Widget for embedding public web forms
You can embed a Plumsail web form to any website using the Widget.
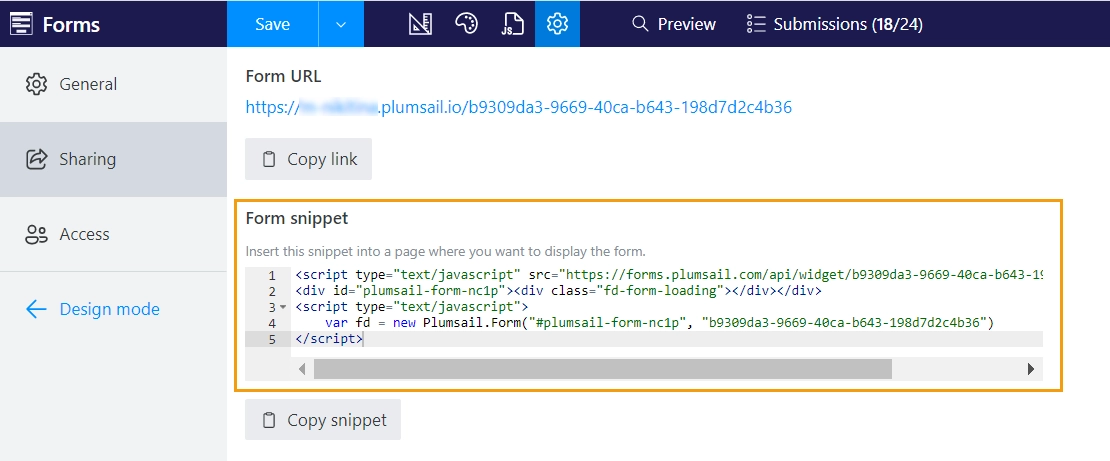
Find the Widget snippet in your form’s settings → Sharing tab:

The Plumsail.Forms constructor creates a form instance:
let fd = new Plumsail.Form(element, formId, options);
The Plumsail.Forms constructor returns the Form Manager.
You can use the constructor to define form properties when embedding a form. The constructor takes the following arguments:
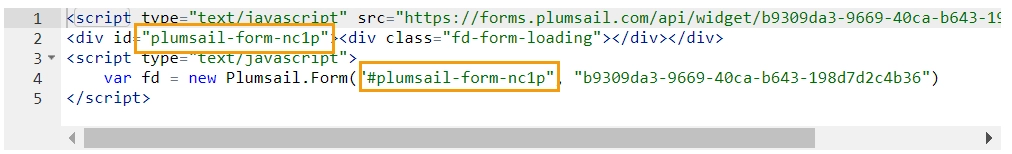
element
A DOM element or a CSS selector for an HTML-element that will be replaced with the form:

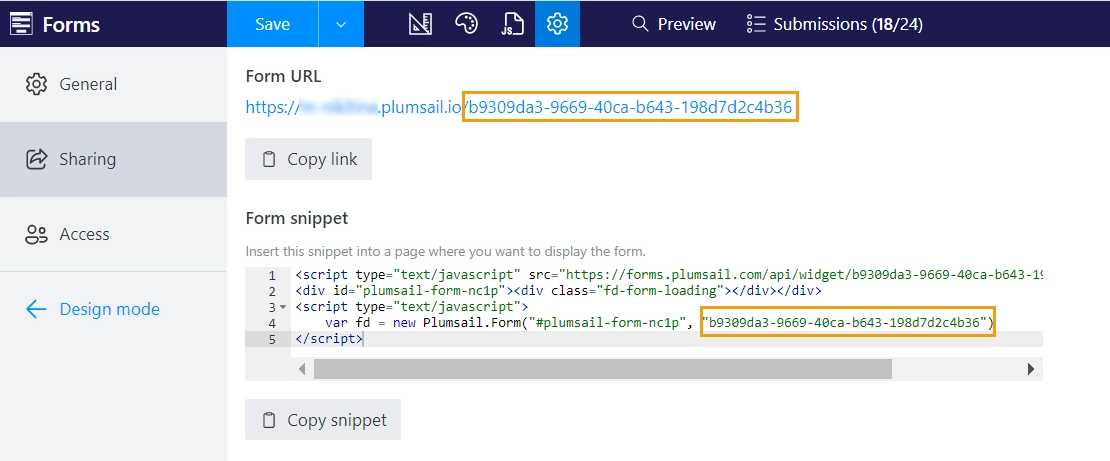
formId
The ID of the form that will be rendered:

options
An object with the initial form settings:
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
culture: 'de-DE',
language: 'de-DE',
theme: 'Plumsail'
});
culture
The name of the forms’ culture. By default, it’s taken from the browser settings.
Set the culture of the form to German:
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
culture: 'de-DE'
});
language
The name of the form’s language. By default, it’s taken from the browser settings.
Set the language of the form to German:
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
language: 'de-DE'
});
theme
The theme of the form. By default, it’s taken from the form’s configuration.
Use the name of a predefined theme or a custom theme ID to set the form theme:
// set the theme to a predefined theme by name
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
theme: 'Plumsail'
});
// set the theme to a custom theme by theme ID
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
theme: 'c5449aa88b954ab8eeab171cb1935eef'
});
beforeCreate
The event handler of the beforeCreate event.
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
beforeCreate: vueConfig => {
console.log('beforeCreate');
console.log(vueConfig);
}
});
created
The event handler of the created event.
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
created: vue => {
console.log('created');
console.log(vue);
}
});
beforeRender
The event handler of the beforeRender event.
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
beforeRender: vue => {
console.log('beforeRender');
console.log(vue);
}
});
rendered
The event handler of the rendered event.
let fd = new Plumsail.Form('#plumsail-form-nc1p', 'b9309da3-9669-40ca-b643-198d7d2c4b36', {
rendered: vue => {
console.log('rendered');
console.log(vue);
}
});