Aliases in XLSX templates
An alias is a new token initiated right in the template. It is not a part of the data source object. You can assign a value from the latter to the alias following this syntax:
{{alias = dataSourceProperty}}
After that, you can put the dataSourceProperty value in the template using the token {{alias}}.
Usage:
shortening tokens with nested properties, e.g.
{{name = item.name}},in combination with operations.
Shortening example
There may be a complex JSON object as a data source for populating the template.
For example, generating employee information sheets will require only the employees property which is nested in others.
Getting each field of employees’ data would require enumaration of all nested properties:
{{requestedData.employees.name}},{{requestedData.employees.title}},{{requestedData.employees.department}}, etc.
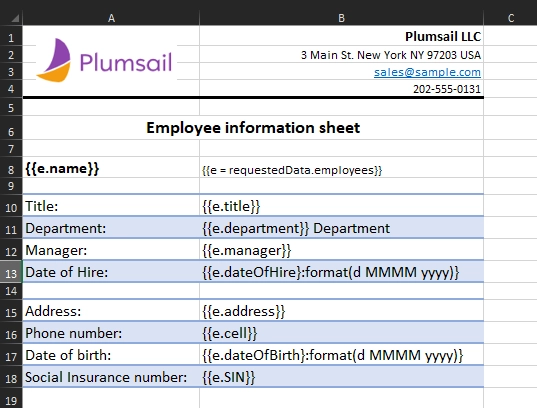
The alias {{e = requestedData.employees}} shortens the notation to:
{{e.name}},{{e.title}},{{e.department}}, etc.
Thus, template tokens become much shorter:

Download the template and data source object and use them in your process for testing.