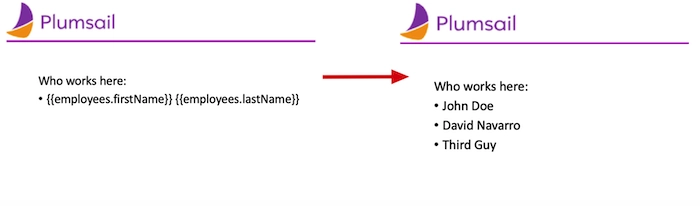
The template on the left side will result in the slide on the right side:

Numbered lists
Numbered lists are created similarly, the only difference is that you need to chose the numbered list on the ribbon in the PowerPoint template. We’ll use the same object with employees list:
[
{
"firstName": "Efren",
"lastName": "Gaskill"
}, {
"firstName": "Sanly",
"lastName": "Keyme"
}, {
"firstName": "Mark",
"lastName": "Nigma"
}
]
Select the line with the tags and change it into a numbered list by clicking the Numbering button: