Lists in DOCX templates
Note
This article describes how to use lists in the Classic DOCX templating engine, which is obsolete and lacks modern features. We suggest using the Modern templating engine instead. Click here for updated instructions.
Video guide
This video shows how to create bullet, numbered, and multilevel lists in DOCX templates using data from a SharePoint list. It walks through the full process: building a template in Plumsail Documents, setting up automation with Power Automate, and generating documents based on list items. While SharePoint is used in this example, your data source can be something else. The same approach works with any structured JSON, whether it comes from a web form, a database, or an integration platform.
Bullet lists
You don’t need to declare any loops, the templating engine is smart enough to understand the structure of source object applied to your document. Thus, if you refer a property of an object inside a collection, it understands that we need to iterate it.
Let us assume we have information about customer names. JSON representation of the object:
[
{
"firstName": "Efren",
"lastName": "Gaskill"
}, {
"firstName": "Sanly",
"lastName": "Keyme"
}, {
"firstName": "Mark",
"lastName": "Nigma"
}
]
Tags in the template will look like this:
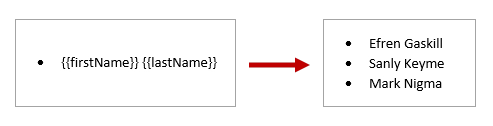
{{firstName}} {{lastName}}
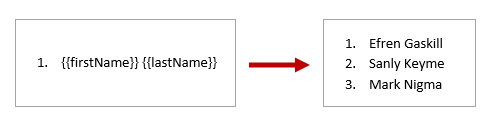
Just select the string and change it into a bullet list by clicking the Bullets button:

The template on the left side will result in the document on the right side:

Numbered lists
As with the bullet lists, you don’t need to declare any loops, the templating engine will understand the structure of source object applied to your document. Thus, if you refer a property of an object inside a collection, it understands that we need to iterate it.
We take the same information about customer names. Here is JSON representation of the object:
[
{
"firstName": "Efren",
"lastName": "Gaskill"
}, {
"firstName": "Sanly",
"lastName": "Keyme"
}, {
"firstName": "Mark",
"lastName": "Nigma"
}
]
Tags in the template will look like this:
{{firstName}} {{lastName}}
Select the string and change it into a numbered list by clicking the Numbering button:

The template on the left side will result in the document on the right side:

Multilevel lists
You don’t need to declare any loops, the templating engine is smart enough to understand the structure of source object applied to your document. Thus, if you refer a property of an object inside a collection, it understands that we need to iterate it.
Let us take information about countries, their population, and cities. JSON representation of the object:
[
{
"country": "China",
"persentOfWorldPopulation": "18.2%",
"cities": [
{
"name" : "Shanghai"
}, {
"name" : "Beijing"
}, {
"name" : "Guangzhou"
}
]
}, {
"country": "India",
"persentOfWorldPopulation": "17.5%",
"cities": [
{
"name" : "Mumbai"
}, {
"name" : "Delhi"
}, {
"name" : "Bangalore"
}
]
}, {
"country": "United States",
"persentOfWorldPopulation": "4.29%",
"cities": [
{
"name" : "New York"
}, {
"name" : "Los Angeles"
}, {
"name" : "Chicago"
}
]
}
]
Here we have a collection of counties. Each country has a collection of cities.
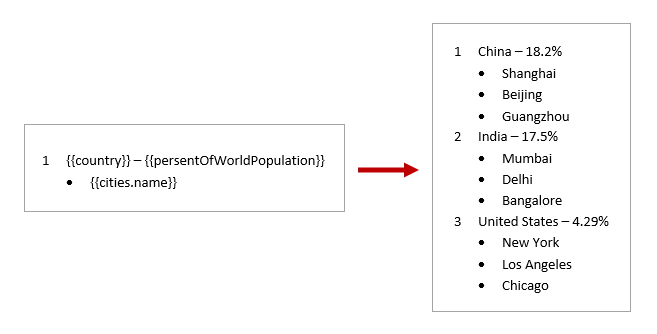
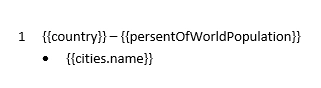
The source template for this structure will look like this:

You can refer a property inside a collection and a property inside collection nested in another collection.
Tags:
The
{{country}}and{{persentOfWorldPopulation}}tags let the engine know that we want to render the list of countries and its population.The
{{cities.name}}tag lets the engine know that we want to render the list of city names in a country.
You can learn more about loops and nesting in other sections of the documentation.
To create the template add these tags to your document:
{{country}} – {{persentOfWorldPopulation}}
{{cities.name}}
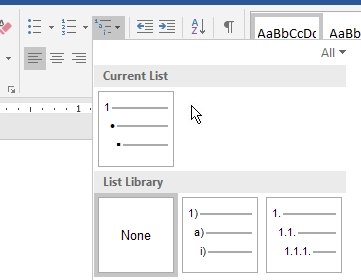
And turn the strings into a multilevel list using Multilevel List button:

The template on the left side will result in the document on the right side: