How to make notes on images in web forms designed with Plumsail Forms
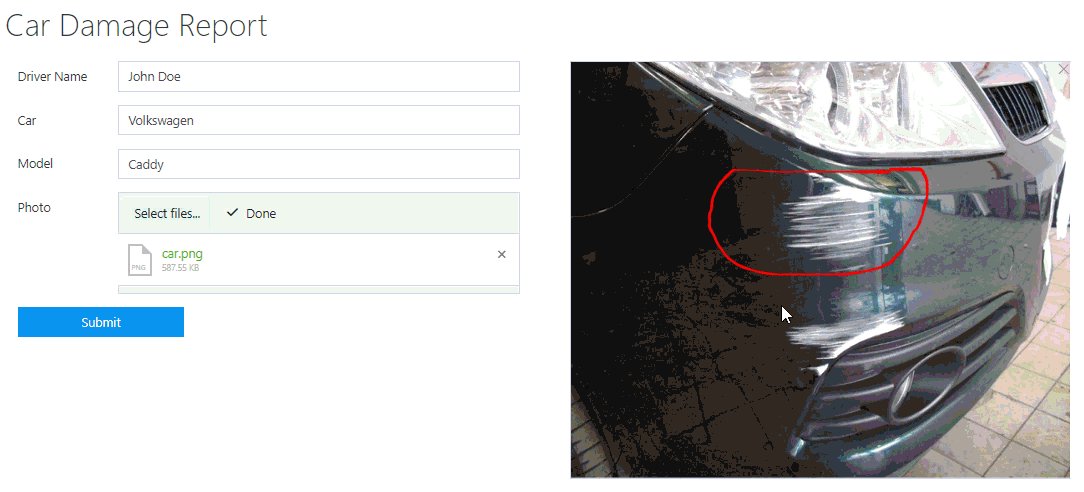
You can use the ‘Ink Sketch’ control to leave marks over a selected image. The image won’t be changed, but your drawings will be placed on top of it.

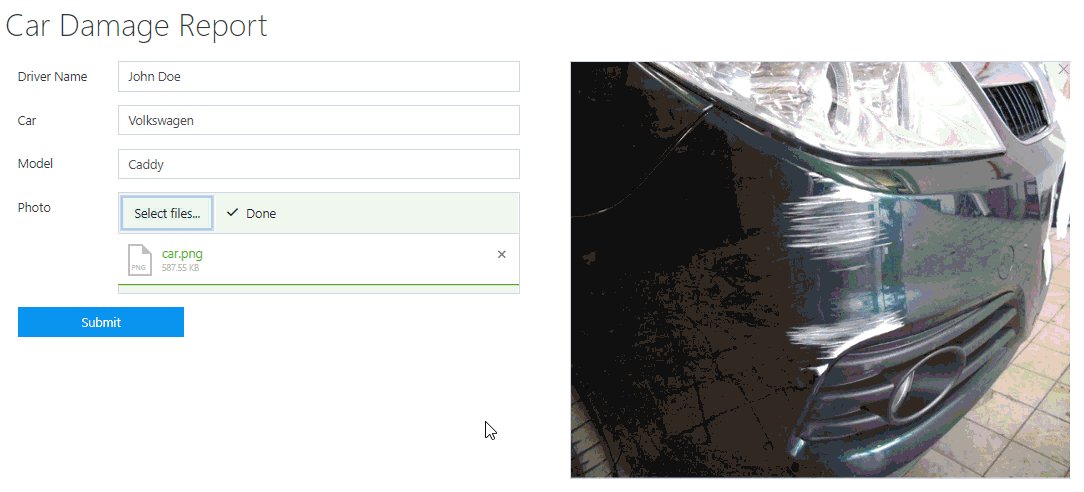
This functionality can be useful in many cases: a user can draw directions on a map, leave marks in a patient card, make corrections in blueprints, specify damaged parts of a vehicle in an accident report form.
Configuration
Please follow the instruction below to put an attached image in the background of an ‘Ink Sketch’ control.
1. Add ‘Attachments’ field and ‘Ink Sketch’ control to the form.

You need to know the internal name of the Ink Sketch control and the Attachments field to use them further in your code. To find the internal name, click on a field or control. In the right pane, you will see the ‘Internal Name’ property.

You can either change the internal name or leave it as it is.
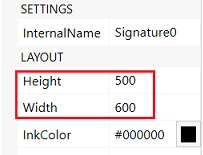
2. Specify the desired height and width of the ‘Ink Sketch’ control.

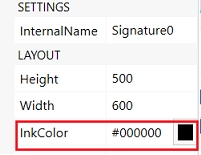
By default, the ink color is black. In the control settings, you can change the color.

3. To put an attached image to the background of the ‘Ink Sketch’ control, you need to insert the below snippet to the JavaScript editor of the designer.
const attachmentsName = 'Attachments0';
const inkSketchName = 'Signature0';
const canvasSize = '600px 500px';
function updateBackground() {
const attachmentsField = fd.field(attachmentsName);
const inkSketchControl = fd.control(inkSketchName);
if (attachmentsField.value && attachmentsField.value.length > 0) {
// get URL of the attached file
const imageURL = attachmentsField.value[0].url;
// set the background
inkSketchControl.$el.style = 'background-image: url("' + imageURL + '"); background-size:' + canvasSize + '; background-repeat: no-repeat;';
} else {
// clear the background
inkSketchControl.$el.style = 'background-image: none;';
}
}
fd.rendered(() => {
// update the background on changing the Attachments field
fd.field(attachmentsName).$on('change', updateBackground);
// update the background on form loading
updateBackground();
});
To apply it to your form, you need to: - replace ‘Attachments0’ and ‘Signature0’ with the internal names of your ‘Attachment’ field and ‘Ink Sketch’ control; - specify the ‘Ink Sketch’ control canvas size in ‘canvasSize’ variable.
View submissions
You can save form submissions in your Plumsail Account:
Login to your Plumsail Account
Choose ‘Forms’ in the products list
Click the ‘Forms’ item in the left menu
Select a form which submissions you want to store in your account
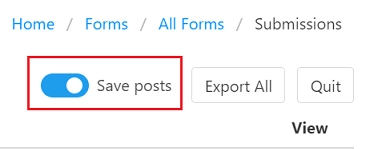
And turn on the ‘Save posts’ option

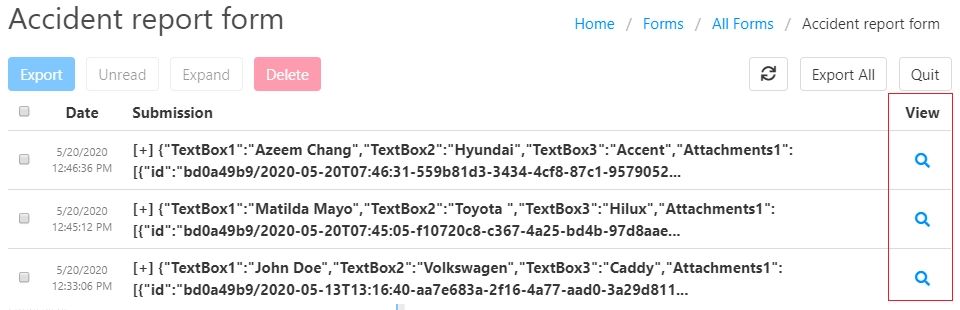
Now, once a user submits a form, you can view the submission by clicking the View icon:

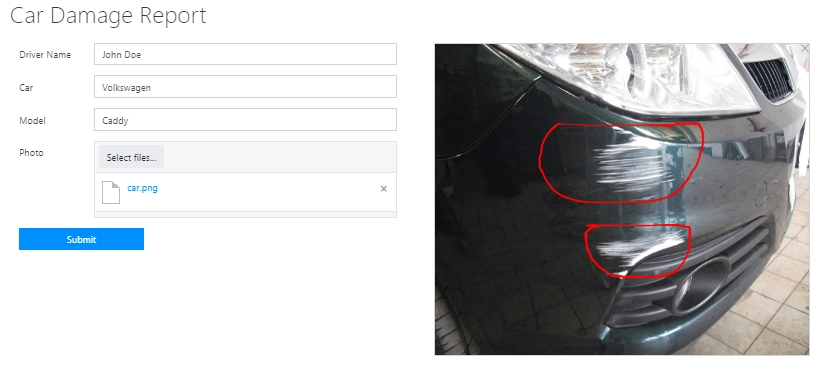
Here is an example of the submitted form:

Please see 'Ink Sketch control' documentation for more information about the control.