 Wizard
Wizard
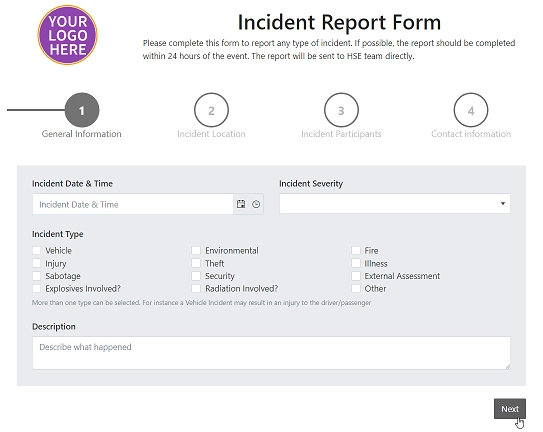
Create a multi-page form with the Wizard container by breaking a long form into smaller, more manageable steps. You can add as many steps as you need and write a short description for each step, so users know what information to provide on each page.
Each form page is validated when a user proceeds to the next step. This way, a user gets immediate feedback on the accuracy and completeness of the information entered before moving on to the next step.

This page contains a detailed description of the container properties and JavaScript samples that you can use with this container.
Wizard Container Properties
Here you can find properties specifically related to the Wizard container.
Name
A unique identifier for the container.

JavaScript
The Name property allows to work with the container via JavaScript code, like this:
fd.spRendered(() => {
// hide container
fd.container('Wizard1').hidden = true;;
});
Width
The property defines the width of the container in pixels.
If left blank, the container takes up the entire available width in the current grid cell.

Direction
The property defines steps position relative to the content inside:

Step
The property defines the size, color, and shape of the steps:

Next text
The property defines the text of the Next button which switches users to the next step.

Back text
The property defines the text of the Back button which switches users to the previous step.

Finish text
The property defines the text of the Finish button which submits the form (by default).

Saving text
The property defines the text that will be displayed during form submission.

Finish
This property holds JavaScript code of the Finish button. By default, the code is set to submit the form.

JavaScript framework
In this section, you can find basic examples of how to work with the containers using JavaScript.
If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The container is only accessible once the form is rendered, so all calls to the containers must be inside fd.spRendered event:
fd.spRendered(() => {
// hide the container
fd.container('Container1').hidden = true;
// show the container
fd.container('Container1').hidden = false;
});
Get HTML element
Access HTML element inside the container.
// access container's HTML let htmlcontainer = fd.container('Container1').$el;
Hide container
Hide a container from a user.
// hide container fd.container('Container1').hidden = true; // show container fd.container('Container1').hidden = false;
Shape
Property that holds the Shape of the UI icons, can be used to get it or set it.
If the value set is incorrect, shape reverts to Circle.
// returns string
fd.container('Container1').shape;
fd.container('Container1').shape = 'circle';
fd.container('Container1').shape = 'square';
fd.container('Container1').shape = 'tab';
Step
Get or set the color and size of the Wizard steps:
fd.container('Container1').step = {color : '#e22b2b', size: 20 }
Direction
Get or set steps’ direction:
// steps are positioned to the left of the content
fd.container('Container1').direction = 'down';
// steps are positioned above the content
fd.container('Container1').direction = 'right';
Reset
Reset the state of the Wizard, and bring user to the first step:
// resets the Wizard
fd.container('Container1').widget.reset();
Steps
The property holds the steps of the wizard as an array of objects. Can be used to hide/show steps or change their order.
// get an array of steps
fd.container('Container1').widget.tabs;
// switch places for steps 1 and 2
let tabs = fd.container('Container1').widget.tabs;
fd.container('Container1').widget.tabs = [tabs[1], tabs[0], tabs[2], tabs[3]];
fd.container('Container1').widget.reset();
Current step
Gets the index of the currently selected step:
// returns integer
let currentStepIndex = fd.container('Container1').widget.activeTabIndex;
Hide/show step
Hide a step based on condition. In this example, we hide Resolved step and show it only when the issue status is set to ‘Resolved’ using this code:
// store the step in a variable
let secondStep = fd.container('Container1').widget.tabs[1];
// hide the step by removing it
fd.container('Container1').widget.tabs.splice(1, 1);
// add the step back
fd.container('Container1').widget.tabs.splice(1, 0, secondStep);
Step titles
The property holds names of the steps of the wizard as an array of strings. Can be used to get/set step titles.
// returns array of strings
fd.container('Container1').steps;
fd.container('Container1').steps = ['Step 1', 'Step 2', 'Step 3'];
Icons
Property that holds an array of Microsoft Fabric Icons for each step, can be used to get it or set them.
By default each step is represented by a number, but this can be changed.
// returns array of strings
fd.container('Container1').icons;
fd.container('Container1').icons = ['BoxCheckmarkSolid', 'BoxAdditionSolid', 'BranchSearch'];
Open a step
This method opens a specific step. The step must be activated. Triggers validation.
// opens the second step
fd.container('Container1').widget.navigateToTab(1);
// opens next step
let currentStepIndex = fd.container('Container1').widget.activeTabIndex;
fd.container('Container1').widget.navigateToTab(currentStepIndex + 1);
Open a step without validation
This method navigates from one step to another. Doesn’t trigger validation.
// opens the third step
fd.container('Container1').widget.changeTab(0,2);
Allow switching between steps
By default, users can only go to steps which they’ve been to before, but this code makes all steps clickable and openable.
// make all steps clickable
fd.container('Container1').widget.activateAll();
Detect step change
An event that is triggered when a user switches between steps. Allows you to customize behavior on step change, for example, skip steps.
// detect change, and get the index of previous and current step
fd.container('Container1').widget.$on('on-change', (prevIndex, newIndex) => {
alert('Previous step: ' + prevIndex);
alert('Current step: ' + newIndex);
});
// skip the second step
fd.container('Container1').widget.$on('on-change', (prevIndex, newIndex) => {
if (prevIndex === 0) {
window.setTimeout(() => {
fd.container('Container1').widget.navigateToTab(2);
}, 100);
}
});
Detect wizard finish
An event that is triggered on the Finish button click.
fd.container('Container1').widget.$on('on-complete', () => {
alert('Wizard steps are completed!');
});